 |
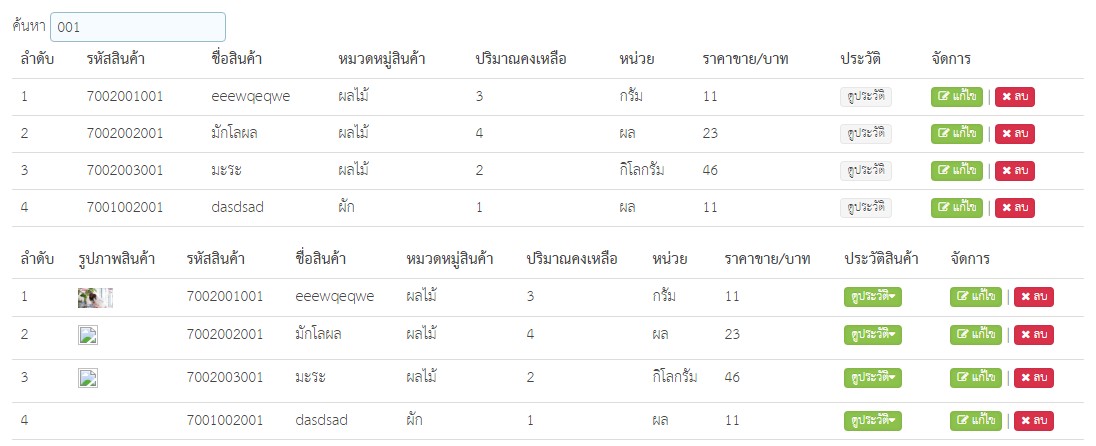
ค้นหาแบบ ajax แล้วให้ตารางก่อนหน้านี้ถูกซ้อน ยังไงครับ |
| |
 |
|
|
 |
 |
|
ซ้อนกันนิคือยังไง คับ
|
 |
 |
 |
 |
| Date :
2016-10-25 12:38:10 |
By :
progamer2000 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ซ่อนครับ 

แล้วเวลาค้นหา

อยากให้ตารางแรกหายไปเมื้อค้นหา อ่ะครับ
|
ประวัติการแก้ไข
2016-10-25 12:48:05
 |
 |
 |
 |
| Date :
2016-10-25 12:41:13 |
By :
mirakro |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช้ ajax เวลาจะให้ตารางนั้นหายไป ก็ กำหนด id หรือ class ให้ ส่วนนั้นๆ เช่น จะให้ ทำงานกับตาราง
Code (PHP)
<table id="mytable">
</table>
พอ ajax ทำงานเสร็จ ให้เชค
Code (JavaScript)
success:function(data){
$(#mytable).css('display':'none');
}
|
ประวัติการแก้ไข
2016-10-25 12:46:13
 |
 |
 |
 |
| Date :
2016-10-25 12:45:39 |
By :
progamer2000 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
jquery- hide หรือ fadeOut ลองหาอ่านเพิ่มครับ
|
 |
 |
 |
 |
| Date :
2016-10-25 12:48:10 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คือใส่รวมกับ ajax หรือ แยกครับ ผมจะทำโปรเจคจบแต่ไม่ค่อยมีความรู้เรื่อง ajax กับ javascript มากอ่ะครับ
Code (JavaScript)
<script>
$(document).ready(function(){
$('#search_text').keyup(function(){
var txt = $(this).val();
if(txt != '')
{
$.ajax({
url:"search.php",
method:"post",
data:{search:txt},
dataType:"text",
success:function(data)
{
$('#result').html(data);
}
});
}
else
{
$('#result').html('');
}
});
});
</script>
|
ประวัติการแก้ไข
2016-10-25 13:04:37
 |
 |
 |
 |
| Date :
2016-10-25 12:56:30 |
By :
mirakro |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใส่ต่อจากบรรทัดที่ 15 ครับ
|
 |
 |
 |
 |
| Date :
2016-10-25 13:33:36 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<div id="result"></div>
$(document).ready(function(){
$('#search_text').keyup(function(){
var txt = $(this).val();
if(txt != '')
{
$.ajax({
url:"search.php",
method:"post",
data:{search:txt},
dataType:"text",
success:function(data)
{
$('#result').html(data);
}
});
}
search.php :: query ใส่ table ตามปกติครับ
ระบบการทำงาน
ส่งค่าด้วย ajax -> ไปที่หน้า search.php ทำการ query ผลออกมาใน table -> response กลับมาใน div result
|
ประวัติการแก้ไข
2016-10-25 13:50:02
 |
 |
 |
 |
| Date :
2016-10-25 13:49:20 |
By :
dudesaranyu |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่รู้คุณ กำหนดตารางหลักไว้ยังไง อะ
คุณตั้ง id ไว้ว่ายังไง
|
 |
 |
 |
 |
| Date :
2016-10-25 13:53:05 |
By :
progamer2000 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2016-10-25 21:43:07 |
By :
Luz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
index.php
Code (PHP)
<input type="text" name="search_text" id="search_text" size="35" placeholder="กรอกข้อมูลสิ่งที่ต้องการค้นหา" /><br/>
<div id="result"></div> // ไม่ต้องใส่อะไร
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> // download มาใช้งาน jquery.min.js
<script>
$(document).ready(function(){
search($('#search_text').val()); // เมื่อ page พร้อมใช้งาน
$('#search_text').keyup(function(){ // เมื่อ evenkeyup search_text
search($(this).val());
});
function search(val) // function
{
$('#result').empty();
$.ajax({
url:"search.php",
method:"post",
data:{keyword:val},
dataType:"text",
success:function(data)
{
$('#result').html(data); // หรืออาจ console.log(data); F12 ดู console
}
});
}
});
</script>
search.php
Code (PHP)
<?php
echo $_POST["keyword"];
include "condb.php";
$output = '';
$sql = "SELECT * FROM saler WHERE sale_id LIKE '%".$_POST["keyword"]."%'";
$result = mysqli_query($db, $sql);
echo "<table> <tr><td> Sale id </td></tr>";
while($row = mysqli_fetch_array($result))
{
echo "<tr><td>".$row['sale_id']." </td></tr>";
}
echo "</table>";
?>
|
ประวัติการแก้ไข
2016-10-26 11:28:32
2016-10-26 11:29:58
 |
 |
 |
 |
| Date :
2016-10-26 11:16:12 |
By :
dudesaranyu |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
<script>
$(document).ready(function(){
$('#search_text').keyup(function(){
var txt = $(this).val();
if(txt != '')
{
$.ajax({
url:"search.php",
method:"post",
data:{search:txt},
dataType:"text",
success:function(data)
{
$('#ShowHideTable').css('display':'none');
$('#result').html(data);
}
});
}
else
{
$('#ShowHideTable').css('display':'');
$('#result').html('');
}
});
});
</script>
|
 |
 |
 |
 |
| Date :
2016-10-26 13:00:35 |
By :
progamer2000 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|