 |
เกิดปัญหาการเขียน script scrollTop ไปยังตำแหน่งที่ทำการ click โดยใช้ $(this) |
| |
 |
|
|
 |
 |
|
ผมเขียนอะไรผิดหรือเปล่าครับ
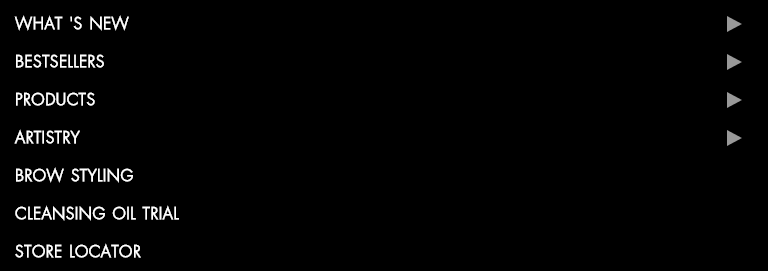
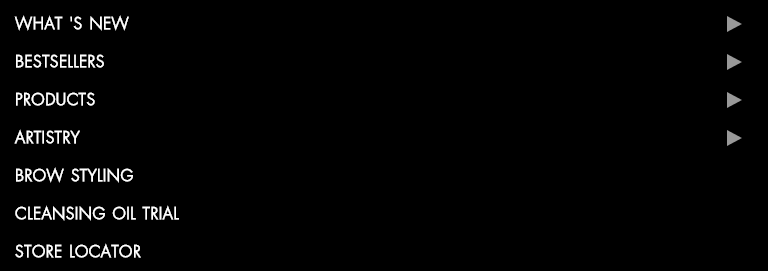
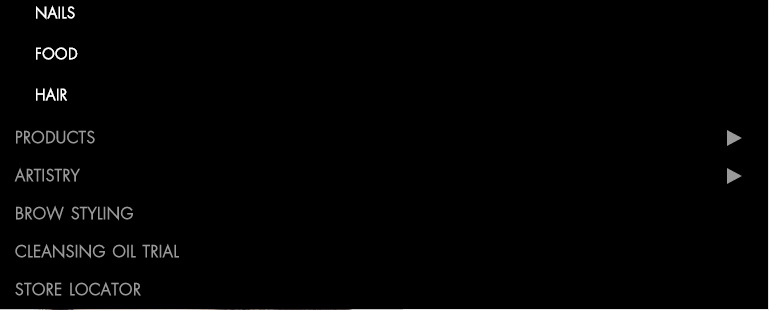
พอดีว่าผมเขียน Java ให้ scroll มันไหลไป focus ที่ ปุ่มที่คลิก
อย่างตอนนี้

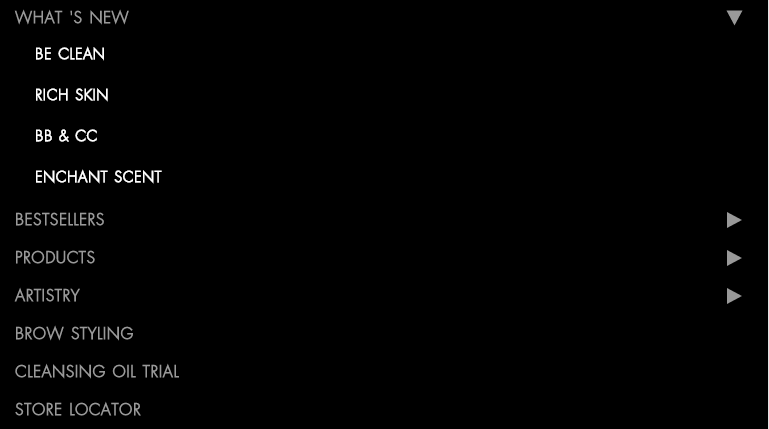
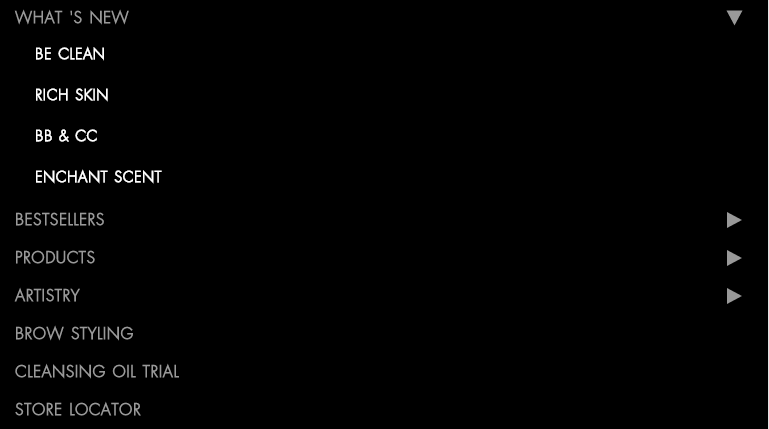
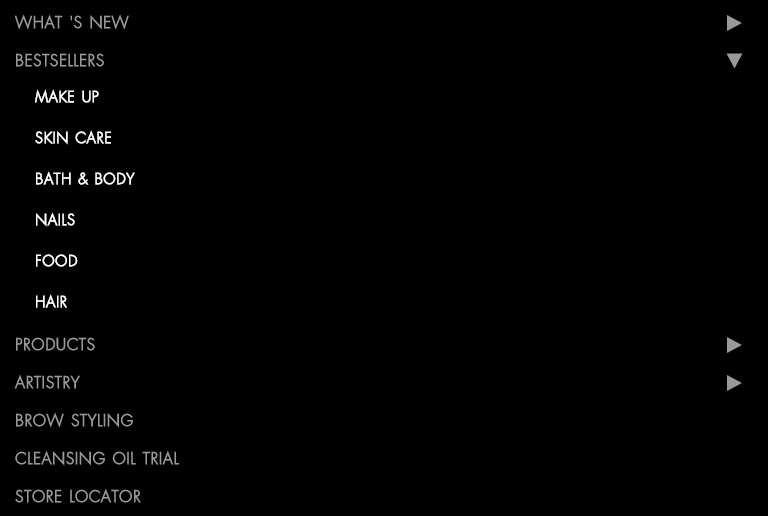
ถ้าผมต้องการจะแสดง Submenu ผมจะต้องกดที่ Arrow ทางขวา
จากนั้น Submenu ก็จะแสดง แล้ว scroll ก็จะเลื่อนลงไป focus ที่ Menu นั้น

แล้วถ้าผมกดที่ Arrow เดิมอีกครั้ง Submenu ก็จะหายไปและ scroll เลื่อนขึ้นไปบนสุด

แต่ปัญหาก็คือ ถ้าผมกดที่ Menu แล้วให้ Submenu แสดง

แล้วผมก็ไปกดที่ Menu อื่นเลยโดยไม่กดซ่อน Menu เดิม scroll มันก็เลื่อนลงแบบขี่พายุทะลุฟ้ามาแบบนี้เลย

พอผมเลื่อนขึ้นไปดู เฮ้ย การทำงานมันก็ถูกต้อง Menu เดิมซ่อน แล้วก็แสดง Menu ใหม่

ผมคิดไปเองว่า code HTML น่าจะไม่เกี่ยว น่าจะเกี่ยวที่ script เพราะปัญหามันคือเลื่อนเลย
ซึ่งผมแปลกใจทั้งๆที่ผมใช้ $(this) ในการสั่งการแล้วมันจะเลื่อนทะลุไปแบบนั้นได้ยังไง
Code (JavaScript)
$("ul.mobilemenu li.level0 > span").click(function()
{
if ($(this).hasClass("active"))
{
$(this).removeClass("active");
$("ul.mobilemenu li.level0 > a").css("color" , "#fff");
$('html, body').animate({scrollTop: $(".item-btn-mobile").offset().top}, 'fast');
}
else
{
$("ul.mobilemenu li.level0 > span").removeClass("active");
$(this).addClass("active");
$("ul.mobilemenu li.level0 > a").css("color" , "#999");
$('html, body').animate({scrollTop: $(this).offset().top - 10}, 'fast');
}
});
$("ul.mobilemenu li.level1 > span").click(function(){
if ($(this).hasClass("active"))
{
$(this).removeClass("active");
$("ul.mobilemenu li.level1 > a").css("color" , "#fff");
$('html, body').animate({
scrollTop: $("ul.mobilemenu li.level0.active").offset().top
}, 'fast');
}
else
{
$("ul.mobilemenu li.level1 > span").removeClass("active");
$(this).addClass("active");
$("ul.mobilemenu li.level1 > a").css("color" , "#999");
$('html, body').animate({
scrollTop: $(this).offset().top - 10
}, 'fast');
}
});
$("ul.mobilemenu li.level2 > span").click(function(){
if ($(this).hasClass("active"))
{
$(this).removeClass("active");
$("ul.mobilemenu li.level2 > a").css("color" , "#fff");
$('html, body').animate({
scrollTop: $("ul.mobilemenu li.level1.active").offset().top
}, 'fast');
}
else
{
$("ul.mobilemenu li.level2 > span").removeClass("active");
$(this).addClass("active");
$("ul.mobilemenu li.level2 > a").css("color" , "#999");
$('html, body').animate({
scrollTop: $(this).offset().top - 10
}, 'fast');
}
});
Tag : PHP, HTML/CSS, JavaScript, jQuery
|
ประวัติการแก้ไข
2017-03-29 15:24:11
|
 |
 |
 |
 |
| Date :
2017-03-29 15:21:18 |
By :
Pla2todkrob |
View :
1604 |
Reply :
25 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขออนุญาติขุดกระทู้ครับ
|
 |
 |
 |
 |
| Date :
2017-03-30 11:29:00 |
By :
Pla2todkrob |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขออนุญาติขุดกระทู้ครับ
|
 |
 |
 |
 |
| Date :
2017-03-31 14:23:18 |
By :
Pla2todkrob |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขออนุญาติขุดกระทู้อีกทีครับ ยังแก้ไม่ได้เลย
|
 |
 |
 |
 |
| Date :
2017-04-03 14:21:11 |
By :
Pla2todkrob |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มีเว็บออนไลน์ไหมครับ
บางครั้ง scrollTop scrollHeight พวกนี้จะเปลี่ยนขนาดเวลายืด/ขยายหน้าจอก็เลยคำนวณไม่ตรงกับค่าเดิมครับ
|
 |
 |
 |
 |
| Date :
2017-04-03 14:26:13 |
By :
num |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าคลิกจากล่างขึ้นบน Artistry , Products, Bestsellers What 's New จะใช้ได้ปกติ
ปัญหาคือตัวความสูงของ submenu ที่อยู่ด้านบน
ไปทำให้ตำแหน่งของปุ่มที่ mainmenu ด้านล่างถูกดันลงมาข้างล่าง
(ค่า offset().top มีค่ามากเกินปกติเทียบกับเวลา submenu ด้านบนซ่อนตัวอยู่)
ดังนั้น offset().top ต้องถูกลบด้วยความสูงของ submenu ที่กำลังเปิดอยู่ครับ
ลองใช้ค่าเป็น offet().top - ($('ul.level0:visible').size()>0 ? $('ul.level0:visible').height() : 0)
แต่ก็ไม่แน่ใจนะครับเพราะว่าความสูงของ submenu อาจจะมี padding มี margin อาจจะผิดตำแหน่งไปนิดหน่อยครับ
|
ประวัติการแก้ไข
2017-04-03 18:44:13
2017-04-03 18:44:39
 |
 |
 |
 |
| Date :
2017-04-03 18:39:18 |
By :
num |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช้ Chrome หรือเปล่าครับกด F12 ที่ tab console ป้อนโค้ดข้างล่างกด enterเข้าไปทดสอบดูครับ
ระหว่างตอน submenu เปิดปิดจะมีค่าต่างกันครับ
($('ul.level0:visible').size()>0 ? $('ul.level0:visible').height() : 0)
ส่วนโค้ดลองใส่แบบนี้ครับ
$('html, body').animate({scrollTop: $(this).offset().top - 10 - ($('ul.level0:visible').size()>0 ? $('ul.level0:visible').height() : 0)}, 'fast');
|
 |
 |
 |
 |
| Date :
2017-04-04 12:52:19 |
By :
num |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อาการมันเหมือนกับว่า สั่ง scroll ไป ในขณะที่..
1. เมนูเก่ายังไม่ทันย่อหมด
2. จับตำแหน่งเมนูใหม่
3. พอเมนูเก่าย่อหมดแล้วตำแหน่งเมนูใหม่ที่ขั้นที่ 2 กำหนดถูกแล้วกลับกลายเป็นผิดเพราะความสูงเมนูเก่าหดลงไปหมดแล้ว ตำแหน่งเมนูใหม่เลยถูกดันขึ้นไปเหนือขอบจอบน
ที่สังเกตุเห็นคือเมื่อกดเมนูใหม่ที่อยู่สูงกว่ามันจะไม่เป็น แต่เมื่อกดเมนูใหม่มันจะเป็น
ดังนั้นทางแก้คือต้องรอจนเมนูเก่าย่อหมดเสร็จเสียก่อนแล้วค่อยเลื่อน แต่ว่าผมไม่รู้นะว่ามี event on finished อะไรรองรับยังไงรึเปล่า?
แล้วก็อาจมีปัญหาด้านการใช้ของผู้ใช้ตามมาคือ เมื่อเมนูเก่าย่อหมดแล้วตำแหน่งจึงเลื่อน ในขณะที่มันยังย่อพับกลับไม่หมด ผู้ใช้เห็นเมนูใหม่แสดงมา ใจร้อน คลิกหรือแตะเลย แล้วเมนูเก่าย่อพับหมดพอดีแล้วเลื่อนขึ้น แบบนี้ผู้ใช้จะรู้สึกไม่ดีได้เพราะแตะหรือคลิกถูกแล้วแต่ไปผิดเมนู.
ดังนั้นแล้วเมนูแบบนี้ผมไม่แนะนำให้เลื่อนหน้าจอ คือจะ ย่อพับ/ขยายก็ทำไป แต่ไม่เลื่อนหน้าจอให้ สังเกตุจาก Bootstrap เดิมๆก็ไม่มี
ผมไม่ยืนยันนะว่ามันไม่ดีแต่คิดเอาเองว่าประสบการณ์ผู้ใช้คงไม่ชอบและก็มีปัญหามากเกินไปในการเขียนสคริปต์ครับ.
|
 |
 |
 |
 |
| Date :
2017-04-04 13:03:33 |
By :
mr.v |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช้แทน if ในบางกรณีครับ ส่วนใหญ่ต้องเป็นเงื่อนไขสั้นๆ จริงๆ เพราะใช้ if จะอ่านง่ายแก้ไขง่ายกว่าครับ
เงื่อนไข ? ถ้าเงื่อนไขจริงจะได้ค่านี้ : ถ้าเงื่อนไขไม่จริงจะได้ค่านี้
alert( 1==1? 'condition true' : 'condition false' ); //แสดง condition true
alert( 2==1? 'condition true' : 'condition false' ); //แสดง condition false
https://www.w3schools.com/js/js_comparisons.asp
|
 |
 |
 |
 |
| Date :
2017-04-04 13:53:07 |
By :
num |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่แน่ใจนะครับ อาจจะต้องใช้ js ซ่อน content อื่นๆ ด้วยหรือเปล่า แต่ถ้า scroll ใช้ css นี้ครับ
.nav-mobile-container{
overflow-x:hidden;
overflow-y:auto;
height:99vh;
}
|
 |
 |
 |
 |
| Date :
2017-04-08 11:09:07 |
By :
num |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 20 เขียนโดย : num เมื่อวันที่ 2017-04-08 12:38:31 ตอบความคิดเห็นที่ : 20 เขียนโดย : num เมื่อวันที่ 2017-04-08 12:38:31
รายละเอียดของการตอบ ::
เรียบร้อยครับ
scrollTop แบบมั่วสุดๆ 555 โง่เลยครับผม
Code (JavaScript)
$("ul.mobilemenu li.level0 > span").click(function(){
if ($(this).hasClass("active"))
{
$(this).removeClass("active");
$("ul.mobilemenu li.level0 > a").css("color" , "#fff");
$(".nav-mobile-container").animate({
scrollTop: $(".item-btn-mobile").offset().top
}, 'fast');
}
else
{
$("ul.mobilemenu li.level0 > span").removeClass("active")
$(this).addClass("active");
$("ul.mobilemenu li.level0 > a").css("color" , "#999");
$(".nav-mobile-container").animate({scrollTop: $(this).offset().top - 60 - ($('ul.level0:visible').size()>0 ? $('ul.level0:visible').height() : 0)}, 'fast');
}
});
$("ul.mobilemenu li.level1 > span").click(function(){
if ($(this).hasClass("active"))
{
$(this).removeClass("active");
$("ul.mobilemenu li.level1 > a").css("color" , "#fff");
$(".nav-mobile-container").animate({
scrollTop: $("ul.mobilemenu li.level0.active").offset().top
}, 'fast');
}
else
{
$("ul.mobilemenu li.level1 > span").removeClass("active");
$(this).addClass("active");
$("ul.mobilemenu li.level1 > a").css("color" , "#999");
$(".nav-mobile-container").animate({scrollTop: $(this).offset().top - 60 - ($('ul.level1:visible').size()>0 ? $('ul.level1:visible').height() : 0)}, 'fast');
}
});
$("ul.mobilemenu li.level2 > span").click(function(){
if ($(this).hasClass("active"))
{
$(this).removeClass("active");
$("ul.mobilemenu li.level2 > a").css("color" , "#fff");
$(".nav-mobile-container").animate({
scrollTop: $("ul.mobilemenu li.level1.active").offset().top
}, 'fast');
}
else
{
$("ul.mobilemenu li.level2 > span").removeClass("active");
$(this).addClass("active");
$("ul.mobilemenu li.level2 > a").css("color" , "#999");
$(".nav-mobile-container").animate({scrollTop: $(this).offset().top - 60 - ($('ul.level2:visible').size()>0 ? $('ul.level2:visible').height() : 0)}, 'fast');
}
});
|
ประวัติการแก้ไข
2017-04-08 13:41:32
2017-04-08 13:51:54
 |
 |
 |
 |
| Date :
2017-04-08 13:40:43 |
By :
Pla2todkrob |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2017-04-08 14:24:51 |
By :
num |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ต้องลองคลิกๆ ดูครับว่าเลื่อนแล้วผิดปกติยังไงบ้าง น่าจะต้องเพิ่ม/ลดเท่าไหร่ แต่ตอนนี้เอาแบบไม่ scrolltop ก่อนก็ดีนะครับ
เพราะ scrolltop ถ้ายังไม่พอดีก็จะดูแล้วการทำงานแปลกๆ
|
 |
 |
 |
 |
| Date :
2017-04-08 14:54:37 |
By :
num |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|