 |
ต้องการให้ พอกรอกข้อมูลเข้า <input> แล้วกด Enter เพื่อบันทึกเข้า MySQL จากนั้นก็ Loop <input> มาโชว์ |
| |
 |
|
|
 |
 |
|
ผมเคยเขียนการเพิ่ม-ลบ element ลองดู code ส่วน jquery แล้วเทียบเคียงดูเบื้องต้นครับ
http://jsfiddle.net/kla_61/p41c9cv4/28/
ค่อยๆ จับจุด มองให้ออกว่าเราจะเล่น element ตัวไหน แล้ว jquery จะไม่ยาก
ส่วนคำตอบ : ที่ขึ้นมา 2 อัน อยากให้ลอง echo ค่า a และ b ออกมาดูว่าจริงๆ มันเกิดลูปกี่ครั้ง จากรูปก็น่าจะเหิดลูป 2 ครั้ง แต่มันจะเกิดตรงไหน ลอง echo ค่า a และ b ดูครับ มันจะเป็นการช่วย debug code ไปในตัว
|
 |
 |
 |
 |
| Date :
2016-09-27 16:28:51 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แบบนี้มั้ย ง่ายดี :)
Code (PHP)
<div id="input"></div>
<input type="hidden" id="num" value="0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script>
$(document).keypress(function(e) {
if(e.which == 13) {
var num=parseInt($('#num').val())+1;
$('<input>').attr({
type: 'text',
id: 'txt'+num,
name: 'ems[]',
value: num
}).appendTo('#input').focus();
$('#num').val(num);
}
});
</script>
|
ประวัติการแก้ไข
2016-09-27 18:22:28
 |
 |
 |
 |
| Date :
2016-09-27 18:21:47 |
By :
dudesaranyu |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<body onload="add()">
<table id="table"></table>
<script>
var table = document.getElementById('table');
var n = 0;
function add() {
n++;
table.innerHTML += '<tr><th>เลข EMS ชุดที่ ' + n + ' : </th><th><input type="text" name="ems[]" id="ems' + n + '"></th></tr>';
table.getElementsByTagName('input')[n - 1].focus();
}
document.addEventListener('keydown', keyDown, false);
function keyDown(e) {
if (e.keyCode == 13) {
add();
}
}
</script>
</body>
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
น่าจะปิดจ็อบได้ล่ะ 
|
 |
 |
 |
 |
| Date :
2016-09-27 23:40:18 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ล่าสุดผมลองเขียนแบบนี้ครับ
ems.php
Code (PHP)
<script>
$(document).ready(function(){
$("#ems").focus();
});
</script>
<section class="section">
<form method="post">
<table style="margin:0 auto;">
<?php
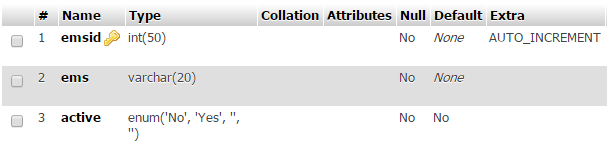
$sql = "select * from ems where active = 'No'";
$query = mysql_query($sql);
$numrows = mysql_num_rows($query);
if (!$numrows)
{
?>
<tr>
<th>เลข EMS ชุดที่ 1 : </th>
<th><input style="text-align:center;" type="text" name="ems" id="ems"/></th>
<th></th>
</tr>
<?php
}
else
{
while($rs = mysql_fetch_array($query))
{
$id = $rs['emsid'];
$ems = $rs['ems'];
$new = $id+1;
?>
<tr>
<th>เลข EMS ชุดที่ <span name="<?php echo $id ?>"><?php echo $id ?></span> : </th>
<th><input style="text-align:center;" type="text" name="ems<?php echo $id ?>" id="ems<?php echo $id ?>" value="<?php echo $ems ?>"/></th>
<th></th>
</tr>
<?php
}
?>
<tr>
<th>เลข EMS ชุดที่ <?php echo $new ?> : </th>
<th><input style="text-align:center;" type="text" name="ems" id="ems"/></th>
<th></th>
</tr>
<?php
}
?>
</table>
</form>
<script>
$('#ems').keypress(function (e) {
if (e.which == 13)
{
this.form.action='activeems/activeems.php';
}
});
</script>
</section>
activeems.php
Code (SQL)
<?php
require('../../connect.php');
$sql="insert into ems (ems) values ('".$_POST['ems']."')";
$query = mysql_query($sql);
if ($sql)
{
header('location:../ems.php');
}
?>
ผลของมันก็คือ เมื่อใส่ข้อมูลที่ช่อง แล้ว เมื่อกด Enter มีข้อมูลเข้า ฐานข้อมูล 1 ชุด
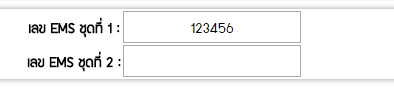
และ ช่อง EMS เพิ่มมา 1 ช่อง
แต่เมื่อจะเพิ่มอีก ก็ไมไ่ด้แล้ว

และสิ่งที่ผมได้จาก code ชุดนี้
1.ช่องว่างช่องแรกเพราะไม่มีข้อมูลใน MySQL

2.กรอกข้อมูลเพิ่มเข้าไป

3.enter จากนั้น ข้อมูลก็เข้าไปเก็บใน MySQL และเพิ่ม <input> มาใหม่อีก 1 ช่อง

4.พอจะเพิ่ม อีก 1 ชุดข้อมูล แล้วกด Enter ก็ไม่มี action ใดๆเกิดขึ้น

|
ประวัติการแก้ไข
2016-09-28 09:53:51
2016-09-28 10:05:49
 |
 |
 |
 |
| Date :
2016-09-28 09:52:11 |
By :
Pla2todkrob |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อัพครับ
ใกล้ถึงเป้าหมายแล้วครับ
แต่ก็ยังไม่ถึงอยู่ดี
เบื้องต้นคิดว่าโค้ดใช้ได้นะครับ แต่ไม่รู้ทำไมไม่ได้
|
 |
 |
 |
 |
| Date :
2016-09-28 11:51:39 |
By :
Pla2todkrob |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
input type="text" name="ems[]"
ส่งค่าเป็น array
หรือให้มันไดนามิคตามจำนวนที่สร้าง
input type="text" name="emsใส่เลขจากการสร้างinputแต่ละครั้ง"
อ้าวๆๆ!! จากที่ท่านทั้งสองเขียน jquery เขาก็กำหนด ems[] เป็น array อยู่แล้วนิ่
|
ประวัติการแก้ไข
2016-09-28 14:45:03
2016-09-28 14:47:55
 |
 |
 |
 |
| Date :
2016-09-28 14:41:32 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แก้ได้แล้วนะครับ
ขอบคุณทุกความคิดเห็นครับ
ปัญหาเกิดจาก ลืมใส่ แท็กปิดครับ
น้ำตาจะไหล วุ่นวายกันไปหมด
|
 |
 |
 |
 |
| Date :
2016-09-28 16:56:02 |
By :
Pla2todkrob |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|