 |
PHP Select2 Ajax Auto Complete ผมทำผิดตรงไหนช่วยดูให้หน่อยครับ |
| |
 |
|
|
 |
 |
|
 Quote: Quote:ตอนนี้อยากให้พิมพ์ค้นหาใน Select แล้วนำข้อมูลที่พิมพ์ไป Query ในไฟล์ getData.php แล้วส่งค่าที่ได้กลับมาใส่ select option ในไฟล์ index.php
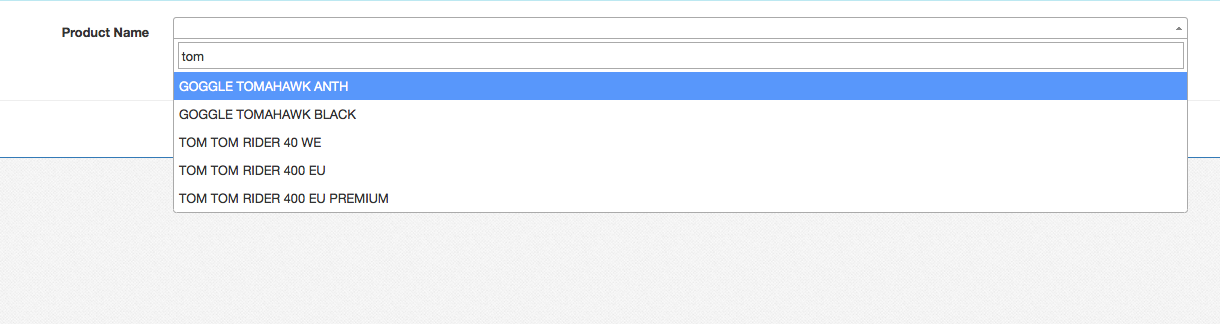
รูปตัวอย่าง

 Quote: Quote:ตอนนี้ใส่ไปมันก็ส่งค่าเข้า getData.php นะครับ แต่ไม่รู้ทำไมไม่ส่งค่ากลับมา ไม่ค่อยรู้เรื่อง javascript เท่าไหร่ แนะนำด้วยครับ
index.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.3/css/select2.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.3/js/select2.min.js"></script>
<script>
$(document).ready(function() {
$('#CItemCode').select2({
ajax: {
url: "getData.php",
dataType: 'json',
delay: 250,
data: function (params) {
return {
q: params.term, // search term
page: params.page
};
},
processResults: function (data, page) {
return {
results: data.items
};
}
},
minimumInputLength: 1
});
})
</script>
</head>
<body>
<div class="form-group">
<div class="col-xs-12 col-sm-12 col-md-6 col-lg-6">
<select class="CItemCode form-control" id="CItemCode" name="CItemCode" data-placeholder="เลือกสินค้า" style="width: 100%;"></select>
</div><!-- END col-xs-12 col-sm-12 col-md-6 col-lg-6 -->
</div><!-- END .form-group -->
</body>
</html>
getData.php
<?php
require_once("config.inc.php");
header("Content-type:text/html; charset=UTF-8");
header("Cache-Control: no-store, no-cache, must-revalidate");
header("Cache-Control: post-check=0, pre-check=0", false);
header('Content-Type: application/json');
$key = $_GET['q'];
$array = array();
$strSQL ="SELECT PHONE, NAME FROM members
WHERE PHONE LIKE '%".$key."%' LIMIT 10";
$result = mysql_query($strSQL);
while($row = mysql_fetch_assoc($result)) {
$array[] = array("id"=> $row["ME_PHONE"], "value" => $row["ME_NAME"]);
}
echo json_encode($array, JSON_UNESCAPED_UNICODE);
?>
Tag : PHP, MySQL, Ajax, jQuery
|
ประวัติการแก้ไข
2017-08-25 14:32:38
2017-08-25 15:23:05
|
 |
 |
 |
 |
| Date :
2017-08-25 14:30:47 |
By :
nPointXer |
View :
2950 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้แล้วครับ แก้ตามนี้
index.php
<script>
$(document).ready(function() {
$('#CItemCode').select2({
ajax: {
url: "getData.php",
dataType: 'json',
delay: 250,
data: function (params) {
return {
q: params.term, // search term
page: params.page
};
},
processResults: function (data) {
return {
results: $.map(data, function(obj) {
return { id: obj.id, text: obj.text };
})
};
}
},
minimumInputLength: 1
});
})
</script>
getData.php
while($row = mysql_fetch_assoc($result)) {
$array[] = array("id"=> $row["PHONE"], "text" => $row["PHONE"].' - '.$row["NAME"]);
}
|
 |
 |
 |
 |
| Date :
2017-08-25 15:40:16 |
By :
nPointXer |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|