 |
รบกวนสอบถามการแสดงผล ช่วงเวลาการจอง สำหรับใช้ระบบจองห้องประชุม code ของคุณ กระบี่อยู่ที่ใจ ครับ |
| |
 |
|
|
 |
 |
|
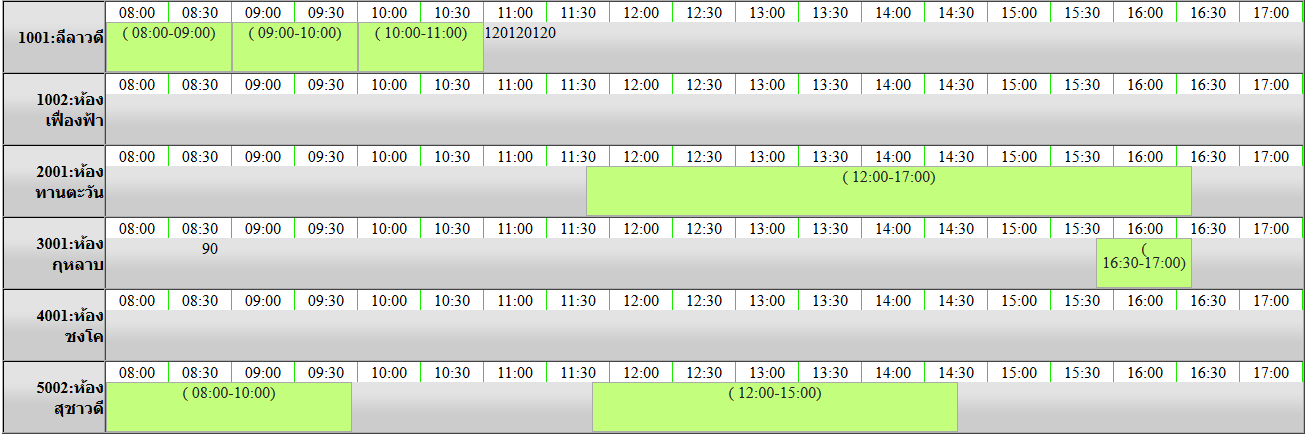
รบกวนสอบถามนะครับ พอดีผมทำระบบจองห้องประชุมครับ ทีนี้ผมมีปัญหาเรื่องการแสดงผลครับ เหมือนว่า เวลาที่แสดงผลมันไม่ตรงช่องครับ ไม่ทราบว่าผมทำผิดพลาดตรงไหนครับ รบกวนพี่ๆช่วยชี้แนะผมหน่อยครับ ให้สังเกตุจากห้องลีาวดี กับห้อง ทานตะวันนะคับ ช่องเวลาที่เริ่มมันไม่ตรงคับ

Code (PHP)
<?php
session_start();
include("include/config.php");
include("include/func.php");
$proc=$_REQUEST['proc'];
//echo "<pre>";print_r($_REQUEST);echo "</pre>";
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ระบบจองห้องออนไลน์</title>
</head>
<script type="text/javascript" src="js/jquery.core.js"></script>
<script language="javascript">
function chk_null(){
if($('#name_type').val() == ''){
alert('กรุณากรอก ชื่อประเภทห้อง');
$('#name_type').focus();
return false;
}
}
</script>
<style type="text/css">
#snaptarget {
height: 50px;
background: url("http://code.jquery.com/ui/1.10.3/themes/smoothness/images/ui-bg_highlight-soft_75_cccccc_1x100.png") repeat-x scroll 50% 50% #CCCCCC;
}
td.room{
width : 100px;
text-align : right;
font-weight : bold;
background: url("http://code.jquery.com/ui/1.10.3/themes/smoothness/images/ui-bg_highlight-soft_75_cccccc_1x100.png") repeat-x scroll 50% 50% #CCCCCC;
}
.td_time{ height : 20px; }
.td_time div{
float : left;
width : 62px;
border-right : 1px solid #1AEB00;
}
.draggable2{
background: #C3FF7D;
border: 1px solid #AAAAAA;
color: #222222;
float : left;
height : 44px;
line-height : 14px;
padding : 2px;
cursor : pointer;
overflow : hidden;
text-align : center;
font-weight : 100;
position : relative;
}
</style>
<body>
<table width="999" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td colspan="7"><img src="imagesadmin/images/indexadmin_01.gif" width="1000" height="263" /></td>
</tr>
<tr>
<td width="50"><img src="imagesadmin/images/indexadmin_02.gif" width="50" height="47" ></td>
<td width="134"><a href="indexuser.php"><img src="imagesadmin/images/indexadmin_03.gif" width="134" height="47" ></a></td>
<td width="160"><a href="member_admin.php"><img src="imagesadmin/images/indexadmin_04.gif" width="160" height="47" ></a></td>
<td width="223"><a href="add_room_admin.php"><img src="imagesadmin/images/indexadmin_05.gif" width="223" height="47" ></a></td>
<td width="246"><a href="check_room_disp.php"><img src="imagesadmin/images/indexadmin_06.gif" width="246" height="47" ></a></td>
<td width="151"><a href="logout.php"><img src="imagesadmin/images/indexadmin_07.gif" width="151" height="47" ></a></td>
<td width="36"><img src="imagesadmin/images/indexadmin_08.gif" width="36" height="47" ></td>
</tr>
<tr>
<td colspan="7" background="imagesadmin/images/indexadmin_10.gif" height="17">
</td>
</tr>
<tr>
<td colspan="7"><img src="imagesadmin/images/indexadmin_13.png" width="1000" height="86" ></td>
</tr>
</table>
<?php //-- ตารางห้องประชุม
//-- ส่วนที่ดึงมาจากฐานข้อมูล ในลูป while ซึ่งมีจำนวนห้องประชุมทั้งหมด 5 ห้อง
$sql_room = "SELECT room_id,room_number,room_name,type_id FROM room where 1=1";
$query_room = mysql_query($sql_room);
$arr_room_new=array();
while($rec_room = mysql_fetch_array($query_room)){
$arr_room_new[$rec_room['room_id']]["id"]=$rec_room['room_id'];
$arr_room_new[$rec_room['room_id']]["name"]=$rec_room['room_number'].":".$rec_room['room_name'];
}
$sql_detail="SELECT * FROM booking_list order by s_start_time asc";
$query_detail=mysql_query($sql_detail);
$num_detail=mysql_num_rows($query_detail);
$arr_detail=array();
while($rec_detail=mysql_fetch_array($query_detail)){
$arr_detail[$rec_detail['room_id']][$rec_detail['book_id']]["start_time"]=$arr_hour[$rec_detail['s_start_time']];
$arr_detail[$rec_detail['room_id']][$rec_detail['book_id']]["end_time"]=$arr_hour[$rec_detail['s_end_time']];
}
/*
** คำนวณหาตำแหน่งซ้ายสุด และความกว้างที่จะแสดงในช่องเวลา
** ข้อกำหนดของการสร้างจำนวนคอลัมน์ เพื่อแสดงแถบเวลา
** 1 คอลัมน์ = ชั่วโมง, จะมีขนาดกว้าง 60px
** ต้องหาจุดเริ่มต้น css left
** ต้องหาความกว้าง css width
** เวลาเริ่มต้นคือ 7.00 ดังนั้นต้องลบ 7x60(420 ออกทุกครั้งที่หา left) * แต่เมื่อมีช่องก่อนหน้า ให้เพิ่มจำนวนที่ต้องลบออกมากขึ้น
** ความกว้าง ให้ใช้ค่า end_time - start_time
*/
Class SetTimeObject
{
public $startPx;
public $diff;
public $leftMin = 0;
public function getWidthPos($startTime, $endTime){
$s = explode(":", $startTime);
$this->startPx = ((int)$s[0] * 120) + (int)$s[1];
//echo (int)$s[0]."<br>";
// echo ((int)$s[0] * 60) + (int)$s[1];
list($sTime1, $sTime2) = explode(":", $startTime);
list($eTime1, $eTime2) = explode(":", $endTime);
$sTime = (float)$sTime1.".". ($sTime2*100)/120;
//echo $sTime."<br>";
$eTime = (float)$eTime1.".". ($eTime2*100)/120;
//echo $eTime."eTime<br>";
$this->diff = ($eTime - $sTime);
//echo $eTime-$sTime."<br>";
$l = ($this->startPx - 960) - $this->leftMin;
//echo $l;
$w = ($this->diff * 120);
echo $w;
return array('left' => $l, 'width' => $w);
}
}
$objTime = new SetTimeObject;
echo '<table border="1" align="center" cellpadding="0" cellspacing="0" >';
//echo "<pre>";print_r($arr_room_new);echo "</pre>";
foreach($arr_room_new as $row){
echo '<tr>';
echo '<td class="room">'.$row['name'].'</td>';
echo '<td>
<div class="td_time">
<div align="center">'. implode("</div><div align='center'>", $arr_hour) .'</div><div style="clear:both"></div></div>
<div id="snaptarget" class="ui-widget-header">';
if(isset($arr_detail[$row['id']])){
$objTime->leftMin = 0;
foreach($arr_detail[$row['id']] as $key_detail =>$val_detail){
$arr = $objTime->getWidthPos($arr_detail[$row['id']][$key_detail]["start_time"], $arr_detail[$row['id']][$key_detail]["end_time"]);
$left = $arr['left'];
$width = $arr['width'];
$objTime->leftMin += $arr['width'];
//echo $objTime;
$title = $arr_detail[$row['id']][$key_detail]["detail"]. '( '.$arr_detail[$row['id']][$key_detail]["start_time"] .'-'.$arr_detail[$row['id']][$key_detail]["end_time"] .')';
echo '<div class="draggable2" style="left: '.$left.'px;width: '.$width.'px" title="'.$title.'">'
. $title
. '</div>';
}
}
echo '</div>
</td>';
echo '</tr>';
}
echo ' </table>';
?>
</body>
</html>
Tag : PHP
|
ประวัติการแก้ไข
2016-10-23 00:27:25
|
 |
 |
 |
 |
| Date :
2016-10-23 00:17:09 |
By :
muranichi |
View :
2885 |
Reply :
6 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
รบกวนช่วยหน่อยนะครับ ต้องการความช่วยเหลือจริงๆครับ
|
 |
 |
 |
 |
| Date :
2016-10-23 21:14:22 |
By :
muranichi |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าจำไม่ผิด 1 คอลัมน์ของผมเท่ากับ 60 นาทีนะครับ
** 1 คอลัมน์ = ชั่วโมง, จะมีขนาดกว้าง 60px
ถ้าจะใช้ 1 คอลัมน์ = 30 นาที ก็ต้องเปลี่ยนตัวเลข 60 เป็น 30 ครับ
ดูจากในโค้ดส่วนที่คอมเมนต์ว่า 60 ถูกแก้เป็น 120 น่าจะทำให้ผลลัพธ์ต่างไปจากเดิมครับ
|
 |
 |
 |
 |
| Date :
2016-10-24 14:19:56 |
By :
{Cyberman} |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 2 เขียนโดย : {Cyberman} เมื่อวันที่ 2016-10-24 14:19:56 ตอบความคิดเห็นที่ : 2 เขียนโดย : {Cyberman} เมื่อวันที่ 2016-10-24 14:19:56
รายละเอียดของการตอบ ::
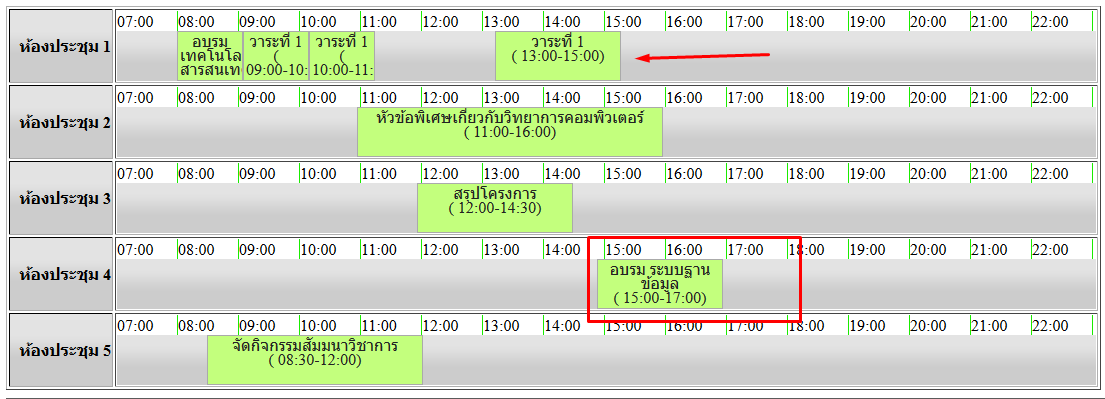
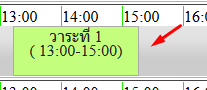
อันนี้จากโค้ดเดิมของพี่นะครับ ผมลองเปลี่ยนค่าเวลา ใน array ของพี่นะครับ โดยให้เวลาลงท้ายด้วย .00 และ .30 พอแสดงผลออกมาไม่ใช่มันไม่ตรงนะครับ มันตรงครับ แต่ ช่องมันเหลื่อมเวลานิดนึงครับ ผมเลยอยากทราบว่าผมต้องทำอย่างไรให้เวลาเริ่มและสิ้นสุดมันตรงกันครับ


Code (PHP)
<?php
//-- กำหนดช่องเวลา แบบตายตัว
$timeArr = array("07:00", "08:00", "09:00", "10:00", "11:00", "12:00", "13:00", "14:00",
"15:00", "16:00", "17:00", "18:00", "19:00", "20:00", "21:00", "22:00"
);
//-- ตารางห้องประชุม
//-- ส่วนที่ดึงมาจากฐานข้อมูล ในลูป while ซึ่งมีจำนวนห้องประชุมทั้งหมด 5 ห้อง
$room = array();
$room[] = array('id' => 1, 'name' => 'ห้องประชุม 1');
$room[] = array('id' => 2, 'name' => 'ห้องประชุม 2');
$room[] = array('id' => 3, 'name' => 'ห้องประชุม 3');
$room[] = array('id' => 4, 'name' => 'ห้องประชุม 4');
$room[] = array('id' => 5, 'name' => 'ห้องประชุม 5');
//-- สิ้นสุดการจัดรูปแบบข้อมูลในลูป while
//-- ตารางการจอง
//-- ส่วนที่ดึงมาจากฐานข้อมูล ในลูป while
//$array[{ไอดีห้องประชุม}][] = array('start_time' => '', 'end_time' => '', 'title' => '');
$booking = array();
$booking[1][] = array('start_time' => '08:00', 'end_time' => '09:00', 'title' => 'อบรม เทคโนโลยีสารสนเทศ และการสื่อสาร');
$booking[1][] = array('start_time' => '09:00', 'end_time' => '10:00', 'title' => 'วาระที่ 1');
$booking[1][] = array('start_time' => '10:00', 'end_time' => '11:00', 'title' => 'วาระที่ 1');
$booking[1][] = array('start_time' => '13:00', 'end_time' => '15:00', 'title' => 'วาระที่ 1');
$booking[2][] = array('start_time' => '11:00', 'end_time' => '16:00', 'title' => 'หัวข้อพิเศษเกี่ยวกับวิทยาการคอมพิวเตอร์');
$booking[3][] = array('start_time' => '12:00', 'end_time' => '14:30', 'title' => 'สรุปโครงการ');
$booking[4][] = array('start_time' => '15:00', 'end_time' => '17:00', 'title' => 'อบรม ระบบฐานข้อมูล');
$booking[5][] = array('start_time' => '08:30', 'end_time' => '12:00', 'title' => 'จัดกิจกรรมสัมมนาวิชาการ');
//-- สิ้นสุดการจัดรูปแบบข้อมูลในลูป while
/*
** คำนวณหาตำแหน่งซ้ายสุด และความกว้างที่จะแสดงในช่องเวลา
** ข้อกำหนดของการสร้างจำนวนคอลัมน์ เพื่อแสดงแถบเวลา
** 1 คอลัมน์ = ชั่วโมง, จะมีขนาดกว้าง 60px
** ต้องหาจุดเริ่มต้น css left
** ต้องหาความกว้าง css width
** เวลาเริ่มต้นคือ 7.00 ดังนั้นต้องลบ 7x60(420 ออกทุกครั้งที่หา left) * แต่เมื่อมีช่องก่อนหน้า ให้เพิ่มจำนวนที่ต้องลบออกมากขึ้น
** ความกว้าง ให้ใช้ค่า end_time - start_time
*/
Class SetTimeObject
{
public $startPx;
public $diff;
public $leftMin = 0;
public function getWidthPos($startTime, $endTime){
$s = explode(":", $startTime);
$this->startPx = ((int)$s[0] * 60) + (int)$s[1];
list($sTime1, $sTime2) = explode(":", $startTime);
list($eTime1, $eTime2) = explode(":", $endTime);
$sTime = (float)$sTime1.".". ($sTime2*100)/60;
$eTime = (float)$eTime1.".". ($eTime2*100)/60;
$this->diff = ($eTime - $sTime);
$l = ($this->startPx - 420) - $this->leftMin;
$w = ($this->diff * 60);
return array('left' => $l, 'width' => $w);
}
}
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>ตารางแสดงช่วงเวลาการใช้ห้องประชุม - www.sunzan-design.com</title>
<style type="text/css">
#snaptarget {
height: 50px;
background: url("http://code.jquery.com/ui/1.10.3/themes/smoothness/images/ui-bg_highlight-soft_75_cccccc_1x100.png") repeat-x scroll 50% 50% #CCCCCC;
}
td.room{
width : 100px;
text-align : right;
font-weight : bold;
background: url("http://code.jquery.com/ui/1.10.3/themes/smoothness/images/ui-bg_highlight-soft_75_cccccc_1x100.png") repeat-x scroll 50% 50% #CCCCCC;
}
.td_time{ height : 20px; }
.td_time div{
float : left;
width : 60px;
border-right : 1px solid #1AEB00;
}
.draggable2{
background: #C3FF7D;
border: 1px solid #AAAAAA;
color: #222222;
float : left;
height : 44px;
line-height : 14px;
padding : 2px;
cursor : pointer;
overflow : hidden;
text-align : center;
font-weight : 100;
position : relative;
}
</style>
</head>
<body>
<?php
$objTime = new SetTimeObject;
echo '<table border="1" width="1095">';
foreach($room as $row){
echo '<tr>';
echo '<td class="room">'.$row['name'].'</td>';
echo '<td>
<div class="td_time"><div>'. implode("</div><div>", $timeArr) .'</div><div style="clear:both"></div></div>
<div id="snaptarget" class="ui-widget-header">';
if(isset($booking[$row['id']])){
$objTime->leftMin = 0;
foreach($booking[$row['id']] as $bookData){
$arr = $objTime->getWidthPos($bookData['start_time'], $bookData['end_time']);
$left = $arr['left'];
$width = $arr['width'];
$objTime->leftMin += $arr['width'];
$title = $bookData['title']. ' <br/>( '. $bookData['start_time'] .'-'.$bookData['end_time'] .')';
echo '<div class="draggable2" style="left: '.$left.'px;width: '.$width.'px" title="'.$title.'">'
. $title
. '</div>';
}
}
echo ' </div>
</td>';
echo '</tr>';
}
echo ' </table>';
//ใช้ทดสอบการคำนวณค่าว่าได้ตรงตามต้องการหรือไม่
Class Test_SetTimeObject extends SetTimeObject
{
public static function TestGetWidthPos(){
$startTime = "08:10";
$endTime = "11:15";
$obj = new SetTimeObject;
$arr = $obj->getWidthPos($startTime, $endTime);
echo "<hr><br><b>ทดสอบการคำนวณตำแหน่ง และความกว้าง</b>";
echo "<br>เวลาที่ส่งไป $startTime, $endTime";
echo "<br>ค่าที่จะต้องได้ออกมา left : 90, width : 120";
echo "<br><font color='green'><b>ผลลัพธ์ที่ได้ left : $arr[left], width : $arr[width]</b></font>";
echo "<br><br><b>ตรวจสอบค่าต่างๆ </b>";
echo "<br>ตำแหน่งด้านซ้าย : (8x60) + 10 = 490 คำนวณจากสูตรได้ $obj->startPx ";
echo "<br>ความกว้าง จำนวนช่อง x 60 : 2x60 = 120 คำนวณจากสูตรได้ <font color='green'><b>($obj->diff x 60) = $arr[width]</b></font>";
echo "<br><br><hr>";
}
}
Test_SetTimeObject::TestGetWidthPos();
?>
<br style="clear: both;" />
</body>
</html>
|
ประวัติการแก้ไข
2016-10-24 16:43:49
 |
 |
 |
 |
| Date :
2016-10-24 16:40:19 |
By :
muranichi |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช้ : แทน . ดูครับ
8.30 ให้ใช้ 8:30
|
 |
 |
 |
 |
| Date :
2016-10-24 20:44:58 |
By :
{Cyberman} |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สงสัย CSS หรือเพราะโค้ดเก่าแล้วบางส่วนทำงานผิดพลาด
ลองดูข้อความในส่วน Test_SetTimeObject ประกอบนะครับ เผื่อจะช่วยอะไรได้บ้าง 
|
 |
 |
 |
 |
| Date :
2016-10-24 20:49:57 |
By :
{Cyberman} |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|