 |
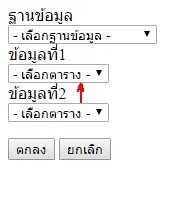
รบกวนช่วยด้วยครับ ต้องการสร้าง drop down list 3 ชั้น list อันแรกแสดงชื่อระบบฐานข้อมูล เมื่อเลือก list อันแรกเสร็จ list อันที่2และอันที่3 แสดงตารางที่มีอยู่ใน list อันที่ 1 ครับ |
| |
 |
|
|
 |
 |
|

ต้องการสร้าง drop down list 3 ชั้น list อันแรกแสดงชื่อระบบฐานข้อมูล เมื่อเลือก list อันแรกเสร็จ list อันที่2และอันที่3 แสดงตารางที่มีอยู่ใน list อันที่ 1 ครับ แต่ตอนนี้ผมทำได้แค่2 ชั้นอะครับ เหลือ ชั้นที่3
ไฟล์ config.php
Code (PHP)
<?php
$host = "localhost"; // ส่วนมากมักเป็น localhost
$user = "root"; // Username
$pass = ""; // Password
$dbname = "test"; // ชื่อฐานข้อมูล
function conndb() {
global $conn;
global $host;
global $user;
global $pass;
global $dbname;
$conn = mysql_connect($host,$user,$pass);
mysql_query("SET NAMES 'utf8'");
mysql_select_db($dbname) ;
if (!$conn)
die("ไม่สามารถติดต่อกับฐานข้อมูลได้");
mysql_select_db($dbname,$conn)
or die("ไม่สามารถเลือกใช้งานฐานข้อมูลได้");
}
function closedb() {
global $conn;
mysql_close($conn);
}
?>
ไฟล์ index.php
Code (PHP)
<html>
<head>
</head>
<script language=Javascript>
function Inint_AJAX() {
try { return new ActiveXObject("Msxml2.XMLHTTP"); } catch(e) {} //IE
try { return new ActiveXObject("Microsoft.XMLHTTP"); } catch(e) {} //IE
try { return new XMLHttpRequest(); } catch(e) {} //Native Javascript
alert("XMLHttpRequest not supported");
return null;
};
function dochange(src, val) {
var req = Inint_AJAX();
req.onreadystatechange = function () {
if (req.readyState==4) {
if (req.status==200) {
document.getElementById(src).innerHTML=req.responseText; //รับค่ากลับมา
}
}
};
req.open("GET", "localtion.php?data="+src+"&val="+val); //สร้าง connection
req.setRequestHeader("Content-Type", "application/x-www-form-urlencoded;charset=utf-8"); // set Header
req.send(null); //ส่งค่า
}
function initPage() {
dochange('databases', -1);
dochange('databases2', -1);
dochange('databases3', -1);
}
window.onLoad = initPage();
</script>
<body>
<form name="form" method="post" action="get_form.php">
<div class="form-group col-sm-12 form-wrapper">
<label for="inputPassword" class="col-sm-4 control-label">ฐานข้อมูล</label>
<div class='col-sm-8'>
<span id="databases">
<select class='form-control'>
<option value="0">- เลือกฐานข้อมูล -</option>
</select>
</span>
</div>
</div>
<div class="form-group col-sm-12 form-wrapper">
<label for="inputPassword" class="col-sm-4 control-label">ข้อมูลที่1</label>
<div class='col-sm-8'>
<span id="table">
<select class='form-control' name="table">
<option value='0'>- เลือกตาราง -</option>
</select>
</span>
</div>
</div>
<div class="form-group col-sm-12 form-wrapper">
<label for="inputPassword" class="col-sm-4 control-label">ข้อมูลที่2</label>
<div class='col-sm-8'>
<span id="table">
<select class='form-control' name="table">
<option value='0'>- เลือกตาราง -</option>
</select>
</span>
</div>
</div><p>
<input type="submit" name="Submit" value="ตกลง"> <INPUT type="reset" value="ยกเลิก">
</form>
</body>
</html>
ไฟล์ data.php
Code (PHP)
<?php
header("content-type: text/html; charset=utf-8");
header ("Expires: Wed, 21 Aug 2013 13:13:13 GMT");
header ("Last-Modified: " . gmdate("D, d M Y H:i:s") . " GMT");
header ("Cache-Control: no-cache, must-revalidate");
header ("Pragma: no-cache");
include "config.php";
conndb();
$data = $_GET['data'];
$val = $_GET['val'];
if ($data=='databases') {
echo "<select class='form-control' name='databases' onChange=\"dochange('table', this.value)\">";
echo "<option value='0'>- เลือกฐานข้อมูล -</option>\n";
$result=mysql_query("show databases;");
while($row = mysql_fetch_row($result)){
echo "<option value='$row[0]' >$row[0]</option>" ;
}
}
else if ($data=='table') {
echo "
<select class='form-control' name='table' onChange=\"dochange('colomn1', this.value)\">";
echo "<option value='0'>- เลือกตาราง -</option>\n";
$result=mysql_query("SHOW TABLES FROM $val");
while($row = mysql_fetch_row($result)){
echo "<option value=\"$row[0]\" >$row[0]</option> " ;
}
}
echo "</select>\n";
echo mysql_error();
closedb();
?>
Tag : PHP
|
|
|
 |
 |
 |
 |
| Date :
2017-06-07 14:25:22 |
By :
watcharawit66 |
View :
4991 |
Reply :
9 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จริงๆ เอา on change ของ jquery มาจับพฤติกรรมของแต่ละ select แล้วส่งค่าต่อไปเรื่อยๆ...
คิดว่าที่ของท่าน คนมีเสน่ห์ แจกมา น่าจะเป็นแบบนั้นนะ
|
 |
 |
 |
 |
| Date :
2017-06-08 15:35:22 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|