 |
พอดีทำ filter table โดยใช้ jquery ajax เลือกแบบ checkbox และจะเปลี่ยนเป็นเลือกด้วย selectbox แทน แล้วติดปัญหาครับ |
| |
 |
|
|
 |
 |
|
พอดีลองเปลี่ยนเป็นแบบ selectbox แล้วทำไม่ได้เลยเอาโค้ดเดิมแบบเลือกด้วย checkbox มา 
Code (PHP)
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>AJAX Search filter demo</title>
</head>
<body>
<h1>Demo</h1>
<table id="employees">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>products</th>
<th>brands</th>
<th>Price</th>
<th>colors</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<div id="filter">
<h2>Browse products</h2>
<div>
<input type="checkbox" id="car" name="apple" value="apple">
<label for="car">Apple</label>
<input type="checkbox" id="car1" name="hp">
<label for="car">hp</label>
<input type="checkbox" id="car3" name="lenovo">
<label for="car">lenovo</label>
<!-- <select name="filter" id="filter">
<option value="apple">apple</option>
<option value="hp">hp</option>
<option value="lenovo">lenovo</option>
</select> -->
</div>
<h2>Brand </h2>
<div>
<input type="checkbox" id="language" name="Computer">
<label for="language">Computer</label>
<input type="checkbox" id="language2" name="Laptop">
<label for="language">Laptop</label>
<input type="checkbox" id="language3" name="pendrive">
<label for="language">pendrive</label>
</div>
<h2>Price </h2>
<div>
<input type="checkbox" id="nights" name="price1">
<label for="nights">10000</label>
<input type="checkbox" id="nights1" name="price2">
<label for="nights">20000</label>
<input type="checkbox" id="nights2" name="price3">
<label for="nights">30000</label>
</div>
</div>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script>
function makeTable(data){
var tbl_body = "";
$.each(data, function() {
var tbl_row = "";
$.each(this, function(k , v) {
tbl_row += "<td>"+v+"</td>";
});
tbl_body += "<tr>"+tbl_row+"</tr>";
});
return tbl_body;
}
function getEmployeeFilterOptions(){
var opts = [];
$checkboxes.each(function(){
if(this.checked){
opts.push(this.name);
}
});
return opts;
}
function updateEmployees(opts){
$.ajax({
type: "POST",
url: "search.php",
dataType : 'json',
cache: false,
data: {filterOpts: opts},
success: function(records){
$('#employees tbody').html(makeTable(records));
}
});
}
var $checkboxes = $("input:checkbox");
$checkboxes.on("change", function(){
//alert(this.value);
var opts = getEmployeeFilterOptions();
updateEmployees(opts);
});
updateEmployees();
</script>
<script>
$(document).ready(function(){
$('input[type="checkbox"]').click(function(){
if($(this).attr("value")=="apple"){
$("#car3").css("background-color", "yellow");
}
}); });
</script>
</body>
</html>
Tag : PHP, MySQL, HTML/CSS, JavaScript, Ajax, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2016-11-09 14:55:39 |
By :
littlebeer |
View :
3020 |
Reply :
8 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
selectbox หรือ Dropdown List ใช้ jquery Change
ไม่แก้ Code ไม่เขียน Code มาแค่แนะนำใฟ้ไปหาอ่านต่อเองครับ
|
 |
 |
 |
 |
| Date :
2016-11-09 15:32:30 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองเปลี่ยนตามนี้ก็ยังไม่ได้ครับ เลือกแล้วไม่มีอะไรเปลี่ยน
Code (PHP)
<script>
function makeTable(data){
var tbl_body = "";
$.each(data, function() {
var tbl_row = "";
$.each(this, function(k , v) {
tbl_row += "<td>"+v+"</td>";
});
tbl_body += "<tr>"+tbl_row+"</tr>";
});
return tbl_body;
}
function getEmployeeFilterOptions(){
var opts = [];
$selectbox.each(function(){
if(this.find(":selected")){
opts.push(this.name);
}
});
return opts;
}
function updateEmployees(opts){
$.ajax({
type: "POST",
url: "search.php",
dataType : 'json',
cache: false,
data: {filterOpts: opts},
success: function(records){
$('#employees tbody').html(makeTable(records));
}
});
}
var $selectbox = $("select");
$selectbox.on("change", function(){
//alert($selectbox);
var opts = getEmployeeFilterOptions();
updateEmployees(opts);
});
updateEmployees();
</script>
<script>
$(document).ready(function(){
$('input[type="checkbox"]').click(function(){
if($(this).attr("value")=="apple"){
$("#car3").css("background-color", "yellow");
}
}); });
</script>
|
 |
 |
 |
 |
| Date :
2016-11-09 19:37:57 |
By :
littlebeer |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช้ console.log(); ลองดีบัค javascript ครับว่าฟังก์ชั่นไหนทำงานบ้าง
|
 |
 |
 |
 |
| Date :
2016-11-10 01:25:12 |
By :
Luz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เห็นมี //alert($selectbox); ลองลบคอมเมนต์ออก แล้วรันดูครับว่าทำงานไหม
ถ้าไม่ alert() เลยก็คือโค้ดไม่ทำงาน ก็มองไปที่บรรทัดก่อนหน้าครับ
|
 |
 |
 |
 |
| Date :
2016-11-10 10:38:05 |
By :
{Cyberman} |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แสดงว่า select box ทำงานอยู่
เหลืออีก 2 ฟังก์ชั่น ให้ลองข้ามไปตรวจสอบ updateEmployees ฟังก์ชั่นนี้ดูครับ
ง่ายๆก็แค่เปิด firebug ขึ้นมาดูว่าส่งอะไรไปบ้าง
|
 |
 |
 |
 |
| Date :
2016-11-10 15:41:22 |
By :
{Cyberman} |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
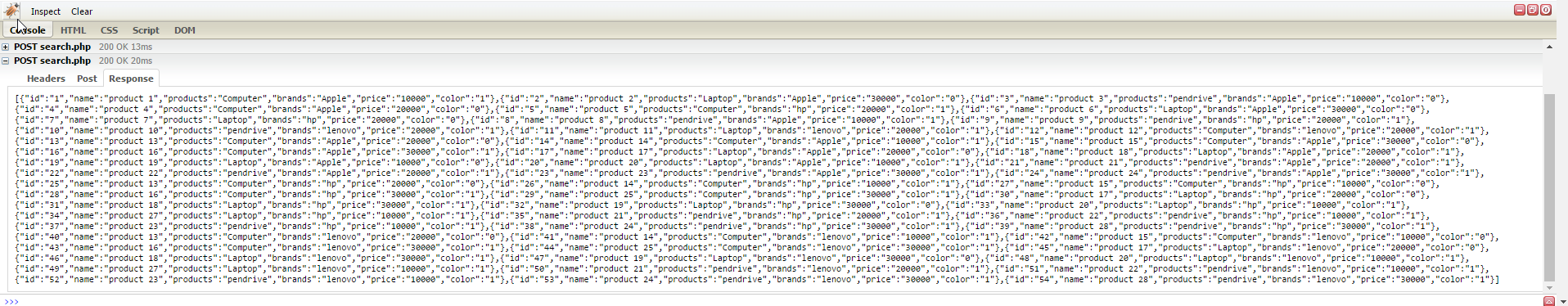
ออกมาเป็นอย่างนี้ครับ เป็นข้อมูลทีไ่ด้จาก db มันมาทั้งหมดเลย เหมือนส่งค่าจาก dropdown ไม่ไป

function นี้น่าจะมีปัญหา ลอง alert this.find(":selected") เป็น [object Object]
Code (PHP)
function getEmployeeFilterOptions(){
var opts = [];
$selectbox.each(function(){
if(this.find(":selected")){
opts.push(this.name);
}
});
return opts;
}
|
 |
 |
 |
 |
| Date :
2016-11-10 16:34:18 |
By :
littlebeer |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 
|
 |
 |
 |
 |
| Date :
2016-11-11 09:56:12 |
By :
littlebeer |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|