 |
|
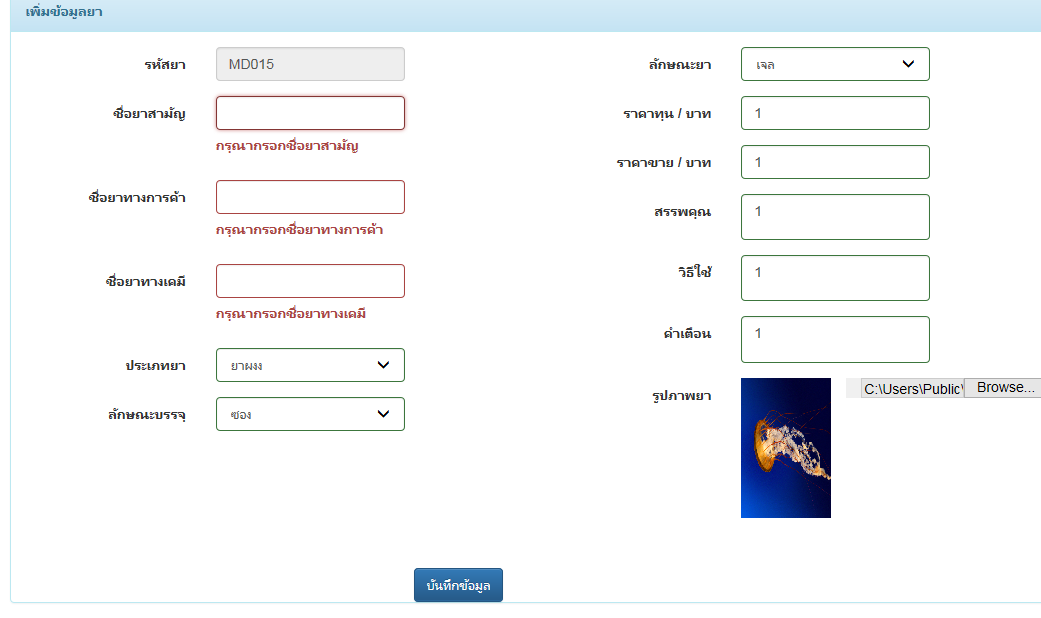
สอบถามครับ คือผม สร้างฟอร์ม ไว้ โดยใช้ jquery validation ในการดักค่าว่าง ที่นี้
ผมมีการการใส่รูปด้วย มันตรวจสอบน่ะครับ แต่ไม่ยอม submit ให้ ไม่คราบว่า ต้องไปแก้อะไรตรงไหนครับ
ตอนเชคค่าว่าง มันเชตให้น่ะครับ

แต่กรอกเสร็จครบมันไม่ยอม submit ให้เลย นิ่งเลย ใครพอจะทราบ ว่าแก้ไขยังไงครับ ขอบคุณครับ
นี้โค๊ด ดักค่าว่าง ก่อน submit ครับ
Code (JavaScript)
$.validator.setDefaults({
submitHandler: function(form)
{
// setup some local variables
var $form = $("#addMedicine");
// let's select and cache all the fields
var $inputs = $form.find("input, select, button, textarea");
// serialize the data in the form
var serializedData = $form.serialize();
// let's disable the inputs for the duration of the ajax request
//$inputs.prop("disabled", true);
// fire off the request to /form.php
request = $.ajax({
url: "Save_Process.php?Action=add_medic",
type: "post",
data: serializedData,
success: function(data)
{
//alert(data);
if(data == "yes")
{
swal
({
title: "สำเร็จ",
text: "บันทึกข้อมูลยาเรียบร้อย",
type: "success",
showCancelButton: false,
closeOnConfirm: false,
showLoaderOnConfirm: true,
},
function(){
setTimeout(function(){
window.open('Show-Medicine.php','_self');
},1000);
});
}
else if(data == "no")
{
swal
({
title: "ผิดพลาด",
text: "ไม่สามารถบันทึกข้อมูลได้",
type: 'error'
},
function(){
setTimeout(function(){
window.open('Show-Medicine.php','_self');
},1000);
});
}
}
});
}
});
///////////////////////////////////////
$(document).ready(function(){
//alert('check');
$("#addMedicine").validate({
rules: {
MedicName:
{
required: true,
minlength: 5
},
MedicNameSale:
{
required: true,
minlength: 5
},
MedicNameSci:
{
required: true,
minlength: 5
},
MedicPrice:
{
required: true,
number: true
},
MedicCost:
{
required: true,
number: true
},
MedicType: { required: true },
MedicPackage: { required: true},
Medicqual: { required: true}
},
messages: {
MedicName:
{
required: "กรุณากรอกชื่อยาสามัญ",
minlength: "ชื่อประเภทยาสามัญอย่างต่ำต้องมี 5 ตัวอักษร"
},
MedicNameSale:
{
required: "กรุณากรอกชื่อยาทางการค้า",
minlength: "ชื่อประเภทยาทางการค้าอย่างต่ำต้องมี 5 ตัวอักษร"
},
MedicNameSci:
{
required: "กรุณากรอกชื่อยาทางเคมี",
minlength: "ชื่อประเภทยาทางเคมีอย่างต่ำต้องมี 5 ตัวอักษร"
},
MedicPrice:
{
required: "กรุณากรอกราคาขาย",
number: "กรุณากรอกราคาขายเป็นตัวเลข"
},
MedicCost:
{
required: "กรุณากรอกราคาทุน",
number: "กรุณากรอกราคาทุนเป็นตัวเลข"
},
Medicqual: { required: "กรุณาเลือกลักษณะยา" },
MedicType: { required: "กรุณาเลือกประเภทยา" },
MedicPackage: { required: "กรุณาเลือกลักษณะบรรจุ"}
},
errorPlacement: function (error,element){
// Add the `help-block` class to the error element
error.addClass("help-block");
if(element.prop("type") === "checkbox") {
error.insertAfter(element.parent("label"));
} else {
error.insertAfter(element);
}
},
highlight: function (element,errorClass,validClass){
$(element).parents(".col-sm-5").addClass("has-error").removeClass("has-success");
},
unhighlight: function (element,errorClass,validClass){
$(element).parents(".col-sm-5").addClass("has-success").removeClass("has-error");
}
});
});
โค๊ด Form ของ ผม น่ะครับ
Code (PHP)
<form class="form-horizontal" enctype="multipart/form-data" id="addMedicine" name="addMedicine" action="" >
<fieldset>
<!-- Text input-->
<div class="col-sm-6">
<div class="form-group">
<label class="col-sm-4 control-label" for="txtmcid_dis">รหัสยา</label>
<div class="col-sm-5">
<input id="txtmcid_dis" name="txtmcid_dis" type="text" disabled="disabled" class="form-control" value="<?php echo $GenidMc; ?>">
<input type="hidden" name="McID" id="McID" value="<?php echo $GenidMc; ?>" />
</div>
</div>
<!-- Text input-->
<div class="form-group">
<label class="col-sm-4 control-label" for="MedicName" >ชื่อยาสามัญ</label>
<div class="col-sm-5">
<input type="text" name="MedicName" class="form-control" id="MedicName"/>
</div>
</div>
<!-- Text input-->
<div class="form-group">
<label class="col-sm-4 control-label" for="MedicNameSale" >ชื่อยาทางการค้า</label>
<div class="col-sm-5">
<input type="text" name="MedicNameSale" class="form-control" id="MedicNameSale"/>
</div>
</div>
<!-- Text input-->
<div class="form-group">
<label class="col-sm-4 control-label" for="MedicNameSci" >ชื่อยาทางเคมี</label>
<div class="col-sm-5">
<input type="text" name="MedicNameSci" class="form-control" id="MedicNameSci"/>
</div>
</div>
<!-- Text input-->
<div class="form-group">
<label class="col-sm-4 control-label" for="MedicType">ประเภทยา</label>
<div class="col-sm-5">
<select id="MedicType" name="MedicType" class="form-control">
<option value="">กรุณาเลือก</option>
<?php
$selMedicType_sql = "select * from tb_medicinetype where MTID LIKE '%MT%' order by MTID ASC ";
$selMedicType_query = mysql_query($selMedicType_sql);
while($selMedicType = mysql_fetch_array($selMedicType_query))
{
?>
<option value="<?php echo $selMedicType["MTID"];?>">
<?php echo $selMedicType["MTName"];?></option> <?php } ?>
</select>
</div>
</div>
<!-- Text input-->
<div class="form-group">
<label class="col-sm-4 control-label" for="MedicPackage">ลักษณะบรรจุ</label>
<div class="col-sm-5">
<select id="MedicPackage" name="MedicPackage" class="form-control">
<option value="">กรุณาเลือก</option>
<?php
$selMedicpack_sql = "select * from tb_medicpackage order by PackID ASC ";
$selMedicpack_query = mysql_query($selMedicpack_sql);
while($selMedicpack = mysql_fetch_array($selMedicpack_query))
{
?>
<option value="<?php echo $selMedicpack["PackID"];?>">
<?php echo $selMedicpack["PackName"];?></option> <?php } ?>
</select>
</div>
</div>
</div>
<div class="col-sm-6">
<!-- Text input-->
<div class="form-group">
<label class="col-sm-4 control-label" for="Medicqual">ลักษณะยา</label>
<div class="col-sm-5">
<select id="Medicqual" name="Medicqual" class="form-control">
<option value="">กรุณาเลือก</option>
<?php
$selMedicqual_sql = "select * from tb_medicquality order by qualid ASC ";
$selMedicqual_query = mysql_query($selMedicqual_sql);
while($selMedicqual = mysql_fetch_array($selMedicqual_query))
{
?>
<option value="<?php echo $selMedicqual["qualid"];?>">
<?php echo $selMedicqual["qualname"];?></option> <?php } ?>
</select>
</div>
</div>
<!-- Text input-->
<div class="form-group">
<label class="col-sm-4 control-label" for="MedicCost" >ราคาทุน / บาท</label>
<div class="col-sm-5">
<input type="text" name="MedicCost" class="form-control" id="MedicCost"/>
</div>
</div>
<!-- Text input-->
<div class="form-group">
<label class="col-sm-4 control-label" for="MedicPrice" >ราคาขาย / บาท</label>
<div class="col-sm-5">
<input type="text" name="MedicPrice" class="form-control" id="MedicPrice"/>
</div>
</div>
<!-- Text input-->
<div class="form-group">
<label class="col-sm-4 control-label" for="MedicProperties" >สรรพคุณ</label>
<div class="col-sm-5">
<textarea class="form-control" name="MedicProperties" id="MedicProperties" rows="2" style="resize:none"></textarea>
</div>
</div>
<!-- Text input-->
<div class="form-group">
<label class="col-sm-4 control-label" for="MedicHowto" >วิธีใช้</label>
<div class="col-sm-5">
<textarea class="form-control" name="MedicHowto" id="MedicHowto" rows="2" style="resize:none"></textarea>
</div>
</div>
<!-- Text input-->
<div class="form-group">
<label class="col-sm-4 control-label" for="MedicWarning" >คำเตือน</label>
<div class="col-sm-5">
<textarea class="form-control" name="MedicWarning" id="MedicWarning" rows="2" style="resize:none"></textarea>
</div>
</div>
<!-- Text input-->
<div class="form-group">
<label class="col-sm-4 control-label" for="PicMedic">รูปภาพยา</label>
<img class="col-sm-4" id="img" src="" alt="" style="width: 120px; height: 140px;"/>
<input class="col-sm-5" type="file" name="PicMedic" id="PicMedic" OnChange="Preview(this)">
</div>
</div>
</div>
<br>
<div class="row">
<div class="form-group">
<div class="col-sm-10" align="center">
<div id="btn"><button type="submit" id="submit" name="submit" class="btn btn-primary btn-box">บันทึกข้อมูล</button></div>
</div>
</div>
</div>
</div>
<br>
</fieldset>
</form>
Tag : PHP, MySQL, HTML, JavaScript, jQuery, Bootstrap Framework
|
|
|
 |
 |
 |
 |
| Date :
2017-08-17 10:58:07 |
By :
nutzaaclub |
View :
2888 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |