 |
code ปฏิทินไม่แสดงเป็น เดือนเป็นภาษาไทย แต่แสดงปีเป็น พ.ศ. |
| |
 |
|
|
 |
 |
|
เครดิต : http://www.ninenik.com/content.php?arti_id=576
code ปฏิทินไม่แสดงเป็น เดือนเป็นภาษาไทย แต่แสดงปีเป็น พ.ศ. ผิดตรงไหนแก้ยังไงครับ
ขอบคุณครับ
Code (JavaScript)
<script type="text/javascript">
$(function(){
var thaiYear = function (ct) {
var leap=3;
var dayWeek=["พฤ.", "ศ.", "ส.", "อา.","จ.", "อ.", "พ."];
if(ct){
var yearL=new Date(ct).getFullYear()-543;
leap=(((yearL % 4 == 0) && (yearL % 100 != 0)) || (yearL % 400 == 0))?2:3;
if(leap==2){
dayWeek=["ศ.", "ส.", "อา.", "จ.","อ.", "พ.", "พฤ."];
}
}
this.setOptions({
i18n:{ th:{dayOfWeek:dayWeek}},dayOfWeekStart:leap,
})
};
$("#testdate5").datetimepicker({
timepicker:false,
format:'d-m-Y', // กำหนดรูปแบบวันที่ ที่ใช้ เป็น 00-00-0000
lang:'th', // แสดงภาษาไทย
onChangeMonth:thaiYear,
onShow:thaiYear,
yearOffset:543, // ใช้ปี พ.ศ. บวก 543 เพิ่มเข้าไปในปี ค.ศ
closeOnDateSelect:true,
});
});
</script>
Tag : PHP, MySQL, HTML
|
|
|
 |
 |
 |
 |
| Date :
2017-05-01 18:30:13 |
By :
Hunter911 |
View :
3637 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
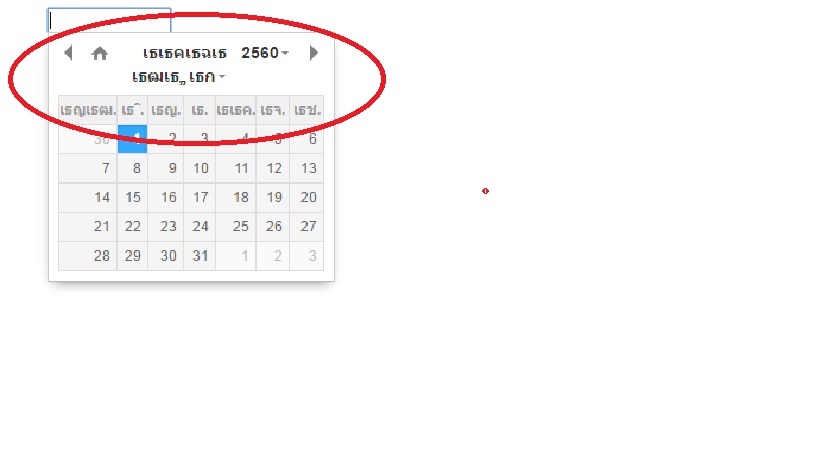
ทำได้แล้วครับ แต่มันขึ้นเป็นภาษาอะไรไม่รู้ครับ

Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html lang="en">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<head>
<link rel="stylesheet" href="jquery.datetimepicker.css">
</head>
<body>
<div style="margin:auto;width:400px;">
<br>
<input type="text" name="testdate5" id="testdate5" value="" style="width:100px;">
</div>
<script src="jquery.min.js"></script>
<script src="datetimepicker.full.js"></script>
<script type="text/javascript">
$(function(){
$.datetimepicker.setLocale('th');
$("#testdate4").datetimepicker({
timepicker:false,
format:'d-m-Y',
lang:'th',
inline:true
});
$("#testdate5").datetimepicker({
timepicker:false,
format:'d-m-Y',
lang:'th',
onSelectDate:function(dp,$input){
var yearT=new Date(dp).getFullYear()-0;
var yearTH=yearT+543;
var fulldate=$input.val();
var fulldateTH=fulldate.replace(yearT,yearTH);
$input.val(fulldateTH);
},
});
น
$("#testdate5").on("mouseenter mouseleave",function(e){
var dateValue=$(this).val();
if(dateValue!=""){
var arr_date=dateValue.split("-");
if(e.type=="mouseenter"){
var yearT=arr_date[2]-543;
}
if(e.type=="mouseleave"){
var yearT=parseInt(arr_date[2])+543;
}
dateValue=dateValue.replace(arr_date[2],yearT);
$(this).val(dateValue);
}
});
});
</script>
|
 |
 |
 |
 |
| Date :
2017-05-01 18:54:17 |
By :
Hunter911 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|