 |
หน้า graph.php มีแต่ตารางไม่มีข้อมูล echo ค่า ที่ graph3.php มีข้อมูลแบบนี้ [{"label":"10","y":"71"},{"label":"20","y":"55"},{"l |
| |
 |
|
|
 |
 |
|
หน้า graph.php มีแต่ตารางไม่มีข้อมูล echo ค่า ที่ graph3.php มีข้อมูลแบบนี้
Code
[{"label":"10","y":"71"},{"label":"20","y":"55"},{"label":"30","y":"50"},{"label":"40","y":"65"},{"label":"50","y":"95"},{"label":"60","y":"68"},{"label":"70","y":"28"},{"label":"80","y":"34"},{"label":"90","y":"50"},{"label":"100","y":"65"},{"label":"110","y":"45"},{"label":"120","y":"30"},{"label":"130","y":"45"},{"label":"140","y":"85"},{"label":"200","y":"130"}]
เป็นเพราะอะไรครับ
graph3.php
Code (PHP)
<?php
$con = mysql_connect("localhost","root","123456") or die("Error Connect to Database");
$objDB = mysql_select_db("som");
$strSQL = "SELECT * FROM datapoints";
$result = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
if (($con))
{
$data_points = array();
while($row = mysql_fetch_array($result))
{
$point = array("label" => $row['x'] , "y" => $row['y']);
array_push($data_points, $point);
}
echo json_encode($data_points);
}
mysql_close($con);
?>
grpah.php
Code (PHP)
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title></title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/canvasjs/1.7.0/canvasjs.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$.getJSON("graph3.php", function (result) {
var chart = new CanvasJS.Chart("chartContainer", {
data: [
{
dataPoints: result
}
]
});
chart.render();
});
});
</script>
</head>
<body>
<div id="chartContainer" style="width: 800px; height: 600px;"></div>
</body>
</html>
Tag : PHP, JavaScript, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2017-05-08 11:48:51 |
By :
mininova |
View :
1560 |
Reply :
7 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Warning: Cannot modify header information - headers already sent by (output started at C:\AppServ\www\sompop\graph3.php:2) in C:\AppServ\www\sompop\graph3.php on line 3
[{"label":"10","y":"71"},{"label":"20","y":"55"},{"label":"30","y":"50"},{"label":"40","y":"65"},{"label":"50","y":"95"},{"label":"60","y":"68"},{"label":"70","y":"28"},{"label":"80","y":"34"},{"label":"90","y":"50"},{"label":"100","y":"65"},{"label":"110","y":"45"},{"label":"120","y":"30"},{"label":"130","y":"45"},{"label":"140","y":"85"},{"label":"200","y":"130"}]
|
 |
 |
 |
 |
| Date :
2017-05-08 13:22:46 |
By :
mininova |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<?php ob_start();?> ไว้บนสุด error หาย ในไฟล์ graph3.php
กลับมาหน้า graphp.php มีแต่ตารางไม่มีกราฟเหมือนเดิม
|
 |
 |
 |
 |
| Date :
2017-05-08 14:16:08 |
By :
mininova |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไฟล์ data.php
<?php
header('Content-Type: application/json');
$con = mysqli_connect("localhost","user","pass","canvasjs");
// Check connection
if (mysqli_connect_errno($con))
{
echo "Failed to connect to DataBase: " . mysqli_connect_error();
}else
{
$data_points = array();
$result = mysqli_query($con, "SELECT * FROM sales");
while($row = mysqli_fetch_array($result))
{
$point = array("label" => $row['product'] , "y" => $row['total_sales']);
array_push($data_points, $point);
}
echo json_encode($data_points, JSON_NUMERIC_CHECK);
}
mysqli_close($con);
?>
ไฟล์ index.php
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title></title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/canvasjs/1.7.0/canvasjs.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$.getJSON("data.php", function (result) {
var chart = new CanvasJS.Chart("chartContainer", {
data: [
{
dataPoints: result
}
]
});
chart.render();
});
});
</script>
</head>
<body>
<div id="chartContainer" style="width: 800px; height: 380px;"></div>
</body>
</html>
ไฟล์ฐานข้อมูล
-- Database: `canvasjs`
--
-- --------------------------------------------------------
--
-- Table structure for table `sales`
--
CREATE TABLE IF NOT EXISTS `sales` (
`id` int(11) NOT NULL,
`product` varchar(255) NOT NULL,
`total_sales` int(11) NOT NULL
) ENGINE=InnoDB AUTO_INCREMENT=5 DEFAULT CHARSET=latin1;
--
-- Dumping data for table `sales`
--
INSERT INTO `sales` (`id`, `product`, `total_sales`) VALUES
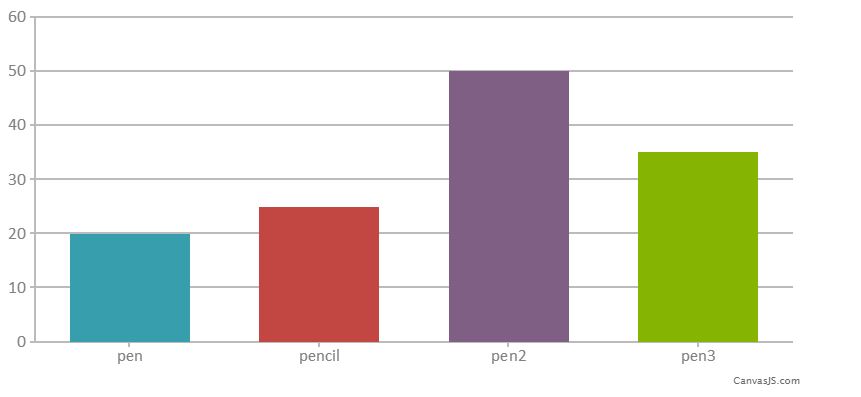
(1, 'pen', 20),
(2, 'pencil', 25),
(3, 'pen2', 50),
(4, 'pen3', 35);
--
-- Indexes for dumped tables
--
--
-- Indexes for table `sales`
--
ALTER TABLE `sales`
ADD PRIMARY KEY (`id`);
--
-- AUTO_INCREMENT for dumped tables
--
--
-- AUTO_INCREMENT for table `sales`
--
ALTER TABLE `sales`
MODIFY `id` int(11) NOT NULL AUTO_INCREMENT,AUTO_INCREMENT=5;
ก็ปกติได้กราฟสวยงามนะ

พลาดตรงไหนไล่ code ดีดีครับ...
ปล.ผมใช้ mysqli นะ เพราะที่เครื่องลง xampp
|
 |
 |
 |
 |
| Date :
2017-05-08 14:20:18 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อย่าทำแค่ให้อะไรแล้วเอาไปใส่ครับ ปัญหา Warning: Cannot modify header information - headers already sent by
มันมีการส่งค่าออกไปก่อน แก้โดย ob_start(); มันก็ได้แบบขอไปที แก้ไม่ถูกจุด
คุณไล่ code ดีดี มีอะไรส่งออกมาก่อนมันไหม มันอาจจะมีแค่เคาะเดียวหลัง <?php ก็ได้ครับ
OB_START() กับคำกล่าวที่ว่า ใช้ได้แต่ไม่แนะนำ
หรือไฟล์อาจจะมี BOM ลอง Save เป็น with out bom ลองเปิดจาก ถ้เป็นปัญหานี้ผมจะเปิดจาก Editplus
แก้ที่ต้นเหตุครับ
ต้องชื่อให้มันสอดคล้องก็ดีครับ ไม่งั้นงง
graph.php graph3.php
ตัวแสดงกราฟอาจใช้เป็น show_graph.php
ไฟล์ที่เราไปดึงมาแสดงง่ายๆ ก็ data.php ก็ได้ครับ
ที่สำคัญเปลี่ยนใช้ mysqli ได้ล้วครับ
Go to : เลิกใช้ฟังก์ชั่น mysql_xxxxx() ที่ล้าสมัย (deprecated) และเปลี่ยนมาใช้ MySQLi กันดีกว่า
|
ประวัติการแก้ไข
2017-05-08 14:32:27
 |
 |
 |
 |
| Date :
2017-05-08 14:30:10 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ีupdate version php หาย ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2017-05-08 16:26:58 |
By :
mininova |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แล้ว PHP ล่าสุดที่ update เป็นเวอร์ชั่นไหนครับ
|
 |
 |
 |
 |
| Date :
2017-05-08 17:01:47 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|