 |
รบกวนช่วยดูโค้ด listbox 2 ชั้น ที่ดึงข้อมูลจากฐานข้อมูลมาแก้ไขให้หน่อยนะคะ |
| |
 |
|
|
 |
 |
|
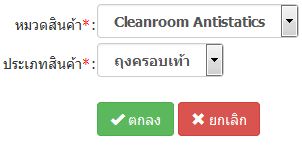
ตอนนี้กำลังทำแก้ไขข้อมูลอยู่คะ แต่ติดปัญหาที่ listbox ตัวที่ 2 มันขึ้นค่าสุดท้ายที่เรียกมาจากฐานข้อมูลคะ
ไม่ยอมขึ้นค่าของตัวมันเอง รบกวนช่วยดูให้หน่อยนะคะ
หน้า edit.php(PHP)
<select name="lstype" class="form-control" id="lstype" title="<?php echo $row_rs_prd['pt_name']; ?>">
<option value="0">เลือก</option>
</select>
-----------------------------------------------------------
<?php include('script/listbox_2_edit.php');?>
อันนี้เป็นโค้ดที่นำมาจากในเว็บนะคะ
หน้า listbox_2_edit.php(JavaScript)
<script type="text/javascript">
$(document).ready(function(e) {
loadlist2("select#lstype",$("select#lsgroup").val());
$("select#lsgroup").change(function(){
var datalist2 = $.ajax({ // รับค่าจาก ajax เก็บไว้ที่ตัวแปร datalist2
url: "script/data_for_list2_edit.php", // ไฟล์สำหรับการกำหนดเงื่อนไข
data:"lsgroup="+$(this).val(), // ส่งตัวแปร GET ชื่อ lsgroupให้มีค่าเท่ากับ ค่าของ lsgroup
async: false
}).responseText;
$("select#lstype").html(datalist2); // นำค่า datalist2 มาแสดงใน listbox ที่ 2 ที่ชื่อ lstype
// ชื่อตัวแปร และ element ต่างๆ สามารถเปลี่ยนไปตามการกำหนด
});
});
function loadlist2(Obj,Target){
var datalist2 = $.ajax({
url: "script/data_for_list2_edit.php",
data:"lsgroup="+Target,
async: false
}).responseText;
$(Obj).html(datalist2);
}
</script>
หน้า data_for_list2_edit.php(PHP)
<?php
header("Content-type:text/html; charset=UTF-8");
header("Cache-Control: no-store, no-cache, must-revalidate");
header("Cache-Control: post-check=0, pre-check=0", false);
// ส่วนติดต่อกับฐานข้อมูล
mysql_connect("localhost","root","1234") or die("Cannot connect the Server");
mysql_select_db("loma") or die("Cannot select database");
mysql_query("set character set utf8");
?>
<?php if(isset($_GET['lsgroup']) && $_GET['lsgroup']!=""){?>
<option value="0">เลือก</option>
<?php
$query_rs_type="SELECT * FROM product_type WHERE gr_id ='".$_GET['lsgroup']."' ";
$rs_type=mysql_query($query_rs_type);
while($row_rs_type=mysql_fetch_assoc($rs_type)){
?>
<option value="<?php echo $row_rs_type['pt_id']; ?>"selected="selected"><?php echo $row_rs_type['pt_name']; ?></option>
<?php } ?>
<?php }else{ ?>
<option value="0">เลือก</option>
<?php } ?>
Tag : PHP, MySQL, JavaScript
|
ประวัติการแก้ไข
2016-09-26 17:45:11
|
 |
 |
 |
 |
| Date :
2016-09-26 17:42:49 |
By :
kk_kukkik |
View :
2226 |
Reply :
7 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คิดไม่ออกว่ากระบวนการทำงานมันเป็นแบบไหน ในหน้า edit.php แคปรูปมาให้ดูหน่อยครับ ว่าในช่อง select ข้อมูลเป็นแบบไหน
|
 |
 |
 |
 |
| Date :
2016-09-27 17:17:20 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
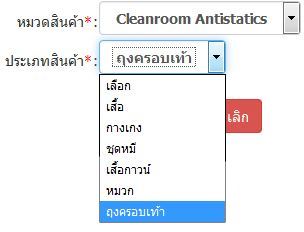
สินค้านี้ความจริงแล้วประเภทสินค้าจะต้องเป็น เสื้อกาวน์ คะ
แต่มันขึ้นเป็นถุงครอบเท้าข้อมูลสุดท้ายของหมวดสินค้า Cleanroom


|
 |
 |
 |
 |
| Date :
2016-09-27 18:11:42 |
By :
kk_kukkik |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จะต้องการให้ค่าที่ ประเภทสินค้าเป็นเสื้อกาวน์ งั้นถามเพิ่ม อะไรคือค่า หรือตัวแปร หรือข้อมูลที่ถูก select เพื่อจะให้แสดงค่าเป็นเสือกาวน์ code มันคือตรงไหน....
- ดูจาก code มันเหมือนเป็นการสร้าง list 2 ชั้น แบบปกติ มันยังไม่ผูกโยงกับการดึงค่าเดิมมาแสดงเลยครับ
- แล้วกระบวนการ Edit มันเริ่มจากตรงไหน เริ่มจากเลือก หมวดสินค้า หรือ มันส่งค่ามาจากไหน
อาจจะต้องรอคนอื่นที่ช่วยได้ครับ
Edit 1 - หน้า data_for_list2_edit.php บรรทัดที่ 19
<option value="<?php echo $row_rs_type['pt_id']; ?>" selected="selected">
ผมมั่นใจว่า ทุกรายการใน lsti มันมี selected="selected" ติดทุกตัว มีการเลือกทุกตัว มันเลยแสดงค่าตัวเลือกสุดท้ายออกมา
ลองดูจาก Chrome กด ฟังชั่น F12 Debug แล้วคลิดดู Element ตรง Drop Down List ประเภทสินค้าครับว่าเป็นอย่างที่บอกไหม....
*** ถ้าคุณจะะให้มันออกผลที่เสื้อกาวน์ คุณต้องมีการเปรียบเทียบโดยใช้ if เพื่อที่จะได้ค่าที่ต้องการ
ตย.
<Option value="TEAM" <? if($row["GROUP_ID"] == $row2["ID"]){ echo "selected"; }?>><?php echo $row2["GROUP_NAME"];?></Option>
จะเห็นว่าเขาได้มีการเปรียบเทียบ ฉนั้น
ต้องแยกให้ออก ระหว่างการ สร้าง select option กับ การทำห้ select option นั้นเป็นค่าที่ตรงกับค่าที่คิวรี่มาจากฐานข้อมูล
|
ประวัติการแก้ไข
2016-09-27 23:33:54
2016-09-27 23:37:05
2016-09-28 14:46:28
 |
 |
 |
 |
| Date :
2016-09-27 23:27:35 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตอนนี้ทำได้แล้วนะคะ ขอบคุณสำหรับความคิดเห็นคะ
|
 |
 |
 |
 |
| Date :
2016-09-28 21:36:58 |
By :
kk_kukkik |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ทำแบบไหนครับ รบกวนอธิบายเป็นวิทยาทานนิดนึงครับ
|
 |
 |
 |
 |
| Date :
2016-09-29 09:08:46 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
หน้า edit.php (PHP)
<select name="lsgroup" class="form-control" id="lsgroup" data-initval="<?php echo $row_rs_prd['gr_id']; ?>">
<option value="0" <?php if (!(strcmp(0, $row_rs_prd['gr_id']))) {echo "selected=\"selected\"";} ?>>เลือก</option>
<?php do { ?>
<option value="<?php echo $row_rs_group['gr_id']?>"<?php if (!(strcmp($row_rs_group['gr_id'], $row_rs_prd['gr_id']))) {echo "selected=\"selected\"";} ?>><?php echo $row_rs_group['gr_name']?></option>
<?php } while ($row_rs_group = mysql_fetch_assoc($rs_group));
$rows = mysql_num_rows($rs_group);
if($rows > 0) {
mysql_data_seek($rs_group, 0);
$row_rs_group = mysql_fetch_assoc($rs_group);
} ?>
</select>
<select name="lstype" class="form-control" id="lstype" data-initval="<?php echo $row_rs_prd['pt_id']; ?>">
<option value="0">เลือก</option>
</select>
หน้า listbox_2_edit.php (JavaScript)
<script type="text/javascript">
$(function(){
// สร้างฟังก์ชั่น รับค่า ไฟล์ , selector เป้าหมาย , และข้อมูลที่ส่ง
var loadOption = function(targetFile,targetObj,dataSend){
var dataCheck=$(targetObj).data("initval");// เก็บค่าที่ได้เลือกไว้แล้ว
if(dataCheck!=null){ // ถ้ามีการกำหนดค่าที่ได้เลือกไว้แล้วใน data-initval
// รวมข้อมูลที่จะส่งไปยัง ajax ในที่นี้ใช้ตัวแปรชื่อ checkVal มีค่าเท่ากับ dataCheck
dataSend=$.extend(dataSend,{checkVal:dataCheck});
}
// ทำงาน ajax ส่งค่าข้อมูล
$.get(targetFile,dataSend,function(data){ // สำเร็จคืนค่า data
$(targetObj).html(data); // แทนค่าใน selector เป้าหมาย
$(targetObj).trigger("change"); // เรียก event ให้ selector เป้าหมายทำงาน
});
}
$("select#lsgroup").on("change",function(){
var dataSend={
lsgroup:$(this).val()
};
var targetObj="select#lstype";
loadOption("script/data_for_list2_edit.php",targetObj,dataSend);
});
$("select#lsgroup").val(function(){
return $(this).data("initval");
}).trigger("change");
});
</script>
หน้า data_for_list2_edit.php (PHP)
<?php
session_start();
header("Content-type:text/html; charset=UTF-8");
header("Cache-Control: no-store, no-cache, must-revalidate");
header("Cache-Control: post-check=0, pre-check=0", false);
// ส่วนติดต่อกับฐานข้อมูล
mysql_connect("localhost","root","1234") or die("Cannot connect the Server");
mysql_select_db("loma") or die("Cannot select database");
mysql_query("set character set utf8");
?>
<?php if(isset($_GET['lsgroup']) && $_GET['lsgroup']!=""){?>
<option value="0">เลือก</option>
<?php
$query_rs_type="SELECT * FROM product_type WHERE gr_id ='".$_GET['lsgroup']."' ";
$rs_type=mysql_query($query_rs_type);
while($row_rs_type=mysql_fetch_assoc($rs_type)){
$is_selected=(isset($_GET['checkVal']) && $_GET['checkVal']==$row_rs_type['pt_id'])?" selected":"";
?>
<option value="<?php echo $row_rs_type['pt_id']; ?>" <?=$is_selected?>><?php echo $row_rs_type['pt_name']; ?></option>
<?php } ?>
<?php }else{ ?>
<option value="0">เลือก</option>
<?php } ?>
|
ประวัติการแก้ไข
2016-09-30 00:51:34
 |
 |
 |
 |
| Date :
2016-09-30 00:48:30 |
By :
kk_kukkik |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2016-09-30 08:29:12 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|