 |
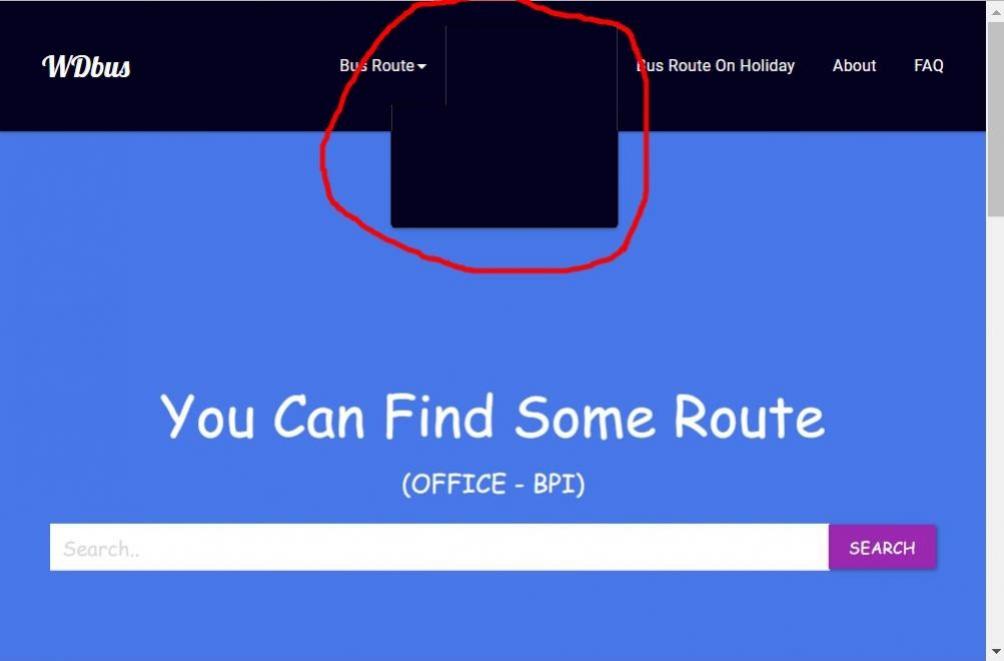
หาที่เปลี่ยนสี navbar ไม่เจอครับรบกวนช่วยที |
| |
 |
|
|
 |
 |
|
ครับ แล้วจะให้ช่วยยังไงครับ ผมอยู่หน้าจอเดียวกับคุณหรือครับถึงเอามาแค่รูปแล้วจะให้ช่วย?
หรือว่าจะให้คนเขาเอาภาพไปแต่งสี? อย่างนั้นก็ได้นะครับ
อ้ะ

|
 |
 |
 |
 |
| Date :
2017-06-13 09:37:17 |
By :
mr.v |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

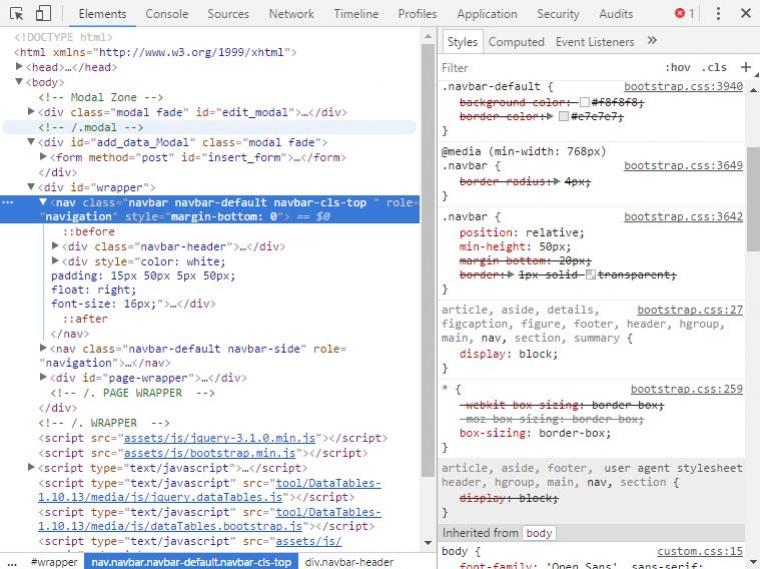
ใช้เทคนิคนี้เลยครับ แล้วก็หาไฟล์ Css แก้เอา 
|
 |
 |
 |
 |
| Date :
2017-06-13 09:39:03 |
By :
golfza034 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่ก็อป code มาให้เล่น แสดงว่า code ราคาแพง ไม่กล้าแนะนำอะไรมากกว่านี้ครับ
|
 |
 |
 |
 |
| Date :
2017-06-13 15:44:48 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
/* navbar */
.navbar {
border-radius: 0px;
}
.navbar-default {
background-color: #F8F8F8;
border-color: #E7E7E7;
}
/* title */
.navbar-default .navbar-brand {
color: #777;
}
.navbar-default .navbar-brand:hover,
.navbar-default .navbar-brand:focus {
color: #5E5E5E;
}
/* link */
.navbar-default .navbar-nav > li > a {
color: #777;
}
.navbar-default .navbar-nav > li > a:hover,
.navbar-default .navbar-nav > li > a:focus {
color: #333;
}
.navbar-default .navbar-nav > .active > a,
.navbar-default .navbar-nav > .active > a:hover,
.navbar-default .navbar-nav > .active > a:focus {
color: #555;
background-color: #E7E7E7;
}
.navbar-default .navbar-nav > .open > a,
.navbar-default .navbar-nav > .open > a:hover,
.navbar-default .navbar-nav > .open > a:focus {
color: #555;
background-color: #D5D5D5;
}
/* caret */
.navbar-default .navbar-nav > .dropdown > a .caret {
border-top-color: #777;
border-bottom-color: #777;
}
.navbar-default .navbar-nav > .dropdown > a:hover .caret,
.navbar-default .navbar-nav > .dropdown > a:focus .caret {
border-top-color: #333;
border-bottom-color: #333;
}
.navbar-default .navbar-nav > .open > a .caret,
.navbar-default .navbar-nav > .open > a:hover .caret,
.navbar-default .navbar-nav > .open > a:focus .caret {
border-top-color: #555;
border-bottom-color: #555;
}
/* mobile version */
.navbar-default .navbar-toggle {
border-color: #DDD;
}
.navbar-default .navbar-toggle:hover,
.navbar-default .navbar-toggle:focus {
background-color: #DDD;
}
.navbar-default .navbar-toggle .icon-bar {
background-color: #CCC;
}
@media (max-width: 767px) {
.navbar-default .navbar-nav .open .dropdown-menu > li > a {
color: #777;
}
.navbar-default .navbar-nav .open .dropdown-menu > li > a:hover,
.navbar-default .navbar-nav .open .dropdown-menu > li > a:focus {
color: #333;
}
}
.navbar-default .navbar-collapse {
border-color: #ffdd77;
}
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
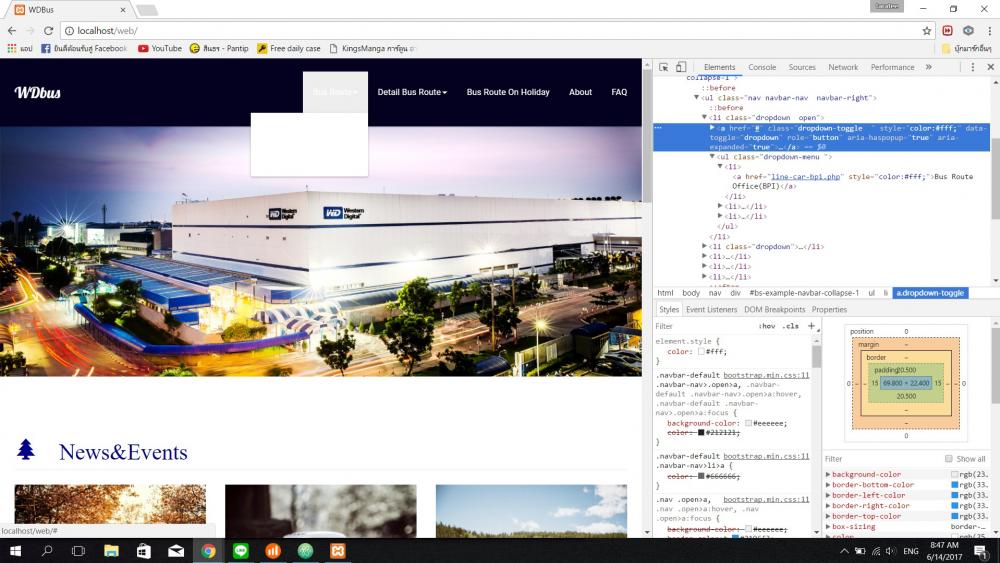
ภาพโค้ดทางด้านขวาครับ

|
 |
 |
 |
 |
| Date :
2017-06-14 08:55:28 |
By :
stamp006 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ก็พี่สักแต่ถาม ให้ข้อมูลไม่ครบ แต่อยากได้คำตอบ
เคยไปหาหมอ ไม่บอกอาการทั้งหมด หมอจะรู้ไหมครับว่าคุณเป็นอะไร
มันก็เหมือนกันไงครับ เจอแต่แบบอยากได้ code อยากช่วยแก้ แต่ไม่เคยบอกอะไรเลย
แล้วผมจะช่วยแก้กันได้ไหม code css nav มันง่ายจนที่จะถามครับ
อ้างว่าไม่รู้ไม่ทราบ ทำไม่เป็น แค่ตั้งใจหาอ่าน ภาษาไทยสอนเยอะแยะ
ภาษาอังกฤษใน Docs มันก็มีอธิบาย นี่อะไรไม่ได้ก็จะขออย่างเดียว
ก็เท่านี้ล่ะ
|
 |
 |
 |
 |
| Date :
2017-06-19 16:50:53 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|