 |
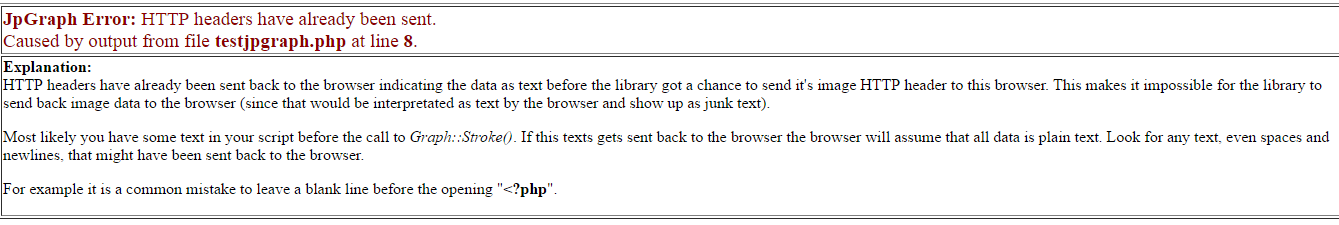
นำ JPGRAPH มาแสดงผลในส่วนของ Tag <body> แล้วฟ้อง error ครับ |
| |
 |
|
|
 |
 |
|

Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
</head>
<body>
<?php
require_once("jpgraph/jpgraph.php");
require_once("jpgraph/jpgraph_bar.php");
$ydata1=array(20,15,18,22,24,26,28);
$ydata2=array(10,20,25,30,17,18,30);
$xdata1=array("Jan","Feb","Mar","Apr","May","Jun","Jul");
$mygraph=new Graph(500,350,"auto");
$mygraph->SetScale("textlin");
$mygraph->title->Set("TestPlotgraph");
$mygraph->xaxis->title->Set("Month");
$mygraph->yaxis->title->Set("Point");
$mygraph->xaxis->SetTickLabels($xdata1);
$line1=new BarPlot($ydata1);
$line2=new BarPlot($ydata2);
$line1->SetColor("red");
$line2->SetColor("blue");
//$line2->value->SetFormat('%d');
$line2->SetFillGradient('blue','white',GRAD_MIDVER);
$line1->value->Show();
$line1->SetLegend('2558');
$line2->SetLegend('2559');
$line2->value->Show();
$gbplot=new GroupBarPlot(array($line1,$line2));
$mygraph->Add($gbplot);
$mygraph->Stroke();
?>
</body>
</html>
Tag : PHP, MySQL
|
ประวัติการแก้ไข
2016-11-29 11:23:07
2016-11-29 11:26:28
|
 |
 |
 |
 |
| Date :
2016-11-29 11:20:25 |
By :
ecom490 |
View :
912 |
Reply :
5 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าไม่ใส่ tag HTML ก็แสดงผลได้ปกติครับ
|
 |
 |
 |
 |
| Date :
2016-11-29 11:21:47 |
By :
ecom490 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แล้วถ้าย้ายตำแหน่งแบบนี้ได้ไหมครับ
<?php
require_once("jpgraph/jpgraph.php");
require_once("jpgraph/jpgraph_bar.php");
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
</head>
<body>
<?php
//require_once("jpgraph/jpgraph.php");
//require_once("jpgraph/jpgraph_bar.php");
$ydata1=array(20,15,18,22,24,26,28);
$ydata2=array(10,20,25,30,17,18,30);
$xdata1=array("Jan","Feb","Mar","Apr","May","Jun","Jul");
$mygraph=new Graph(500,350,"auto");
$mygraph->SetScale("textlin");
$mygraph->title->Set("TestPlotgraph");
$mygraph->xaxis->title->Set("Month");
$mygraph->yaxis->title->Set("Point");
$mygraph->xaxis->SetTickLabels($xdata1);
$line1=new BarPlot($ydata1);
$line2=new BarPlot($ydata2);
$line1->SetColor("red");
$line2->SetColor("blue");
//$line2->value->SetFormat('%d');
$line2->SetFillGradient('blue','white',GRAD_MIDVER);
$line1->value->Show();
$line1->SetLegend('2558');
$line2->SetLegend('2559');
$line2->value->Show();
$gbplot=new GroupBarPlot(array($line1,$line2));
$mygraph->Add($gbplot);
$mygraph->Stroke();
?>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2016-11-29 13:40:51 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณ Mr.กล้าครับ
วิธีการนี้ผมลองดูแล้ว มันก็ยัง ERROR เหมือนเดิมครับ
|
 |
 |
 |
 |
| Date :
2016-11-29 15:30:31 |
By :
ecom490 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตัวนี้ก็ไม่เคยเล่นด้วย เห็นมีหนังสือขายอยู่แต่ดูแล้วยุ่งยากเลยไม่ไปยุ่ง
ถ้าปรับได้อยากแนะนำ ให้ไปดู ปลั๊กอินสร้างกราฟทาง jquery ดูครับ ใช้งานง่าย ไม่ยาก หาดูแบบแยกส่วนก็เยอะ หลายแบบ
หรือจะหาแบบรวม ๆ ก็พวก admin dashboard template
ลองหลายๆทางครับ
|
 |
 |
 |
 |
| Date :
2016-11-29 16:09:29 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณสำหรับคำแนะนำดี ๆ ครับ
|
 |
 |
 |
 |
| Date :
2016-11-30 14:08:37 |
By :
ecom490 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|