|
 |
| |
จะเขียนโค๊ดให้บันทึกข้อมูลลงในตารางแบบเพิ่มแถวในฟอร์มอย่างไรครับ ?? |
| |
 |
|
|
 |
 |
|
ขอรบกวนด้วยนะครับ..
ขออ้างอิงจาก
- สร้าง Create Dynamic Elements แบบ เพิ่ม-ลบ ได้ให้กับ Form ด้วย JavaScript แบบง่าย ๆ
https://www.thaicreate.com/community/javascript-create-dynamic-element-html-form.html
จากโค๊ด
addrowform.php (PHP)
<html>
<head>
<title>ThaiCreate.Com JavaScript Add/Remove Element</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<?php
mysql_connect("localhost","root","root");
mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM customer";
$objQuery = mysql_query($strSQL);
?>
<script language="javascript">
function CreateSelectOption(ele) {
var objSelect = document.getElementById(ele);
var Item = new Option("", "");
objSelect.options[objSelect.length] = Item;
<?php
while($objResult = mysql_fetch_array($objQuery)){
?>
var Item = new Option("<?php echo $objResult["Name"];?>", "<?php echo $objResult["CustomerID"];?>");
objSelect.options[objSelect.length] = Item;
<?php
}
?>
}
function CreateNewRow() {
var intLine = parseInt(document.frmMain.hdnMaxLine.value);
intLine++;
var theTable = document.getElementById("tbExp");
var newRow = theTable.insertRow(theTable.rows.length)
newRow.id = newRow.uniqueID
var newCell
//*** Column 1 ***//
newCell = newRow.insertCell(0);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column1_"+intLine+"\" ID=\"Column1_"+intLine+"\" VALUE=\"\"></center>";
//*** Column 2 ***//
newCell = newRow.insertCell(1);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column2_"+intLine+"\" ID=\"Column2_"+intLine+"\" VALUE=\"\"></center>";
//*** Column 3 ***//
newCell = newRow.insertCell(2);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column3_"+intLine+"\" ID=\"Column3_"+intLine+"\" VALUE=\"\"></center>";
//*** Column 4 ***//
newCell = newRow.insertCell(3);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column4_"+intLine+"\" ID=\"Column4_"+intLine+"\" VALUE=\"\"></center>";
//*** Column 5 ***//
newCell = newRow.insertCell(4);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><SELECT NAME=\"Column5_"+intLine+"\" ID=\"Column5_"+intLine+"\"></SELECT></center>";
//*** Create Option ***//
CreateSelectOption("Column5_"+intLine)
document.frmMain.hdnMaxLine.value = intLine;
}
function RemoveRow() {
intLine = parseInt(document.frmMain.hdnMaxLine.value);
if(parseInt(intLine) > 0){
theTable = document.getElementById("tbExp");
theTableBody = theTable.tBodies[0];
theTableBody.deleteRow(intLine);
intLine--;
document.frmMain.hdnMaxLine.value = intLine;
}
}
</script>
<body>
//*** ต้องการให้บันทึกลงในตาราง action=addrowsave.php ***//
<form name="frmMain" method="post" action="addrowsave.php">
<table width="445" border="1" id="tbExp">
<tr>
<td><div align="center">Column 1 </div></td>
<td><div align="center">Column 2 </div></td>
<td><div align="center">Column 3 </div></td>
<td><div align="center">Column 4 </div></td>
<td><div align="center">Column 5 </div></td>
</tr>
</table>
<input type="hidden" name="hdnMaxLine" value="0">
<input name="btnAdd" type="button" id="btnAdd" value="+" onClick="CreateNewRow();">
<input name="btnDel" type="button" id="btnDel" value="-" onClick="RemoveRow();">
//*** เพิ่มปุ่ม Submit เพื่อบันทึีกข้อมูลไปยังไฟล์ addrowsave.php ***//
<input name="submit" type="submit" value="submit">
</form>
</body>
</html>
*** ผมยังสับสนว่า มีการกรอกหลาย row ส่งค่าเข้ามาเพื่อจัดลงตาราง แล้วจะต้องเขียนโค๊ด SQL อย่างไรครับ ??
ขอความกรุณารบกวนด้วยนะครับ ขอบคุณมากครับ ***
addrowsave.php (PHP)
<?php
$servername = "localhost";
$username = "root";
$password = "root";
$dbname = "mydatabase";
$conn = mysqli_connect($servername, $username, $password, $dbname);
$Column1 = $_REQUEST["Column1"];
$Column2 = $_REQUEST["Column2"];
$Column3 = $_REQUEST["Column3"];
$Column4 = $_REQUEST["Column4"];
$Column5 = $_REQUEST["Column5"];
$SQL = "INSERT INTO MyCustomer VALUES(NULL,'$Column1',,'$Column2','$Column3','$Column4','$Column5')";
if(mysqli_query($conn, $SQL)) {
echo "New record created successfully";
} else {
echo "Error: " . $SQL . "<br>" . mysqli_error($conn);
}
mysqli_close($conn);
?>
Tag : PHP, JavaScript

|
ประวัติการแก้ไข
2017-02-06 13:57:19
|
 |
 |
 |
 |
| Date :
2017-02-06 13:56:35 |
By :
pukmtec |
View :
843 |
Reply :
5 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตัวนี้ดีกว่าครับ อัพเดดกว่า

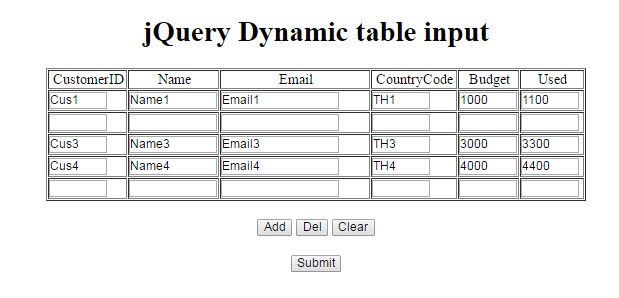
jQuery Dynamic table multi input สร้างแบบฟอร์มสำหรับ Insert ข้อมูลหลายๆ รายการ
|
 |
 |
 |
 |
| Date :
2017-02-06 14:02:47 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code ก็ตามนั้นทำไมยังต้อง Download อีกครับ
|
 |
 |
 |
 |
| Date :
2017-02-06 15:10:34 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ครับ พี่
แล้วเราจะส่งค่า จากปุ่ม Submit ไปยังไฟล์หนึ่ง ลง Database อย่างไรครับ
เพราะผู้ใช้สามารถกดปุ่มเพิ่มแถวใส่ข้อมูลแต่ละคนไม่เหมือนกัน จะส่งค่าที่กรอกไปยัง SQL ครับ
จากไฟล์ตัวอย่างแรก ผมยังเอาลง Table ใน Database ไม่ได้เลย
Code (PHP)
<?php
$servername = "localhost";
$username = "root";
$password = "root";
$dbname = "mydatabase";
$conn = mysqli_connect($servername, $username, $password, $dbname);
$Column1 = $_REQUEST["Column1"];
$Column2 = $_REQUEST["Column2"];
$Column3 = $_REQUEST["Column3"];
$Column4 = $_REQUEST["Column4"];
$Column5 = $_REQUEST["Column5"];
$SQL = "INSERT INTO MyCustomer VALUES(NULL,'$Column1',,'$Column2','$Column3','$Column4','$Column5')";
if(mysqli_query($conn, $SQL)) {
echo "New record created successfully";
} else {
echo "Error: " . $SQL . "<br>" . mysqli_error($conn);
}
mysqli_close($conn);
?>
|
 |
 |
 |
 |
| Date :
2017-02-07 22:40:21 |
By :
pukmtec |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 04 Load balance : Server 04
|

