 |
|
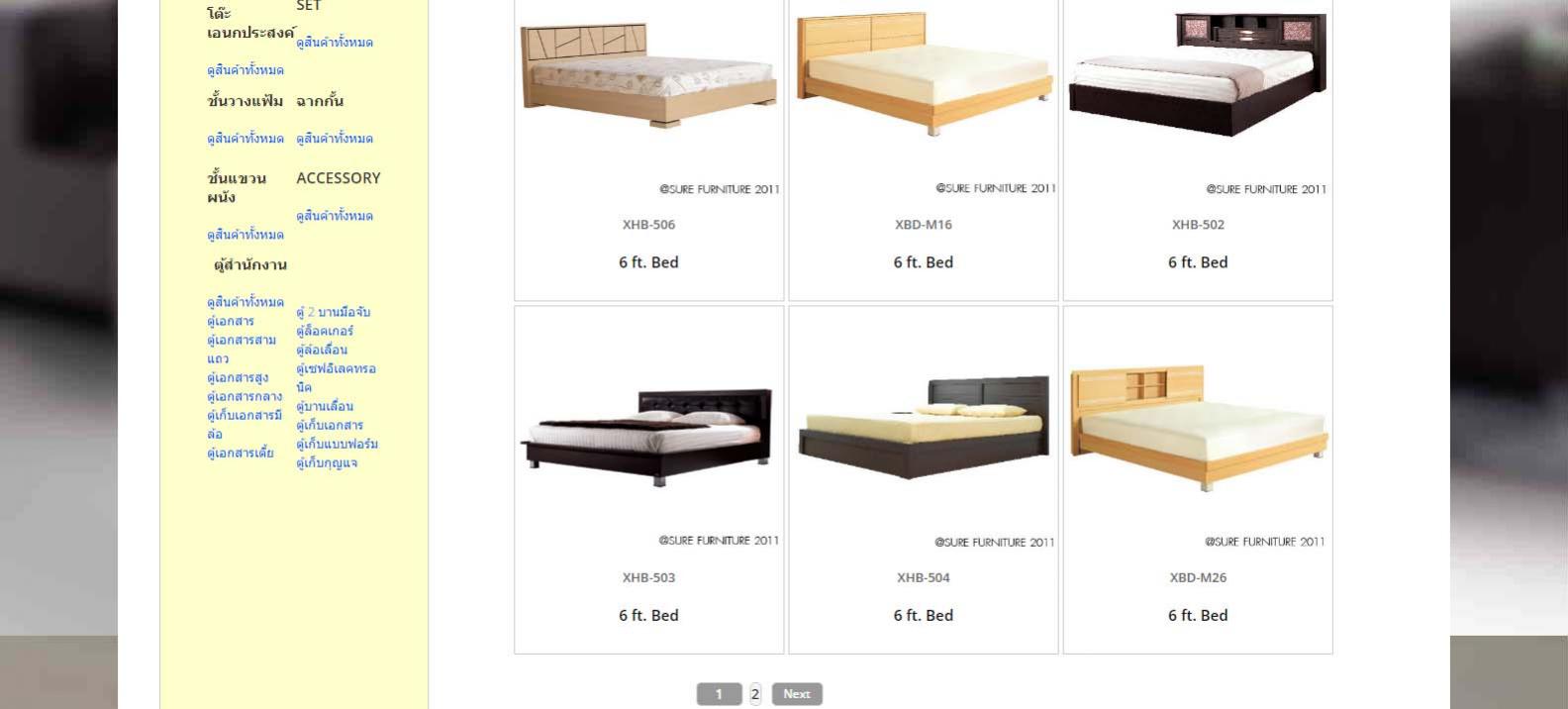
อันนี้เป็นตัวอย่างขอผมที่ทำแล้ว เหลือแค่ยังไม่สามารถ ปรับให้สินค้าย่อไปตามหน้าจอ

และนี้โค้ดที่ผมทำไว้ ต้องแก้ตรงไหนหรือครับที่ทำให้ย่อตามหน้าจอได้
Code (PHP)
<?php include ("sqlconnn.php")?>
<?php
/////ตัวแปรค่าเมนู
$id ;
////////////////////
// ฟังก์ชั่นสำหรับการแบ่งหน้า NEW MODIFY
function page_navi($before_p,$plus_p,$total,$total_p,$chk_page){
global $urlquery_str;
$pPrev=$chk_page-1;
$pPrev=($pPrev>=0)?$pPrev:0;
$pNext=$chk_page+1;
$pNext=($pNext>=$total_p)?$total_p-1:$pNext;
$lt_page=$total_p-4;
if($chk_page>0){
echo "<a href='$urlquery_str"."pages=".intval($pPrev+1)."' class='naviPN'>Prev</a>";
}
if($total_p>=11){
if($chk_page>=4){
$nClass=0;
echo "<a $nClass href='$urlquery_str"."pages=1'>1</a><a class='SpaceC'>. . .</a>";
}
if($chk_page<4){
for($i=0;$i<$total_p;$i++){
$nClass=($chk_page==$i)?"class='selectPage'":"";
if($i<=4){
echo "<a $nClass href='$urlquery_str"."pages=".intval($i+1)."'>".intval($i+1)."</a> ";
}
if($i==$total_p-1 ){
echo "<a class='SpaceC'>. . .</a><a $nClass href='$urlquery_str"."pages=".intval($i+1)."'>".intval($i+1)."</a> ";
}
}
}
if($chk_page>=4 && $chk_page<$lt_page){
$st_page=$chk_page-3;
for($i=1;$i<=5;$i++){
$nClass=($chk_page==($st_page+$i))?"class='selectPage'":"";
echo "<a $nClass href='$urlquery_str"."pages=".intval($st_page+$i+1)."'>".intval($st_page+$i+1)."</a> ";
}
for($i=0;$i<$total_p;$i++){
if($i==$total_p-1 ){
$nClass=($chk_page==$i)?"class='selectPage'":"";
echo "<a class='SpaceC'>. . .</a><a $nClass href='$urlquery_str"."pages=".intval($i+1)."'>".intval($i+1)."</a> ";
}
}
}
if($chk_page>=$lt_page){
for($i=0;$i<=4;$i++){
$nClass=($chk_page==($lt_page+$i-1))?"class='selectPage'":"";
echo "<a $nClass href='$urlquery_str"."pages=".intval($lt_page+$i)."'>".intval($lt_page+$i)."</a> ";
}
}
}else{
for($i=0;$i<$total_p;$i++){
$nClass=($chk_page==$i)?"class='selectPage'":"";
echo "<a href='$urlquery_str"."pages=".intval($i+1)."' $nClass >".intval($i+1)."</a> ";
}
}
if($chk_page<$total_p-1){
echo "<a href='$urlquery_str"."pages=".intval($pNext+1)."' class='naviPN'>Next</a>";
}
}
?>
<?php
// ส่วนของการกำหนดค่า
$setContainBox=850; // ความกว้างของพื้นที่เนื้อหา
$setNumColumn=3; //จำนวนคอลัมน์ที่ต้องการแสดง
$setNumRow=3; // จำนวนแถวที่ต้องการแสดง
$setHeightColumn=350; //ความสูงของแต่ละแถว
$setMarginColumn=2; // ระยะห่างระหว่างแถวและระหว่างคอลัมน์
$setWidthBorder=1; // ความกว้างเส้นขอบ
$setWidthColumn=($setContainBox/$setNumColumn)-(($setMarginColumn*$setNumColumn)+($setWidthBorder*$setNumColumn)*2);
?>
<style type="text/css">
body{
////font-size:12px;
}
/* css แบ่งหน้า */
.browse_page{
clear:both;
margin-left:12px;
height:25px;
margin-top:5px;
display:block;
}
.browse_page a,.browse_page a:hover{
display:block;
width: 2%;
font-size:14px;
float:left;
margin:0px 5px;
border:1px solid #CCCCCC;
background-color:#F4F4F4;
color:#333333;
text-align:center;
line-height:22px;
font-weight:bold;
text-decoration:none;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
.browse_page a:hover{
border:1px solid #CCCCCC;
background-color:#999999;
color:#FFFFFF;
}
.browse_page a.selectPage{
display:block;
width:45px;
font-size:14px;
float:left;
margin-right:2px;
border:1px solid #CCCCCC;
background-color:#999999;
color:#FFFFFF;
text-align:center;
line-height:22px;
font-weight:bold;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
.browse_page a.SpaceC{
display:block;
width:45px;
font-size:14px;
float:left;
margin-right:2px;
border:0px dotted #0A85CB;
background-color:#FFFFFF;
color:#333333;
text-align:center;
line-height:22px;
font-weight:bold;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
.browse_page a.naviPN{
width:50px;
font-size:12px;
display:block;
/* width:25px; */
float:left;
border:1px solid #CCCCCC;
background-color:#999999;
color:#FFFFFF;
text-align:center;
line-height:22px;
font-weight:bold;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
/* จบ css แบ่งหน้า */
/* css ส่วนพื้นที่เนื้อหา มีการรับค่าจากตัวแปร PHP */
.showInColumn{
display:block;
list-style:none;
margin:0;
padding:0;
width:<?=$setContainBox?>px;
background-color:#FCC;
}
/* css ส่วนพื้นที่เนื้อหาลิสรายการ มีการรับค่าจากตัวแปร PHP */
.listColumn{
display:block;
margin:<?=$setMarginColumn?>px;
height:<?=$setHeightColumn?>px;
width:<?=$setWidthColumn?>px;
float:left;
border:<?=$setWidthBorder?>px solid #CCC;
}
</style>
<!-----------------------------โค้ดเชื่อมฐานดาต้าเบสทั้ง 52 สินค้า------------------------------->
<?php include ("function/datasqlproduct.php")?>
<!------------------------------------------------------------------------------------------------------>
<?php
///// $sql="SELECT * FROM product "; // แก้ไขขื่อตารางตามต้องการ
$qr=@mysql_query($sql);
$total=@mysql_num_rows($qr);
$e_page=12; // กำหนด จำนวนรายการที่แสดงในแต่ละหน้า
if(!isset($_GET['pages'])){
$_GET['pages']=0;
$chk_page=0;
}else{
$_GET['pages']=$_GET['pages']-1;
if($_GET['pages']<0){
$_GET['pages']=0;
}
$chk_page=$_GET['pages'];
$_GET['pages']=$_GET['pages']*$e_page;
}
$sql.=" LIMIT ".$_GET['pages'].",$e_page";
$qr=@mysql_query($sql);
if(@mysql_num_rows($qr)>=1){
$plus_p=($chk_page*$e_page)+@mysql_num_rows($qr);
}else{
$plus_p=($chk_page*$e_page);
}
$total_p=ceil($total/$e_page);
$before_p=($chk_page*$e_page)+1;
/// END PAGE NAVI ZONE
echo "<ul class='showInColumn'>";
while($rs=mysql_fetch_array($qr)){
$id=$rs['Pid'];
$pic=$rs['pic'];
?>
<li class='listColumn'>
<!--///////// ส่วนของเนื้อหาที่ต้องการแสดง-->
<!-----<a href='mshowmenu_productshow.php?show=< ?php echo $id ; ?>' style="text-decoration: none;">< ?="<img src = 'pictureproduct/" .$rs['pic']. "' width='200' height= '165' border='0'>";?></a>------->
<!-------โค้ดรูปสินค้าเมาส์ชี้ที่รูปภาพแล้วมีแสงสว่างที่รูป------>
<!-- Trigger the Modal -->
<a href='mshowmenu_productshow.php?show=<?php echo $id ; ?>' style="text-decoration: none;"><img id="myImg" src="backoffice/pictureproduct/<?php echo $pic ; ?>" / alt="<" width="100%" height="70%">
<!-- The Modal -->
<div id="myModal" class="modal">
<!-- The Close Button -->
<span class="close" onclick="document.getElementById('myModal').style.display='none'">×</span>
<!-- Modal Content (The Image) -->
<img class="modal-content" id="img01">
<!-- Modal Caption (Image Text) -->
<div id="caption"></div>
</div>
<!---------------------------------------------------------------------------------->
<br /><br />
<h4><font color="#666666"><?=$rs['Pid']?></font></h4>
<br />
<a href='mshowmenu_productshow.php?show=<?php echo $id ; ?>' style="text-decoration: none;"><font color="#000000"><h3><?=$rs['Pname']?></h3></font></a>
</li>
<?php
}
echo "</ul>";
?>
<br style="clear:both;" />
<br style="clear:both;" />
<?php if($total>10){ ?>
<div class="browse_page">
<?php
if(count($_GET)<=1){
$urlquery_str="?";
}else{
$para_get="";
foreach($_GET as $key=>$value){
if($key!="pages"){
$para_get.=$key."=".$value."&";
}
}
$urlquery_str="?$para_get";
}
echo"<table width='50%'><tr><td>";
echo "<center>";
// เรียกใช้งานฟังก์ชั่น สำหรับแสดงการแบ่งหน้า
page_navi($before_p,$plus_p,$total,$total_p,$chk_page);
echo "</center>";
echo"</td></tr></table>";
?>
</div>
<?php } ?>
</div>
<!-- End Right Column -->
</div>
<!-- End Wrapper -->
Tag : PHP, MySQL, HTML/CSS, JavaScript, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2016-10-05 11:35:46 |
By :
chaiwat0852646203 |
View :
868 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |