|
 |
| |
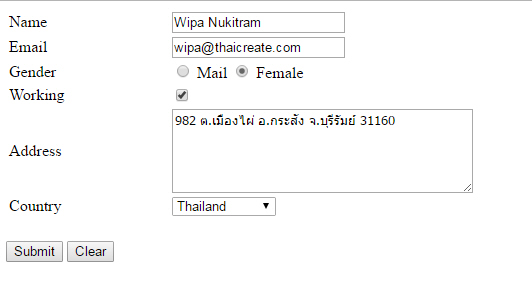
กด refresh แล้วทำให้ข้อมูลไม่หายไปทำยังไงหรอครับ รบกวนขอคำแนะนำทีครับ |
| |
 |
|
|
 |
 |
|
ช่วยทีครับ หรือ แนะนำทีครับ
|
 |
 |
 |
 |
| Date :
2016-11-06 21:19:10 |
By :
aekkaphol |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่มีผู้ทำได้หรอ แงๆ
|
 |
 |
 |
 |
| Date :
2016-11-06 23:22:37 |
By :
aekkaphol |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองดู Session นะครับ
|
 |
 |
 |
 |
| Date :
2016-11-07 12:02:53 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<script
src="https://code.jquery.com/jquery-2.2.4.min.js"
integrity="sha256-BbhdlvQf/xTY9gja0Dq3HiwQF8LaCRTXxZKRutelT44="
crossorigin="anonymous"></script>
<select id='selectemp' name="selectemp" size="1" id="selectemp">
<option>18</option>
<option>19</option>
<option>20</option>
<option>21</option>
<option>22</option>
<option>23</option>
<option>24</option>
<option>25</option>
</select>
Code (JavaScript)
$('#selectemp').change(function(){
localStorage.setItem('select', $(this).val());
});
$('document').ready(function(){
var select = localStorage.getItem('select');
$('#selectemp').val(select);
});
|
 |
 |
 |
 |
| Date :
2016-11-07 13:04:11 |
By :
โดย |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
บทความนี้ครับ

jQuery วิธี Save Stage Form เมื่อกด Refresh หรือ Back แล้วข้อมูลบน Form ไม่หาย
|
 |
 |
 |
 |
| Date :
2017-01-27 17:05:41 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 01 Load balance : Server 01
|

