 |
รบกวนสอบถามค่ะ นำข้อมูลใน database มาใส่ใน Chart.Js ทำยังไงคะ |
| |
 |
|
|
 |
 |
|
พยายามลองศึกษาและทำตามในเว็บเเต่ก็ยังไม่สามารถดึงข้อมูลจากดาต้าเบสมาลงในกราฟได้ค่ะ
รบกวนพี่ๆช่วยชี้เเนะทีคะว่าผิดตรงส่วนไหน

admin_overview.php
Code (PHP)
<?php include('admin_header.php');
?>
<body>
<div class="clearfix allinfo ">
<?php include('admin_manu.php'); ?>
<div class="col-md-12 col-lg-12 " >
<div class="col-md-1 col-lg-1 ">
</div>
<div class="col-md-11 col-lg-11 ">
<div class="clearfix vaninfo" style="padding-top:15px; padding-bottom: 15px">
<div class="col-md-1 col-lg-1 " align="center" >
<img width="30px" class="img-responsive" src="img/info/drivericon.png">
</div>
<div class="col-md-9 col-lg-9 " style="margin-top: 10px">
ข้อมูลทางสถิติ
</div>
<div class="col-md-2 col-lg-2 " style="padding-right: 30px" align="right" >
<form action="admin_formadddriver.php" method="post" >
<button style="color: #fff; background-color: #001654; border: 0px; border-radius: 10px; padding: 6px 30px; font-size: 70%;"> เพิ่มข้อมูล </button>
</form>
</div>
</div>
<div class="col-md-12 col-lg-12" style="padding: 15px 50px">
<?php
$sql = "SELECT * from (SELECT src,dst ,count(*) as total FROM user_search
group by src , dst) as t order by total ";
$queryprovince = $mysqli->query("SELECT * FROM province");
$i = 1;
while($result2 = $queryprovince->fetch_object())
{
$province[$i] = $result2->province;
$i++;
}
$query = $mysqli->query($sql);
$result = $query->fetch_object();
while($result = $query->fetch_object())
{
echo 'เส้นทาง : '. $province[$result->src] ." - ". $province[$result->dst] ." ถูกค้นหาจำนวน ". $result->total . "ครั้ง" ;
echo "<br>";
}
?>
</div>
<div class="col-md-12 col-lg-12" style="padding: 15px 50px">
<canvas id="mycanvas" width="900px" height="auto"></canvas>
</div>
<script type ="text/javascript" src="js/graph.js"></script>
</div>
</div>
</div>
</body>
graph.js
Code (JavaScript)
$(document).ready(function(){
$.ajax({
url:"http://127.0.0.1/vacvans/admin_data.php",
method: "GET",
success: function(data){
console.log(data);
},
error: function(data) {
console.log(data);
var t = [];
var total = [];
for (var i in data) {
t.push(data[i].t);
total.push(data[i].total);
}
var data = {
labels : t ,
datasets : [
{
fillColor : "rgba(220,220,220,0.5)",
strokeColor : "rgba(220,220,220,1)",
pointColor : "rgba(220,220,220,1)",
pointStrokeColor : "#fff",
data : total
}
]
}
var ctx = document.getElementById("mycanvas").getContext("2d");
new Chart(ctx).Bar(data);
}
});
});
admin_data.php
Code (PHP)
<?php include('admin_header.php');
?>
<body>
<?php
session_start();
ob_start();
header('Content-Type: application/json');
mysqli_set_charset($link, "utf8");
$sql = "SELECT * from (SELECT src,dst ,count(*) as total FROM user_search
group by src , dst) as t order by total ";
$queryprovince = $mysqli->query("SELECT * FROM province");
$i = 1;
while($result2 = $queryprovince->fetch_object())
{
$province[$i] = $result2->province;
$i++;
}
$query = $mysqli->query($sql);
$result = $query->fetch_object();
$result3 = mysqli_query($link,$sql);
if (!result3) {
echo "error";
exit();
}
$data = array();
foreach ($result3 as $row) {
$data[] = $row;
}
print json_encode($data);
?>
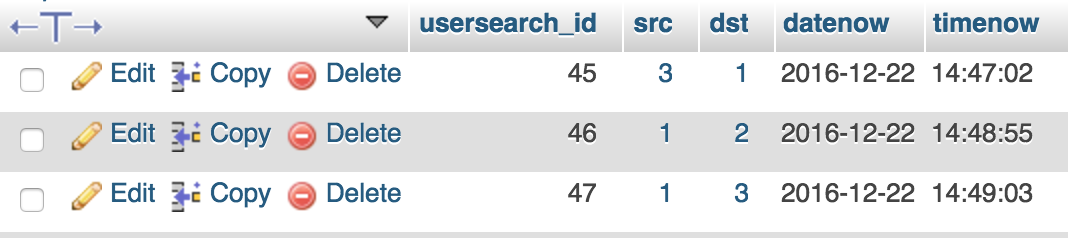
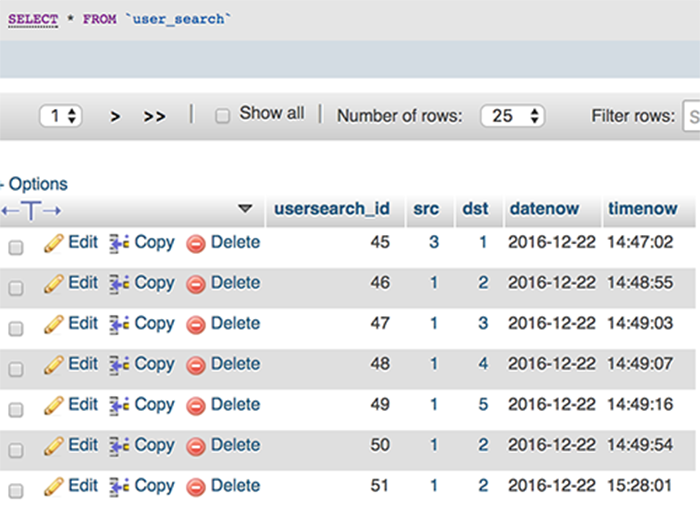
database user_search

รบกวนด้วยนะคะ
Tag : PHP, MySQL, HTML/CSS, JavaScript
|
|
|
 |
 |
 |
 |
| Date :
2016-12-27 00:17:37 |
By :
gainkullan |
View :
4610 |
Reply :
8 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตรงนี้เรียกแค่นี้ก็น่าจะพอนะครับ
url:"admin_data.php",
ลองรัน admin_data.php แล้วเอาผลมาดูได้ไหมครับ
อันนี้ตัวอย่าง แล้วผมทำข้อมูลออกเป็น json
Code (PHP)
$dataArray = array();
while($row = $result->fetch_assoc()){
$data = $row;
array_push($dataArray,$data);
}
echo "{\"data\":".json_encode($dataArray)."}";
|
 |
 |
 |
 |
| Date :
2016-12-27 08:37:05 |
By :
thesin18598 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 1 เขียนโดย : thesin18598 เมื่อวันที่ 2016-12-27 08:37:05 ตอบความคิดเห็นที่ : 1 เขียนโดย : thesin18598 เมื่อวันที่ 2016-12-27 08:37:05
รายละเอียดของการตอบ ::
อันนี้ไฟล admin_data.php
Code (PHP)
<?php include('admin_header.php');
?>
<body>
<?php
session_start();
ob_start();
header('Content-Type: application/json');
mysqli_set_charset($mysqli, "utf8");
$sql = "SELECT * from (SELECT src,dst ,count(*) as total FROM user_search
group by src , dst) as t order by total ";
$queryprovince = $mysqli->query("SELECT * FROM province");
$i = 1;
while($result2 = $queryprovince->fetch_object())
{
$province[$i] = $result2->province;
$i++;
}
$query = $mysqli->query($sql);
$result = $query->fetch_object();
$result3 = mysqli_query($mysqli,$sql);
if (!$result3) {
echo "error";
exit();
}
$data = array();
foreach ($result3 as $row) {
$data[] = $row;
}
print json_encode($data);
?>
แสดงเเบบนี้ค่ะ
Code (PHP)
<!DOCTYPE html>
<html>
<head>
<title> vacvans.com </title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="css/admin.css">
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
<script type ="text/javascript" src="js/jquery-3.1.0.min.js"></script>
<script type ="text/javascript" src="js/Chart.min.js"></script>
<script src="https://code.jquery.com/jquery-1.11.3.min.js" type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/1.0.2/Chart.min.js" type="text/javascript"></script>
</head>
<body>
<header class="clearfix navbar-fixed-top">
<div class="headerbar" >vacvans.com </div>
</header>
<body>
[{"src":"1","dst":"5","total":"1"},{"src":"2","dst":"1","total":"1"},{"src":"3","dst":"1","total":"1"},{"src":"1","dst":"3","total":"2"},{"src":"1","dst":"4","total":"2"},{"src":"1","dst":"2","total":"145"}]
เเต่ข้อมูลกราฟก็ยังไม่เเสดงค่ะ
|
ประวัติการแก้ไข
2016-12-27 11:00:19
2016-12-27 11:01:00
 |
 |
 |
 |
| Date :
2016-12-27 10:59:12 |
By :
gainkullan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
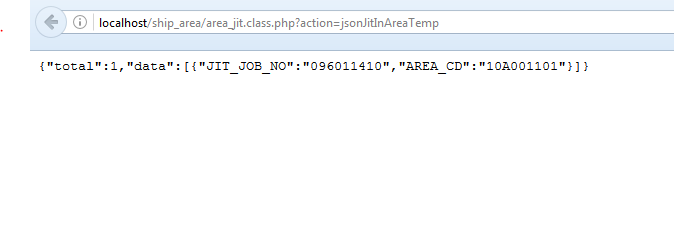
หน้าที่เรียกใช้ข้อมูล JSON เวลารัน ต้องแสดงแบบนี้ครับ ไม่งั้น JS จะอ่านไม่ออก

|
 |
 |
 |
 |
| Date :
2016-12-27 11:26:51 |
By :
thesin18598 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอา include('admin_header.php'); ออก
print json_encode($data);
ลองแก้เป็น
echo "{\"data\":".json_encode($data)."}";
|
 |
 |
 |
 |
| Date :
2016-12-27 11:28:33 |
By :
thesin18598 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 4 เขียนโดย : thesin18598 เมื่อวันที่ 2016-12-27 11:28:33 ตอบความคิดเห็นที่ : 4 เขียนโดย : thesin18598 เมื่อวันที่ 2016-12-27 11:28:33
รายละเอียดของการตอบ ::
แก้เเล้วค่ะก็ยังออกข้อมูลเเบบนี้ค่ะ
{"data":[{"src":"1","dst":"5","total":"1"},{"src":"2","dst":"1","total":"1"},{"src":"3","dst":"1","total":"1"},{"src":"1","dst":"3","total":"2"},{"src":"1","dst":"4","total":"2"},{"src":"1","dst":"2","total":"145"}]}
หรือเป็นเพราะไฟล์ graph.js ที่ใส่ค่าไม่ถูกต้องรึเปล่าคะ เพราะ admin_data.php มีข้อมูลออกมา เเต่ graph.js ไม่ยอมดึงค่าจาก admin_data.php ค่ะ
|
ประวัติการแก้ไข
2016-12-27 11:42:04
 |
 |
 |
 |
| Date :
2016-12-27 11:39:07 |
By :
gainkullan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช้ chart ของอะไรครับ ขอลิ้งเข้าไปดูหน่อย
|
 |
 |
 |
 |
| Date :
2016-12-27 11:51:20 |
By :
thesin18598 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|



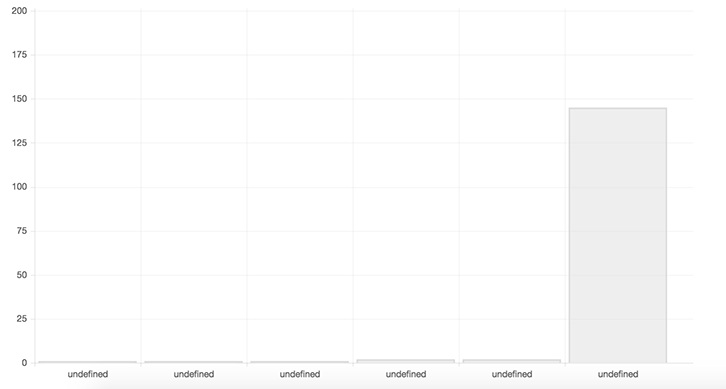
ตอนนี้จำนวนข้อมูลขึ้นเเล้วค่ะเเต่ชื่อข้อมูลไม่ขึ้น
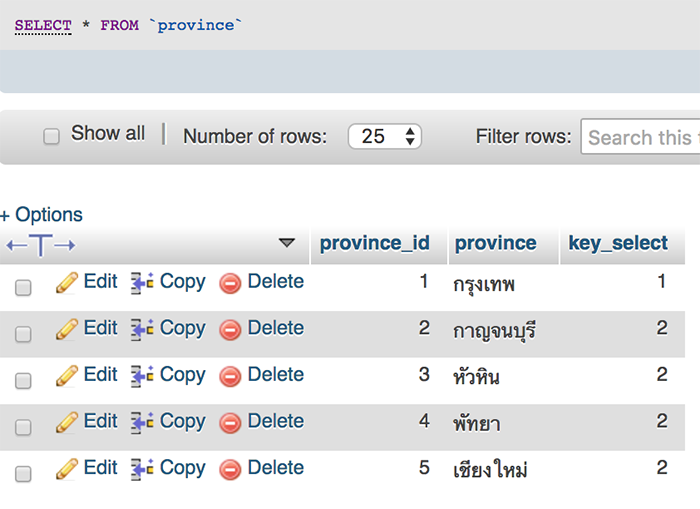
ชื่อข้อมูลมาจาก src dst ที่ดึง id มาจากอีกตารางค่ะ
รบกวนพี่ๆช่วยชี้เเนะทีค่ะว่าต้องดึงยังไงถึงจะนำอข้อมูลจากอีกตารางนึงเข้ามา
admin_data.php
Code (PHP)
<?php
include('connect.php');
session_start();
ob_start();
header('Content-Type: application/json');
mysqli_set_charset($mysqli, "utf8");
$sql = "SELECT * from (SELECT src,dst ,count(*) as total FROM user_search
group by src , dst) as t order by total ";
$queryprovince = $mysqli->query("SELECT * FROM province");
$i = 1;
while($result2 = $queryprovince->fetch_object())
{
$province[$i] = $result2->province;
$i++;
}
$query = $mysqli->query($sql);
$result = $query->fetch_object();
$result3 = mysqli_query($mysqli,$sql);
if (!$result3) {
echo "error";
exit();
}
$data = array();
foreach ($result3 as $row) {
$data[] = $row;
}
$jsonData["data"] = $data;
echo json_encode($jsonData);
graph.js
Code (JavaScript)
$(document).ready(function(){
$.ajax({
url:"http://127.0.0.1/vacvans/admin_data.php",
method: "GET",
success: function(data){
console.log(data);
data = data['data'];
var t = [];
var total = [];
for (var i in data) {
t.push(data[i].t);
total.push(data[i].total);
}
var data = {
labels : t ,
datasets : [
{
fillColor : "rgba(220,220,220,0.5)",
strokeColor : "rgba(220,220,220,1)",
pointColor : "rgba(220,220,220,1)",
pointStrokeColor : "#fff",
data : total
}
]
}
var ctx = document.getElementById("mycanvas").getContext("2d");
new Chart(ctx).Bar(data);
},
error: function(data) {
console.log(data);
}
});
});
|
 |
 |
 |
 |
| Date :
2016-12-27 13:12:53 |
By :
gainkullan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|