 |
|
สอบถามการทำฟอร์มรับข้อมูลดึงฐานข้อมูลมากจากตารางเดียวกันครับ
ใช้ ajax ประยุกต์ดึงข้อมูล จังหวัด อำเภอ ตำบล รหัสไปรษณีย์ในประเทศไทย


db_connect.php
Code (PHP)
<?php
// ฟังก์ชันสำหรับเชื่อมต่อกับฐานข้อมูล
function connect()
{
// เริ่มต้นส่วนกำหนดการเชิ่อมต่อฐานข้อมูล //
$db_config=array(
"host"=>"localhost", // กำหนด host
"user"=>"root", // กำหนดชื่อ user
"pass"=>"1234", // กำหนดรหัสผ่าน
"dbname"=>"dusit", // กำหนดชื่อฐานข้อมูล
"charset"=>"utf8" // กำหนด charset
);
// สิ้นสุุดส่วนกำหนดการเชิ่อมต่อฐานข้อมูล //
$mysqli = @new mysqli($db_config["host"], $db_config["user"], $db_config["pass"], $db_config["dbname"]);
if(mysqli_connect_error()) {
die('Connect Error (' . mysqli_connect_errno() . ') '. mysqli_connect_error());
exit;
}
if(!$mysqli->set_charset($db_config["charset"])) { // เปลี่ยน charset เป้น utf8 พร้อมตรวจสอบการเปลี่ยน
// printf("Error loading character set utf8: %sn", $mysqli->error); // ถ้าเปลี่ยนไม่ได้
}else{
// printf("Current character set: %sn", $mysqli->character_set_name()); // ถ้าเปลี่ยนได้
}
return $mysqli;
//echo $mysqli->character_set_name(); // แสดง charset เอา comment ออก
//echo 'Success... ' . $mysqli->host_info . "n";
//$mysqli->close();
}
// ฟังก์ชันสำหรับคิวรี่คำสั่ง sql
function query($sql)
{
global $mysqli;
if($mysqli->query($sql)) { return true; }
else { die("SQL Error: <br>".$sql."<br>".$mysqli->error); return false; }
}
// ฟังก์ชัน select ข้อมูลในฐานข้อมูลมาแสดง
function select($sql)
{
global $mysqli;
$result=array();
$res = $mysqli->query($sql) or die("SQL Error: <br>".$sql."<br>".$mysqli->error);
while($data= $res->fetch_assoc()) {
$result[]=$data;
}
return $result;
}
// ฟังก์ชันสำหรับการ insert ข้อมูล
function insert($table,$data)
{
global $mysqli;
$fields=""; $values="";
$i=1;
foreach($data as $key=>$val)
{
if($i!=1) { $fields.=", "; $values.=", "; }
$fields.="$key";
$values.="'$val'";
$i++;
}
$sql = "INSERT INTO $table ($fields) VALUES ($values)";
if($mysqli->query($sql)) { return true; }
else { die("SQL Error: <br>".$sql."<br>".$mysqli->error); return false; }
}
// ฟังก์ชันสำหรับการ update ข้อมูล
function update($table,$data,$where)
{
global $mysqli;
$modifs="";
$i=1;
foreach($data as $key=>$val)
{
if($i!=1){ $modifs.=", "; }
$modifs.=$key.' = "'.$val.'"';
$i++;
}
$sql = ("UPDATE $table SET $modifs WHERE $where");
if($mysqli->query($sql)) { return true; }
else { die("SQL Error: <br>".$sql."<br>".$mysqli->error); return false; }
}
// ฟังก์ชันสำหรับการ delete ข้อมูล
function delete($table, $where)
{
global $mysqli;
$sql = "DELETE FROM $table WHERE $where";
if($mysqli->query($sql)) { return true; }
else { die("SQL Error: <br>".$sql."<br>".$mysqli->error); return false; }
}
// ฟังก์ชันสำหรับแสดงรายการฟิลด์ในตาราง
function listfield($table)
{
global $mysqli;
$sql="SELECT * FROM $table LIMIT 1 ";
$row_title="\$data=array(<br/>";
$res = $mysqli->query($sql) or die("SQL Error: <br>".$sql."<br>".$mysqli->error);
$i=1;
while($data= $res->fetch_field()) {
$var=$data->name;
$row_title.="\"$var\"=>\"value$i\",<br/>";
$i++;
}
$row_title.=");<br/>";
echo $row_title;
}
?>
getAddress.php
Code (PHP)
<?php
header("Content-type:text/html; charset=UTF-8");
header("Expires: Tue, 03 Jul 2001 06:00:00 GMT");
header("Last-Modified: " . gmdate("D, d M Y H:i:s") . " GMT");
header("Cache-Control: no-store, no-cache, must-revalidate, max-age=0");
header("Cache-Control: post-check=0, pre-check=0", false);
header("Pragma: no-cache");
header("Connection: close");
include("db_connect.php");
$mysqli = connect();
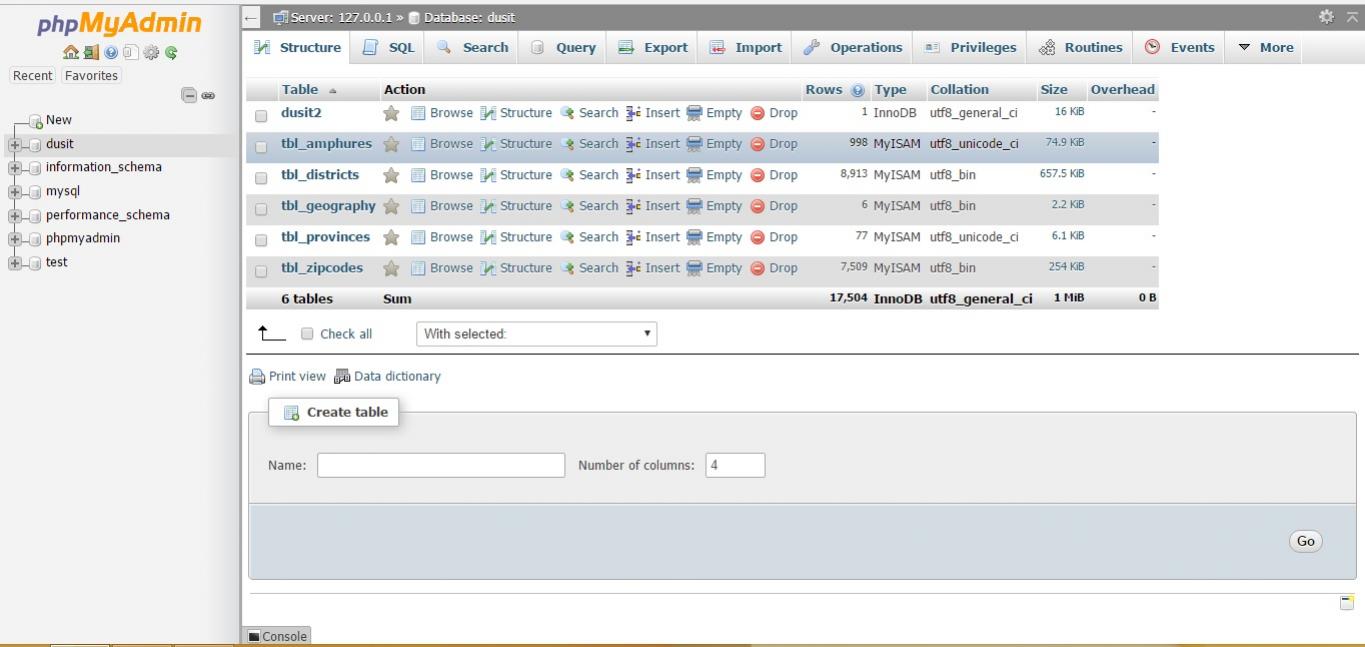
// array ชื่อตารางในฐานข้อมูลที่เราจะใช้
$arr_tbl_name = array(
"0"=>"tbl_geography",
"1"=>"tbl_provinces",
"2"=>"tbl_amphures",
"3"=>"tbl_districts",
"4"=>"tbl_zipcodes",
);
// array คำนำหน้า สำหรับใช้เชื่อมฟิลด์ในตาราง
$arr_data_prefix = array(
"0"=>"geo",
"1"=>"province",
"2"=>"amphur",
"3"=>"district",
"4"=>"zipcode",
);
// array สำหรับกำหนดฟิลด์ในตารางที่เราต้องการกำหนดเงื่อนไข
$arr_field_where = array(
"0"=>"geo_id",
"1"=>"province_id",
"2"=>"amphur_id",
"3"=>"district_code",
"4"=>"zipcode_id",
);
// ข้อความสำหรับ option ให้เลือกข้อมูล
$arr_choose_text = array(
"0"=>"-- เลือกภาค --",
"1"=>"-- เลือกจังหวัด --",
"2"=>"-- เลือกอำเภอ/เขต --",
"3"=>"-- เลือกตำบล/แขวง --",
"4"=>"-- เลือกรหัสไปรษณีย์ -- ",
);
$tbl_id=isset($_POST['IDTbl']) ? trim($_POST['IDTbl']) : NULL;
$checkID=isset($_POST['IDCheck']) ? trim($_POST['IDCheck']) : NULL;
$where_id=isset($_POST['IDWhere']) ? trim($_POST['IDWhere']) : NULL;
$selected_id=isset($_POST['IDSelected']) ? trim($_POST['IDSelected']) : NULL;
if(isset($tbl_id) && $tbl_id!=""
|| (isset($tbl_id) && $tbl_id!=""
&& isset($checkID) && $checkID!=""
&& isset($where_id) && $where_id!="")
){
if($where_id==2){
$keyData_id=$arr_data_prefix[$tbl_id]."_code";
}else{
$keyData_id=$arr_data_prefix[$tbl_id]."_id";
}
$keyData_value=$arr_data_prefix[$tbl_id]."_name";
}else{
exit;
}
$sql="
SELECT * FROM ".$arr_tbl_name[$tbl_id]." WHERE 1
";
if($where_id!=""){
$sql.="
AND ".$arr_field_where[$where_id]."='".$checkID."'
";
}
// เรียงจาก id สามารถแก้เป็นเรียงตามชื่อได้ด้วยค่า $keyData_value
// แต่เนื่องจากในฐานข้อมูล อาจจะมีบางรายการลำดับไม่ถูกต้อง แต่ก็สามารถกำหนดได้
$sql.=" ORDER BY ".$keyData_id." ";
$result = $mysqli->query($sql);
?>
<option value=""><?=$arr_choose_text[$tbl_id]?></option>
<?php
if($result->num_rows>0){
while($row = $result->fetch_assoc()){
?>
<option value="<?=$row[$keyData_id]?>"
<?=($row[$keyData_id]==$selected_id)?" selected":""?> >
<?=$row[$keyData_value]?>
</option>
<?php
}
}
?>
insert_register.php
Code (PHP)
<?php
include('db_connect.php'); //ไฟล์เชื่อมต่อกับ database ที่เราได้สร้างไว้ก่อนหน้าน้ี
//สร้างตัวแปรเก็บค่าที่รับมาจากฟอร์ม
isset($_POST['name_1']) ? $name_1 = $_POST['name_1'] : $name_1 = '';
echo $name_1;
isset($_POST['name_2']) ? $name_2 = $_POST['name_2'] : $name_2 = '';
echo $name_2;
isset($_POST['id_code']) ? $id_code= $_POST['id_code'] : $id_code = '';
echo $id_code;
isset($_POST['date']) ? $date= $_POST['date'] : $date = '';
echo $date;
isset($_POST['weight']) ? $weight= $_POST['weight'] : $weight = '';
echo $weight;
isset($_POST['height']) ? $height= $_POST['height'] : $height = '';
echo $height;
isset($_POST['number']) ? $number= $_POST['number'] : $number = '';
echo $number;
isset($_POST['Village_No']) ? $Village_No = $_POST['Village_No'] : $Village_No = '';
echo $Village_No;
isset($_POST['Lane']) ? $Lane= $_POST['Lane'] : $Lane = '';
echo $Lane;
isset($_POST'Road']) ? $Road= $_POST['Road'] : $Road = '';
echo $Road;
isset($_POST['phone']) ? $phone= $_POST['phone'] : $phone = '';
echo $phone;
isset($_POST['mobile']) ? $moblie= $_POST['moblie'] :$moblie ='';
echo $moblie;
isset($_POST['number_2']) ? $number_2= $_POST['number_2'] :$number_2 ='';
echo $number_2;
isset($_POST['Village_No_2']) ? $Village_No_2= $_POST['Village_No_2'] :$Village_No_2 ='';
echo $Village_No_2;
isset($_POST['Lane_2']) ? $Lane_2= $_POST['Lane_2'] :$Lane_2 ='';
echo $Lane_2;
isset($_POST['Road_2']) ? $Road_2= $_POST['Road_2'] :$Road_2 ='';
echo $Road_2;
isset($_POST['[phone_2]']) ? $phone_2= $_POST['phone_2'] :$phone_2 ='';
echo $phone_2;
isset($_POST['[moblie_2]']) ? $moblie_2= $_POST['moblie_2'] :$moblie_2 ='';
echo $moblie_2;
//เพิ่มเข้าไปในฐานข้อมูล
$sql = "INSERT INTO dusit2(name_1, name_2, id_code,date,weight,height,number,Village_No,Lane,Road,phone,mobile,number_2,Village_No_2,Lane_2,Road_2,phone_2,moblie_2) VALUES('$name_1', '$name_2', '$id_code','$date','$weight','$height','$number','$Village_No','$lane','$Road''$phone','$moblie','$number_2','$Village_No_2','$Lane_2','$Lane','$Road_2','$phone_2','$moblie_2')";
$result = $mysqli->query($q); or die (mysqli_error());
//ปิดการเชื่อมต่อ database
$mysqli->close();
//จาวาสคริปแสดงข้อความเมื่อบันทึกเสร็จและกระโดดกลับไปหน้าฟอร์ม
if($result){
echo "<script type='text/javascript'>";
echo "alert('Register Succesfuly');";
echo "window.location = 'from_register.php'; ";
echo "</script>";
}
else{
echo "<script type='text/javascript'>";
echo "alert('Error back to register again');";
echo "</script>";
}
?>
from_register.php
Code (PHP)
<?php
include("db_connect.php");
$mysqli = connect();
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>มหาวิทยาลัยสวนดุสิต ศูนย์การศึกษานอกที่ตั้ง ลำปาง</title>
<!-- ไฟล์ทดสอบนี้ใช้ css ของ boostrap-->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<!-- มีการใช้งาน ajax ของ jquery-->
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script>
<style type="text/css">
table.one
{
table-layout: automatic
}
table.two
{
table-layout: fixed
}
</style>
</head>
<body>
<form name="form1" method="POST" action="insert_register.php">
<style>
#img_container img{
height: 250px;
margin: auto auto;
display: block;
}
</style>
<div id="img_container">
<img src="img/SDU2016.png" />
</div>
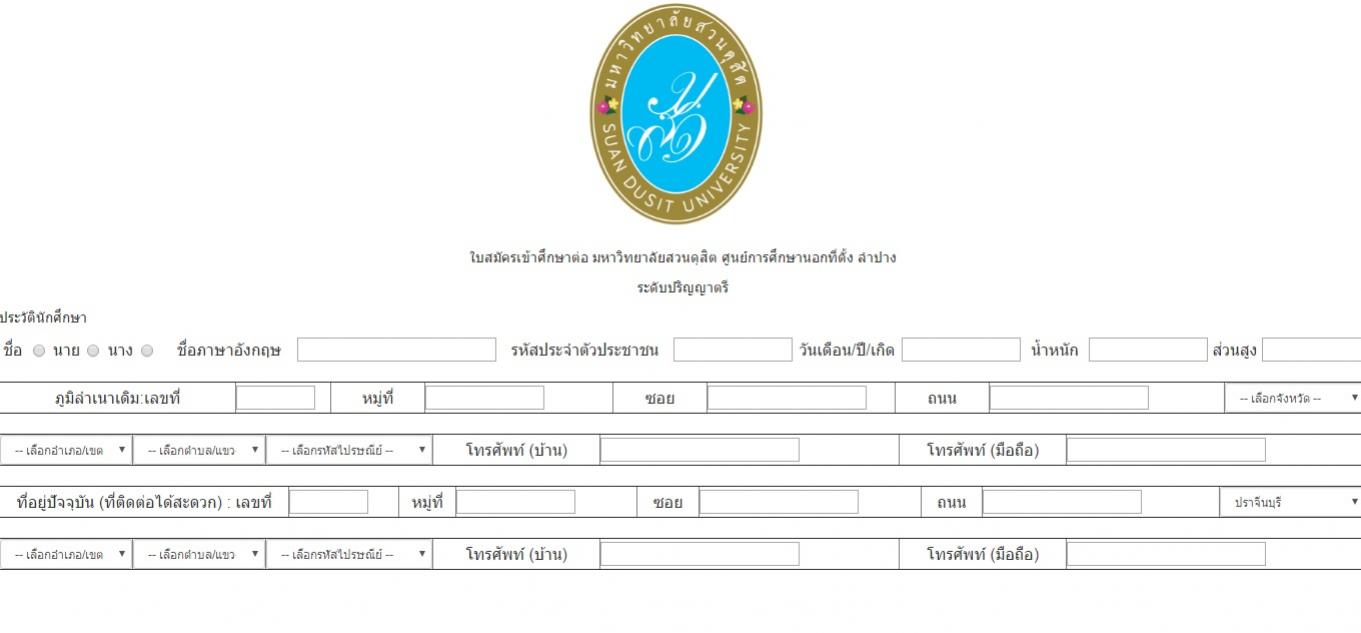
<center>ใบสมัครเข้าศึกษาต่อ
มหาวิทยาลัยสวนดุสิต ศูนย์การศึกษานอกที่ตั้ง ลำปาง</p>
<p>ระดับปริญญาตรี</p></center>
<p>ประวัตินักศึกษา</p>
<table class="one" border="0" width="100%">
<tr>
<td width="2%" align="center" >ชื่อ </td>
<td width="2%" align="center" > <input type="radio" name "radio" id="radio" value="radio" /></td>
<td width="2%"align="center">นาย</td>
<td width="2%" align ="center"><input type="radio" name="radio" id="radio" value="radio" /></td>
<td width="2%"align ="center">นาง</td>
<td width="2%"align ="center"><input type="radio" name="radio" id="radio3" value="radio" /></td>
<td width="10%" align ="center">ชื่อภาษาอังกฤษ </td>
<td width="1%" align ="left"><input type="text" name="textfield1" id="name_1" size="20"></td>
<td width="13%" align ="center">รหัสประจำตัวประชาชน </td>
<td width="1%" align ="left"><input type="text" name="textfield2" id="id_code" size = "10"></td>
<td width="8%" align ="center">วันเดือน/ปี/เกิด</td></td>
<td width="1%"align ="left"><input type="text" name="textfield3" id="date" size = "10"></td>
<td width="5%" align="center" >น้ำหนัก </td>
<td width="8%" align ="left"><input type="text" name="textfield4" id="weight" size ="10"></td>
<td width="4%" align="center" >ส่วนสูง </td>
<td width="3%" align ="left"><input type="text" name="textfield5'' id="height" size ="8"/></td>
</tr>
</table>
<br>
<table class="two" border="1" width="100%">
<tr>
<td width="5%" align="center" >ภูมิลำเนาเดิม:เลขที่ </td>
<td width="2%" align ="left"><input type="text" name="textfield6" id="number" size="5"></td>
<td width="2%"align ="center">หมู่ที่</td>
<td width="4%" align ="left"><input type="text" name="textfield7" id="Village" size="10"></td>
<td width="2%"align ="center">ซอย</td>
<td width="4%" align ="left"><input type="text" name="textfield8" id="Lane" size="15"></td>
<td width="2%"align ="center">ถนน</td>
<td width="5%" align ="left"><input type="text" name="textfield9" id="Road" size="15"></td>
<td width="3%"align ="center"><select name="province_name" data-where="2" class="ajax_address form-control input-sm">
<option value="">-- เลือกจังหวัด --</option>
</select></td>
</tr>
</table>
<br>
<table class="three" border="1" width="100%">
<tr>
<td width="4%"align ="center"><select name="amphur_name" data-where="3" class="ajax_address form-control input-sm">
<option value="">-- เลือกอำเภอ/เขต --</option>
</select></td>
<td width="4%"align ="center"><select name="district_name" data-where="4" class="ajax_address form-control input-sm">
<option value="">-- เลือกตำบล/แขวง --</option></dr>
<td width="5%"align ="center"><select name="zipcode_name" data-where="5" class="ajax_address form-control input-sm">
<option value="">-- เลือกรหัสไปรษณีย์ --</option>
</select>
<td width="5%"align ="center">โทรศัพท์ (บ้าน)</td>
<td width="5%" align ="left"><input type="text" name="textfield11" id="phone" size="20"></td>
<td width="5%"align ="center">โทรศัพท์ (มือถือ)</td>
<td width="5%" align ="left"><input type="text" name="textfield12" id="moblie" size="20"></td>
</tr>
</table>
<br>
<table class="four" border="1" width="100%">
<tr>
<td width="10%" align="center"> ที่อยู่ปัจจุบัน (ที่ติดต่อได้สะดวก) : เลขที่</td>
<td width="2%" align ="left"><input type="text" name="textfield13" id="number_2" size="5"></td>
<td width="2%"align ="center">หมู่ที่</td>
<td width="4%" align ="left"><input type="text" name="textfield14" id="Village_No_2'" size="10"></td>
<td width="2%"align ="center">ซอย</td>
<td width="4%" align ="left"><input type="text" name="textfield15" id="Lane_2" size="15"></td>
<td width="2%"align ="center">ถนน</td>
<td width="5%" align ="left"><input type="text" name="textfield16" id="Road_2" size="15"></td>
<td width="5%"align ="center"><select name="province_name" data-where="2" class="ajax_address form-control input-sm">
<option value="">-- เลือกจังหวัด --</option>
</select></td>
<table class="five" border="1" width="100%">
<tr>
<br>
<td width="4%"align ="center"><select name="amphur_name" data-where="3" class="ajax_address form-control input-sm">
<option value="">-- เลือกอำเภอ/เขต --</option>
</select></td>
<td width="4%"align ="center"><select name="district_name" data-where="4" class="ajax_address form-control input-sm">
<option value="">-- เลือกตำบล/แขวง --</option>
<td width="5%"align ="center"><select name="zipcode_name" data-where="5" class="ajax_address form-control input-sm">
<option value="">-- เลือกรหัสไปรษณีย์ --</option>
</select>
<td width="5%"align ="center">โทรศัพท์ (บ้าน)</td>
<td width="5%" align ="left"><input type="text" name="textfield11" id="phone_2" size="20"></td>
<td width="5%"align ="center">โทรศัพท์ (มือถือ)</td>
<td width="5%" align ="left"><input type="text" name="textfield12" id="moblie_2" size="20"></td>
</tr>
</table>
<script type="text/javascript">
$(function(){
// เมื่อโหลดขึ้นมาครั้งแรก ให้ ajax ไปดึงข้อมูลจังหวัดทั้งหมดมาแสดงใน
// ใน select ที่ชื่อ province_name
// หรือเราไม่ใช้ส่วนนี้ก็ได้ โดยไปใช้การ query ด้วย php แสดงจังหวัดทั้งหมดก็ได้
$.post("getAddress.php",{
IDTbl:1
},function(data){
$("select[name=province_name]").html(data);
});
// สร้างตัวแปร สำหรับเก็บค่าข้อความให้เลือกรายการ เช่น เลือกจังหวัด
// เราจะเก็บค่านี้ไว้ใช้กรณีมีการรีเซ็ต หรือเปลี่ยนแปลงรายการใหม่
var chooseText=[];
$(".ajax_address").each(function(i,k){
var initObj=$(".ajax_address").eq(i).find("option:eq(0)")[0];
chooseText[i]=initObj;
});
// ส่วนของการตรวจสอบ และดึงข้อมูล ajax สังเกตว่าเราใช้ css คลาสชื่อ ajax_address
// ดังนั้น css คลาสชื่อนี้จำเป็นต้องกำหนด หรือเราจะเปลี่ยนเป็นชื่ออื่นก็ได้ แต่จำไว้ว่า
// ต้องเปลี่ยนในส่วนนี้ด้วย
$(".ajax_address").on("change",function(){
var indexObj = $(".ajax_address").index(this); // เก็บค่า index ไว้ใช้งานสำหรับอ้างอิง
// วนลูปรีเซ็ตค่า select ของแต่ละรายการ โดยเอาค่าจาก array ด้านบนที่เราได้เก็บไว้
$(".ajax_address").each(function(i,k){
if(i>indexObj){ // รีเซ็ตค่าของรายการที่ไม่ได้เลือก
$(".ajax_address").eq(i).html(chooseText[i]);
}
});
var obj=$(this);
var IDCheck=obj.val(); // ข้อมูลที่เราจะใช้เช็คกรณี where เช่น id ของจังหวัด
var IDWhere=obj.data("where"); // ค่าจาก data-where ค่าน่าจะเป็นตัวฟิลด์เงื่อนไขที่เราจะใช้
var targetObj=$("select[data-where='"+(IDWhere+1)+"']"); // ตัวที่เราจะเปลี่ยนแปลงข้อมูล
if(targetObj.length>0){ // ถ้ามี obj เป้าหมาย
targetObj.html("<option>.. กำลังโหลดข้อมูล.. </option>"); // แสดงสถานะกำลังโหลด
setTimeout(function(){ // หน่วงเวลานิดหน่อยให้เห็นการทำงาน ตัดออกได้
// ส่งค่าไปทำการดึงข้อมูล option ตามเงื่อนไข
$.post("getAddress.php",{
IDTbl:IDWhere,
IDCheck:IDCheck,
IDWhere:IDWhere-1
},function(data){
targetObj.html(data); // แสดงค่าผลลัพธ์
});
},1500);
}
});
});
</script>
</body>
</html>
ผมจะทำฟอร์มรับสมัครนักศึกษาครับจะดึงข้อมูล ใช้ ajax ประยุกต์ดึงข้อมูล จังหวัด อำเภอ ตำบล รหัสไปรษณีย์ในประเทศไทย
ในอันที่ 2 ครับ ภูมิลำเนาเดิม,ที่อยู่ปัจจุบันจะให้ดึงข้อมูลจาดตารางเดียวจะสร้างตัวแปรยังไงครับขอบคุณครับ
Tag : PHP, MySQL, Ajax, jQuery, Windows
|
ประวัติการแก้ไข
2017-02-02 11:56:51
2017-02-02 11:58:38
2017-02-02 12:04:11
|
 |
 |
 |
 |
| Date :
2017-02-02 11:52:53 |
By :
Tsnet |
View :
2292 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |