|
 |
| |
สอบถามเรื่อง input type="date" หน่อยครับ มันรับค่าเปน ปี เดือน วัน อยากให้มันรับค่าเปน วัน เดือน ปี อะครับ |
| |
 |
|
|
 |
 |
|
เราใช้ตัวนี้ https://github.com/Eonasdan/bootstrap-datetimepicker
ตั้งค่าเป็นตาม code
<div class="form-group">
<label>เริ่มขอใช้รถ</label>
<div class="input-group date" id="datetimepicker1">
<input name="date-start" class="form-control input-sm" type="text" required />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
<script type="text/javascript">
$(function () {
$('#datetimepicker1').datetimepicker({
locale: 'th',
format: 'L'
});
});
</script>
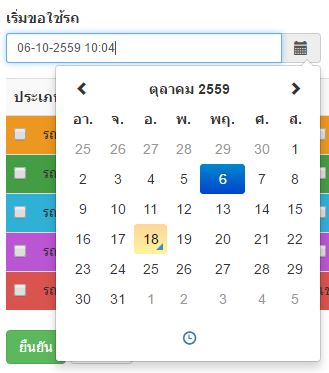
ได้ตามรูป

ส่วน code หาแกะได้ที่
Go to : Script การขอใช้รถยนต์ สร้างจาก FullCalendar2,SB-Admin2,bootstrap-editable,fancybox-popup,ภาษาไทย
จำไม่ได้ว่า ผมได้แก้ ไฟล์ bootstrap-datetimepicker.js ด้วยหรือเปล่า ลองศึกษา เสียเวลาหน่อย ... พอได้รูปแบบที่ต้องการตอนส่งค่า ผมมีการปรับจาก พ.ศ เป็น ค.ศ. ปรับเป็น datetime ตามรูปแบบ ก่อน insert ครับ
|
 |
 |
 |
 |
| Date :
2016-10-19 15:21:12 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 04 Load balance : Server 04
|

