 |
|
เมื่อเลือก slb 1 ให้ slb2 slb3 เป็นคำว่าเลือก แต่ที่ผมทำยังเป็นช่องว่างอยู่ครับ
*** ผมลองใส่แบบนี้ครับ var myOption = new Option('เลือก')
แต่ค่าที่ส่งไป มันเลยเป็นค่า = เลือก มันเลยค้นไม่เจอครับ***
--->>> อยากให้เมื่อเราเลือก slb1 แล้ว slb2 กับ slb3 จะขึ้นคำว่า เลือก **แต่ตอนนี้ยังเป็นค่าว่างครับ**
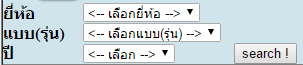
รูป 1 คือตอนที่ยังไม่ได้เลือกครับ

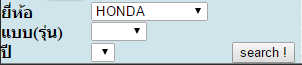
รูป 2 เมื่อเลือก slb1 แล้ว slb2 กับ slb3 ก็จะเป็นอย่างที่เหนในรูปครับ

นี่โค้ดครับ
Code (PHP)
<script language = "JavaScript">
//**** List Province (Start) ***จังหวัด//
function ListProvince(SelectValue)
{
frmMain.ddlProvince.length = 0
frmMain.ddlAmphur.length = 0
//*** Insert null Default Value ***//
var myOption = new Option('','')
frmMain.ddlProvince.options[frmMain.ddlProvince.length] = myOption
<?php
$intRows = 0;
$strSQL1 = "SELECT * FROM datacar GROUP BY data_gene HAVING (COUNT(data_gene) > 0)";
$objQuery1 = mysql_query($strSQL1) or die ("Error Query [".$strSQL1."]");
$intRows = 0;
while($objResult1 = mysql_fetch_assoc($objQuery1))
{
$intRows++;
?>
x = <?=$intRows;?>;
mySubList = new Array();
strGroup = "<?=$objResult1["data_brand"];?>";
strValue = "<?=$objResult1["data_gene"];?>";
mySubList[x,0] = strGroup;
mySubList[x,1] = strValue;
if (mySubList[x,0] == SelectValue){
var myOption = new Option(mySubList[x,1])
frmMain.ddlProvince.options[frmMain.ddlProvince.length]=(myOption)
}
<?php
}
?>
}
//**** List Province (End) ***//
//**** List Amphur (Start) ***อำเภอ//
function ListAmphur(SelectValue)
{
frmMain.ddlAmphur.length = 0
//*** Insert null Default Value ***//
var myOption = new Option('','')
frmMain.ddlAmphur.options[frmMain.ddlAmphur.length]= myOption
<?php
$intRows = 0;
$strSQL1 = "SELECT * FROM datacar ORDER BY data_brand ASC";
$objQuery1 = mysql_query($strSQL1) or die ("Error Query [".$strSQL1."]");
$intRows = 0;
while($objResult1 = mysql_fetch_array($objQuery1))
{
$intRows++;
?>
x = <?=$intRows;?>;
mySubList = new Array();
strGroup = "<?=$objResult1["data_gene"];?>";
strValue = "<?=$objResult1["data_year"];?>";
mySubList[x,0] = strGroup;
mySubList[x,1] = strValue;
if (mySubList[x,0] == SelectValue){
var myOption = new Option(mySubList[x,1])
frmMain.ddlAmphur.options[frmMain.ddlAmphur.length]= myOption
}
<?php
}
?>
}
//**** List Amphur (End) ***อำเภอ//
//**** List District (Start) *** ตำบล//
//**** List District (End) ***ตำบล//
</script>
<form name="frmMain" action="report11.php" target="_self" method="post"><select id="ddlGeo" name="ddlGeo" onChange = "ListProvince(this.value)" type="text"><label for="text1">ค้นหา :</label>
<option value="" ><-- เลือกยี่ห้อ --></option>
<?php
$strSQL1 = "SELECT DISTINCT data_brand FROM datacar ORDER BY data_brand ASC";
$objQuery1 = mysql_query($strSQL1);
while($objResult1 = mysql_fetch_array($objQuery1))
{
?>
<option value="<?php echo $objResult1["data_brand"];?>"><?php echo $objResult1["data_brand"];?></option>
<?php
}
?>
</select>
<tr>
<th scope="col" width="50" align="left" style="color:#000">แบบ(รุ่น)</th>
<th scope="col" width="244" align="left"><select id="ddlProvince" value="" name="ddlProvince" type="text" onChange= "ListAmphur(this.value)"><option value="" ><-- เลือกแบบ(รุ่น) --></option></select><tr>
<th scope="col" width="50" align="left" style="color:#000">ปี</th>
<th scope="col" width="244" align="left"><select id="ddlAmphur" value="" name="ddlAmphur" type="text" ><option value=""><-- เลือก --></option></select>
<th scope="col" width="50" align="left"><input name="btnsearch1" type="submit" value="search !" /></th> </form>
Tag : PHP, MySQL
|
ประวัติการแก้ไข
2017-01-12 22:42:09
|
 |
 |
 |
 |
| Date :
2017-01-12 22:41:08 |
By :
tomzone2 |
View :
741 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |