 |
|
พอดีผมกำลังหันมาศึกษา Ajax ครับ เลยลองเอาโค๊ดของ thaicreate ไปทดลอง run
ศึกษาแต่ปรากฏว่าไม่แสดงผลสะส่วนมากครับผมไม่แน่ใจว่าผมทำอะไรไม่ถูกต้องรึป่าว
นะครับ
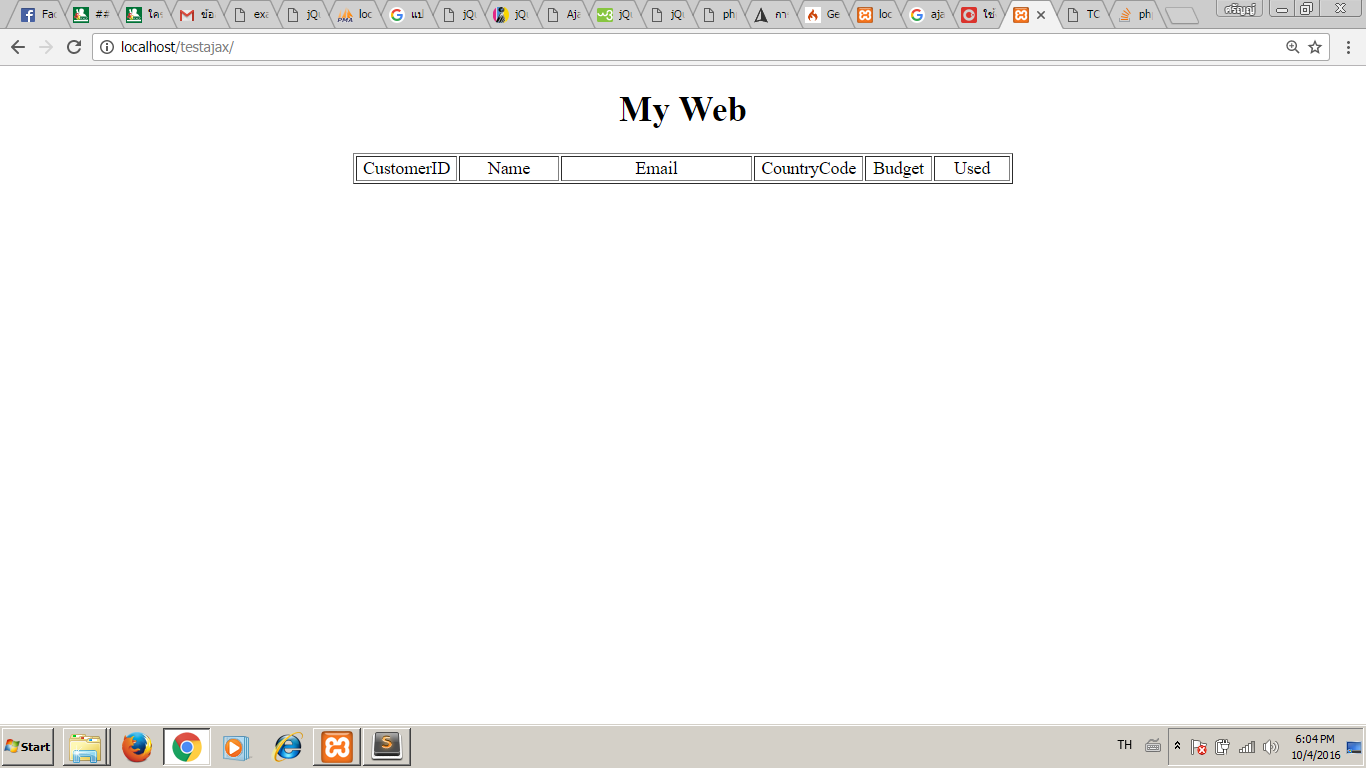
เช่น ตัวอย่างนี้นะครับเป็นการ โชว์ข้อมูลในฐานข้อมูลจากฐานข้อมูลเป็น Json ผ่าน ajax
https://www.thaicreate.com/community/jquery-get-load-data-real-time.html
ในตัวอย่าง แสดข้อมูลปกติดีนะครับ
แต่ของผม

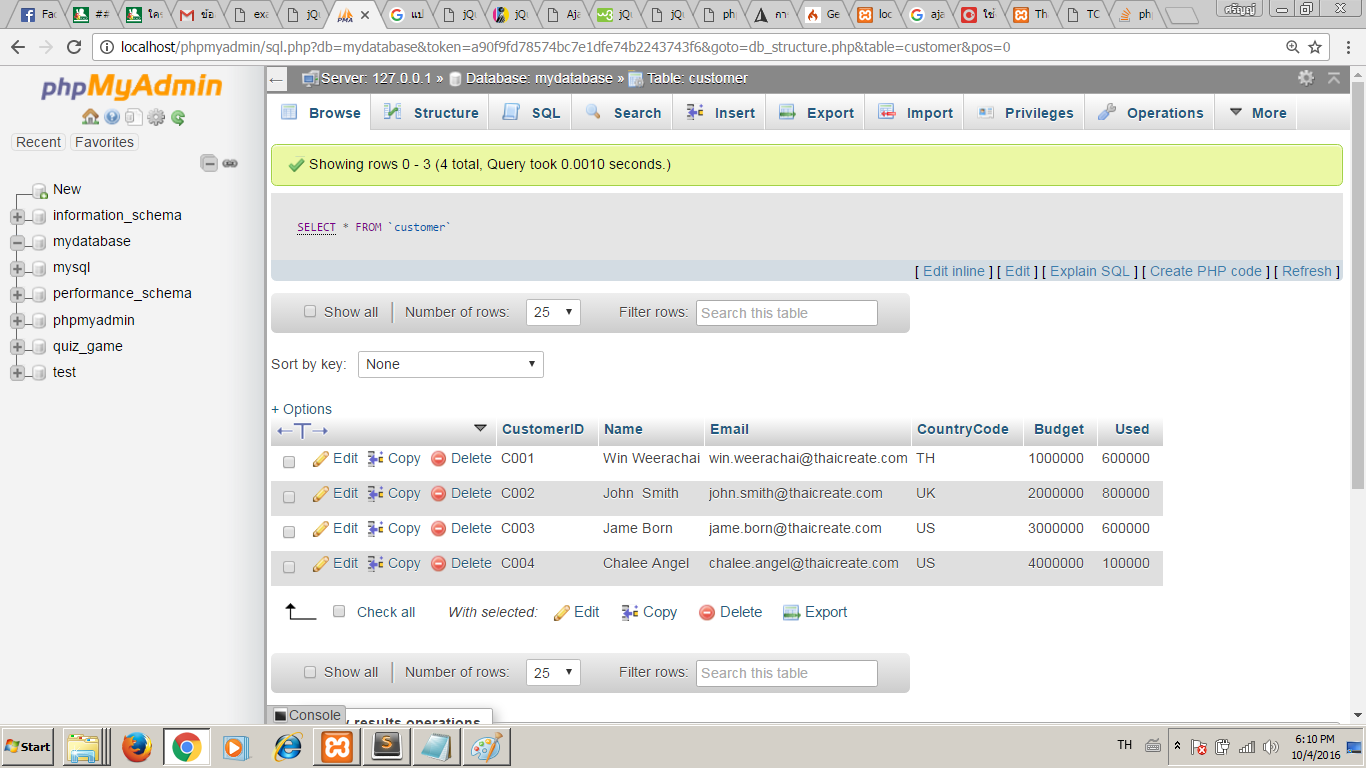
อันนี้ db ครับ

อันนี้เป็น code หน้า index.php ครับCode (PHP)
<!DOCTYPE html>
<html>
<head>
<title>ThaiCreate.Com</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script src="Jquery/jquery-3.1.1.min.js"></script>
<meta charset=utf-8 />
<script>
function getDataFromDb()
{
$.ajax({
url: "getData.php" ,
type: "POST",
data: ''
})
.success(function(result) {
var obj = jQuery.parseJSON(result);
if(obj != '')
{
//$("#myTable tbody tr:not(:first-child)").remove();
$("#myBody").empty();
$.each(obj, function(key, val) {
var tr = "<tr>";
tr = tr + "<td>" + val["CustomerID"] + "</td>";
tr = tr + "<td>" + val["Name"] + "</td>";
tr = tr + "<td>" + val["Email"] + "</td>";
tr = tr + "<td>" + val["CountryCode"] + "</td>";
tr = tr + "<td>" + val["Budget"] + "</td>";
tr = tr + "<td>" + val["Used"] + "</td>";
tr = tr + "</tr>";
$('#myTable > tbody:last').append(tr);
});
}
});
}
setInterval(getDataFromDb, 10000); // 1000 = 1 second
</script>
</head>
<body>
<center>
<h1>My Web</h1>
<table width="600" border="1" id="myTable">
<!-- head table -->
<thead>
<tr>
<td width="91"> <div align="center">CustomerID </div></td>
<td width="98"> <div align="center">Name </div></td>
<td width="198"> <div align="center">Email </div></td>
<td width="97"> <div align="center">CountryCode </div></td>
<td width="59"> <div align="center">Budget </div></td>
<td width="71"> <div align="center">Used </div></td>
</tr>
</thead>
<!-- body dynamic rows -->
<tbody id="myBody"></tbody>
</table>
<center>
</body>
</html>
อันนี้เป็น code ส่วนหน้า getData.php ครับ
Code (PHP)
<?php
$objConnect = mysql_connect("localhost","root","") or die(mysql_error());
$objDB = mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM customer WHERE 1 ORDER BY CustomerID DESC ";
$objQuery = mysql_query($strSQL) or die (mysql_error());
$intNumField = mysql_num_fields($objQuery);
$resultArray = array();
while($obResult = mysql_fetch_array($objQuery))
{
$arrCol = array();
for($i=0;$i<$intNumField;$i++)
{
$arrCol[mysql_field_name($objQuery,$i)] = $obResult[$i];
}
array_push($resultArray,$arrCol);
}
mysql_close($objConnect);
echo json_encode($resultArray);
?>
ไม่ทราบว่าผิดพลาดตรงไหนนะครับ
Tag : PHP, Ajax, jQuery
|
ประวัติการแก้ไข
2016-10-04 18:14:25
2016-10-04 18:14:55
|
 |
 |
 |
 |
| Date :
2016-10-04 18:12:46 |
By :
sarun09945282xx |
View :
994 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |