 |
"การส่งค่าจาก Popup แล้วกรอกข้อมูลกดบันทึกลงฐานข้อมูล แล้วส่งข้อมูลที่กรอกมายัง Form หลัก " |
| |
 |
|
|
 |
 |
|
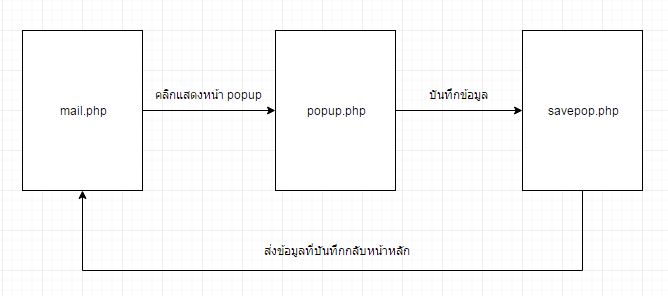
การส่งค่าจาก Popup แล้วกรอกข้อมูลกดบันทึกลงฐานข้อมูล แล้วส่งข้อมูลที่กรอกมายัง Form หลัก แล้วตัว popup ก็ปิดหน้าไป
รูปการทำงานข้อระบบ

main.php
Code (PHP)
<html>
<head><title>test Query</title>
<script type="text/javascript">
function js_popup(theURL,width,height) { //v2.0 ฟังก์ชั่น windows popup สถานะรถ
leftpos = (screen.availWidth - width) / 2;
toppos = (screen.availHeight - height) / 2;
window.open(theURL, "viewdetails","width=" + width + ",height=" + height + ",left=" + leftpos + ",top=" + toppos);
}
</script>
</head>
<body>
<form id="frm" name="frm" method="post" action="">
Code =><input type="text" id="code" name="code" value="<?=$code?>" readonly><br>
Name =><input type="text" id="name" name="name" value="<?=$name?>" readonly><br>
<input type="button" id="sub" name="sub" value="Insert Code And Name" onclick="js_popup('popup.php',600,470); return false;">
</form>
</body>
</html>
popup.php
Code (PHP)
<html>
<head><title>test Query</title>
</head>
<body>
<form id="frm" name="frm" method="post" action="savepop.php">
Code =><input type="text" id="code" name="code"><br>
Name =><input type="text" id="name" name="name"><br>
<input type="submit" id="sub" name="sub" value="Submit">
</form>
</body>
</html>
savepop.php
Code (PHP)
<?php
$host = "localhost";
$username = "root";
$password = "1234";
mysql_connect($host,$username,$password) or die("Error Connect to Database");
$objDB = mysql_select_db("test");
echo $_POST["code"];
echo $_POST["name"];
$sql = "INSERT INTO test01";
$sql.= "(code,name)";
$sql.= "VALUE";
$sql.= "('".$_POST["code"]."','".$_POST["name"]."')";
$objQuery = mysql_query($sql);
?>
Tag : PHP, JavaScript
|
|
|
 |
 |
 |
 |
| Date :
2017-02-09 16:15:50 |
By :
JJAAYY |
View :
4023 |
Reply :
6 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช้ self.opener.document นี่แหละครับ ไม่ยาก
Passing Popup to Main Page เทคนิคการส่งค่าจาก Popup ไปยังหน้าเพจ Form หลัก
|
 |
 |
 |
 |
| Date :
2017-02-09 17:25:43 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แก้ไข function js ครับ เพิ่ม ตัวแปรไปเลยครับ  function js_popup(theURL,width,height,value_pass) ... function js_popup(theURL,width,height,value_pass) ...
Code (JavaScript)
function js_popup(theURL,width,height) { //v2.0 ฟังก์ชั่น windows popup สถานะรถ
leftpos = (screen.availWidth - width) / 2;
toppos = (screen.availHeight - height) / 2;
window.open(theURL, "viewdetails","width=" + width + ",height=" + height + ",left=" + leftpos + ",top=" + toppos);
}
|
 |
 |
 |
 |
| Date :
2017-02-10 03:39:51 |
By :
Manussawin |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าจะเข้าพวก PHP จะต้องใช้พวก Server Variable แทนครับ เช่น Session หรือ อาจจะส่งผ่านพวก GET , POST 
|
 |
 |
 |
 |
| Date :
2017-02-10 09:04:45 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|