 |
|
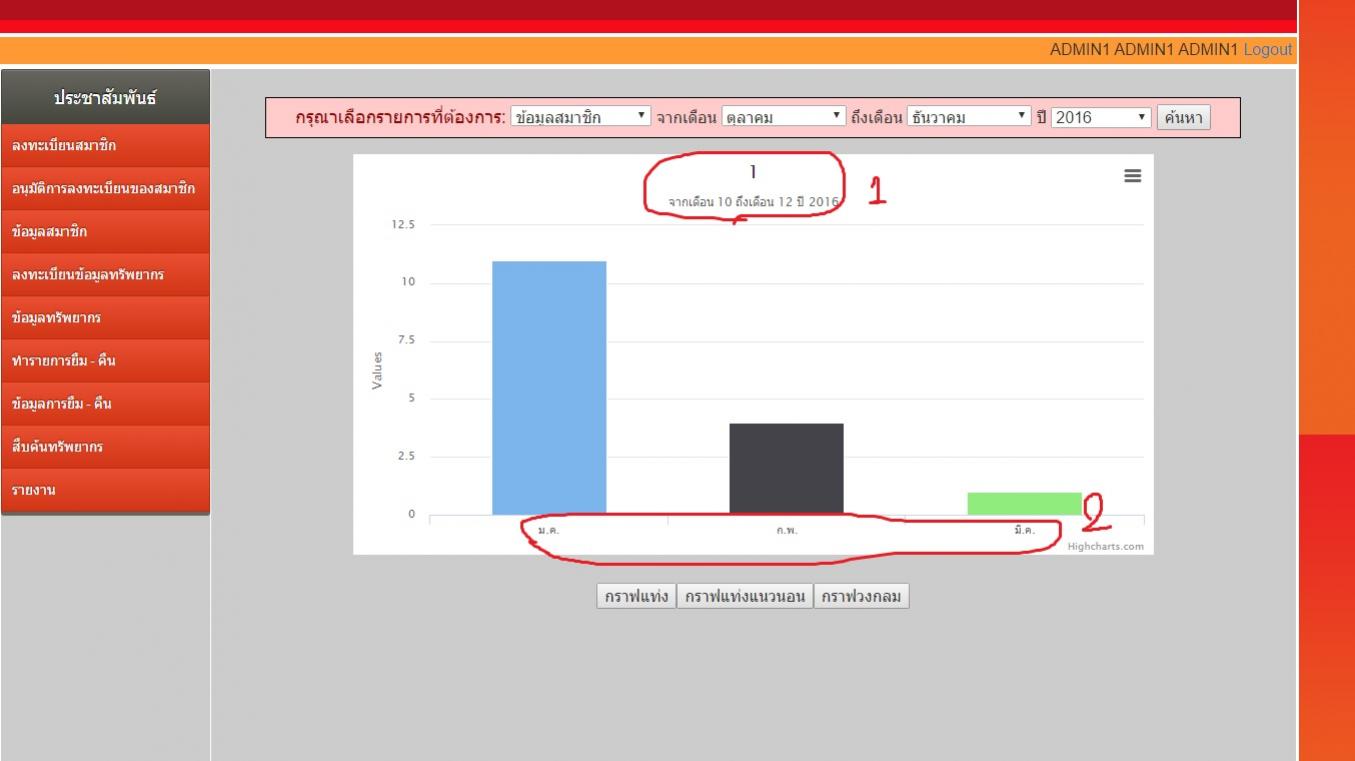
สอบถามเกี่ยวกับกราฟหน่อยครับติดปัญหา2อย่างครับ
1 อยากให้ข้อมูลส่วนหัวแสดงเป็นชื่อข้อมูลที่ค้นหา เช่น ผมค้นหาข้อมูลสมาชิกจากเดือน ตุลา ถึงเดือน ธันวา ปี 2016
ก็อยากให้ส่วนหัวของกราฟแสดงเป็น
ข้อมูลสมาชิก
จากเดือน ตุลา ถึงเดือน ธันวา ปี 2016
ตอนนี้แสดงเป็น
1
จากเดือน 10 ถึงเดือน 12 ปี 2016
2 เดือนแสดงไม่ตรงกับข้อมูลจริงๆครับ
จากรูปภาพที่แนบมา ผมค้นหาข้อมูลจากเดือน ตุลา ถึง ธันวา แต่ตรง ชื่อเดือนที่แสดงในกราฟ จะเริ่มต้นจาก มกรา ตลอดเลยครับ
รูปภาพครับ

นี้โค้ดทั้งหน้าครับ
Code (PHP)
<?php
if($_GET["txtKeyword1"] == 1)
{
$strSQL = "SELECT month(memregisday) as namemonth,COUNT(*) as nummonth FROM memberdata
WHERE MONTH(memregisday) BETWEEN '".$_GET['txtKeyword2']."' and '".$_GET['txtKeyword3']."' AND YEAR(memregisday) = '".$_GET['txtKeyword4']."'
and status = 'USER' GROUP BY month(memregisday)";
}
?>
<?php
if($_GET["txtKeyword1"] == 2)
{
$strSQL = "SELECT month(bookregisday) as namemonth,COUNT(*) as nummonth FROM bookdata
WHERE MONTH(bookregisday) BETWEEN '".$_GET['txtKeyword2']."' and '".$_GET['txtKeyword3']."' AND YEAR(bookregisday) = '".$_GET['txtKeyword4']."'
GROUP BY month(bookregisday)";
}
?>
<?php
if($_GET["txtKeyword1"] == 3)
{
$strSQL = "SELECT month(dateborrow) as namemonth,COUNT(*) as nummonth FROM yeumkuendata
WHERE MONTH(dateborrow) BETWEEN '".$_GET['txtKeyword2']."' and '".$_GET['txtKeyword3']."' AND YEAR(dateborrow) = '".$_GET['txtKeyword4']."'
GROUP BY month(dateborrow)";
}
?>
<?php
if($_GET["txtKeyword1"] == 4)
{
date_default_timezone_set("Asia/Bangkok");
$datenow = date('Y-m-d');
$strSQL = "SELECT month(datesetreturn) as namemonth,COUNT(*) as nummonth FROM yeumkuendata
WHERE MONTH(datesetreturn) BETWEEN '".$_GET['txtKeyword2']."' and '".$_GET['txtKeyword3']."' AND YEAR(datesetreturn) = '".$_GET['txtKeyword4']."'
and datesetreturn < '$datenow' and statusyk = 'ยังไม่คืน' GROUP BY month(datesetreturn)";
}
?>
<?php
if($_GET["txtKeyword1"] == 1)
{
$chart = mysqli_query($objCon,$strSQL);
echo '<div id="container"></div>';
echo '<p> </p>';
echo '<button id="plain">กราฟแท่ง</button>';
echo '<button id="inverted">กราฟแท่งแนวนอน</button>';
echo '<button id="polar">กราฟวงกลม</button>';
}
?>
<?php
if($_GET["txtKeyword1"] == 2)
{
$chart = mysqli_query($objCon,$strSQL);
echo '<div id="container"></div>';
echo '<p> </p>';
echo '<button id="plain">กราฟแท่ง</button>';
echo '<button id="inverted">กราฟแท่งแนวนอน</button>';
echo '<button id="polar">กราฟวงกลม</button>';
}
?>
<?php
if($_GET["txtKeyword1"] == 3)
{
$chart = mysqli_query($objCon,$strSQL);
echo '<div id="container"></div>';
echo '<p> </p>';
echo '<button id="plain">กราฟแท่ง</button>';
echo '<button id="inverted">กราฟแท่งแนวนอน</button>';
echo '<button id="polar">กราฟวงกลม</button>';
}
?>
<?php
if($_GET["txtKeyword1"] == 4)
{
$chart = mysqli_query($objCon,$strSQL);
echo '<div id="container"></div>';
echo '<p> </p>';
echo '<button id="plain">กราฟแท่ง</button>';
echo '<button id="inverted">กราฟแท่งแนวนอน</button>';
echo '<button id="polar">กราฟวงกลม</button>';
}
?>
<style type="text/css">
#container {
min-width: 320px;
max-width: 800px;
margin: 0 auto;
}
</style>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<script src="https://code.highcharts.com/highcharts.js"></script>
<script src="https://code.highcharts.com/highcharts-more.js"></script>
<script src="https://code.highcharts.com/modules/exporting.js"></script>
<script type="text/javascript">
$(function () {
var chart = Highcharts.chart('container', {
title: {
text: '<?php echo $_GET['txtKeyword1']; ?>'
},
subtitle: {
text: 'จากเดือน <?php echo $_GET['txtKeyword2']; ?> ถึงเดือน <?php echo $_GET['txtKeyword3']; ?> ปี <?php echo $_GET['txtKeyword4']; ?>'
},
xAxis: {
categories: ['ม.ค.', 'ก.พ.', 'มี.ค.', 'เม.ย.', 'พ.ค.', 'มิ.ย.', 'ก.ค.', 'ส.ค.', 'ก.ย.', 'ต.ค.', 'พ.ย.', 'ธ.ค.']
},
series: [{
type: 'column',
colorByPoint: true,
name: 'จำนวน',
data:[<?php
while($objResult = mysqli_fetch_array($chart,MYSQLI_ASSOC))
{
{
echo $objResult['nummonth'].",";
}
}
?>],
showInLegend: false
}]
});
$('#plain').click(function () {
chart.update({
chart: {
inverted: false,
polar: false
},
subtitle: {
text: 'จากเดือน <?php echo $_GET['txtKeyword2']; ?> ถึงเดือน <?php echo $_GET['txtKeyword3']; ?> ปี <?php echo $_GET['txtKeyword4']; ?>'
}
});
});
$('#inverted').click(function () {
chart.update({
chart: {
inverted: true,
polar: false
},
subtitle: {
text: 'จากเดือน <?php echo $_GET['txtKeyword2']; ?> ถึงเดือน <?php echo $_GET['txtKeyword3']; ?> ปี <?php echo $_GET['txtKeyword4']; ?>'
}
});
});
$('#polar').click(function () {
chart.update({
chart: {
inverted: false,
polar: true
},
subtitle: {
text: 'จากเดือน <?php echo $_GET['txtKeyword2']; ?> ถึงเดือน <?php echo $_GET['txtKeyword3']; ?> ปี <?php echo $_GET['txtKeyword4']; ?>'
}
});
});
});
</script>
</td>
</tr>
</table>
</div>
</div>
<div class="container">
<div class="row" style="border:2px solid#FFFFFF;">
<table width="100%" height="112" border="0" align="center" bgcolor="#FFFFFF">
<tr>
<td height="110" align="left" valign="top" bgcolor="#FF9933">
<font size="+1" color="#000000"> มหาวิทยาลัยราชภัฏสงขลา<br />
160 หมู่ 4 ถนนกาญจนวนิช ตำบลเขารูปช้าง อำเภอเมือง จังหวัดสงขลา รหัสไปรษณีย์ 90000<br />
เลขประจำตัวผู้เสียภาษี 0-9940-00580-00-2 <br />
โทรศัพท์ 0-7426-0200-4 โทรสาร » 0-7432-4221<br />
E-MAIL : [email protected] URL : http://www.skru.ac.th</font></td>
</tr>
</table>
</div>
</div>
</body>
</html>
Tag : PHP, MySQL, HTML/CSS, JavaScript
|
|
|
 |
 |
 |
 |
| Date :
2016-11-15 18:03:39 |
By :
sephiroht |
View :
1130 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |