 |
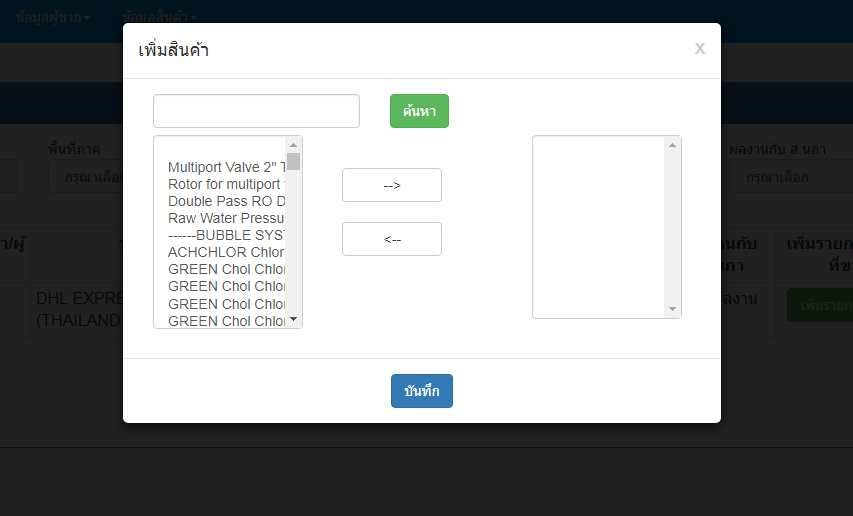
สอบถามครับ เรื่องการค้นหา แล้วแสดง ใน list menu ครับ เป็น modal bootstrap ครับ |
| |
 |
|
|
 |
 |
|

จากรูปด้านบนน่ะครับ ผมอยากจะค้นหา สินค้า
แล้วแสดง ใน list menu เลยน่ะครับ ผต้องทำอย่างไรบ้างครับ
ผมเขียนไแล้วบ้างแล้วผมไปต่อไม่ได้ ช่วยให้คำแนะนำด้วยครับ
โค้๊ดใน modal ครับ
Code (PHP)
<div class="row">
<div class="col-md-4 text-center">
<label class="control-label" for="itemtypeid"></label>
<div>
<select name="ddlLeft[]" class="form-control" id="ddlLeft" size="10" multiple style="width:150px;">
<?php
$selitem = "select ITEMID,ITEMNAME,ITEMGROUPID from INVENTTABLE";
$qrit = mssql_query($selitem);
while($item = mssql_fetch_assoc($qrit))
{ ?>
<option value="<?php echo $item['ITEMID']; ?>"><?php echo iconv('TIS-620','UTF-8',$item['ITEMNAME']); ?></option>
<?php
}
?>
</select>
</div>
</div>
<div class="col-md-4"><br><br>
<input type="button" class="btn btn-default" name="MoveRight" value="-->" style="width: 100px;"
onClick="MoveOption(this.form.ddlLeft, this.form.ddlRight)"><br><br>
<input type="button" name="MoveLeft" class="btn btn-default text-center" value="<--" style="width: 100px;"
onClick="MoveOption(this.form.ddlRight, this.form.ddlLeft)">
</div>
<div class="col-md-4">
<label class=" control-label" for="itemtypename"></label>
<div>
<select name="ddlRight[]" id="ddlRight" size="10" class="form-control" multiple style="width:150px;">
<input name="vendorid" id="vendorid" value="" type="hidden">
</select>
</div>
</div>
</div>
</div>
</div>
<div class="modal-footer">
<div class="col-md-12" align="center">
<input class="btn btn-primary" type="submit" id="btnsaveitemtype" name="btnsaveitemtype" value="บันทึก">
</div>
</div>
</form>
</div>
</div>
</div>
โค๊ดค้นหาครับ
Code (PHP)
if(!empty($_GET['keyword']))
{
$key = $_GET['keyword'];
$sql = "select ITEMID,ITEMNAME,ITEMGROUPID from INVENTTABLE where ITEMID like '%$key%' or ITEMNAME like '%$key%' or ITEMGROUPID like '%$key%' order by ITEMID";
echo $sql;
}
นี้คือโค๊ด jquery ครับ
Code (JavaScript)
$('#searchitem').click(function()
{
//alert('dd');
var keyword = $('#keyword').val();
$.ajax({
url: "search_itemmodal.php",
data: "keyword="+keyword,
type: "get",
success: function(result)
{
alert(result);
$(".modal-content").html(result);
}
});
});
Tag : PHP, Ajax, jQuery
|
ประวัติการแก้ไข
2017-08-29 11:54:07
|
 |
 |
 |
 |
| Date :
2017-08-29 11:49:55 |
By :
nutzaaclub |
View :
1085 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
search_itemmodal.php
Code (PHP)
if(!empty($_GET['keyword']))
{
$rs_4_json=array();
$key = $_GET['keyword'];
$sql = "select ITEMID,ITEMNAME,ITEMGROUPID from INVENTTABLE where ITEMID like '%$key%' or ITEMNAME like '%$key%' or ITEMGROUPID like '%$key%' order by ITEMID";
//echo $sql;
$qrit=mssql.........;
while($item = mssql_fetch_assoc($qrit))
{
$item['ITEMNAME']=iconv('TIS-620','UTF-8',$item['ITEMNAME']);
$rs_4_json[]=$item;
}
echo json_encode($rs_4_json);
}
Code (JavaScript)
success: function(result)
{
var rs=$.parseJSON(result);
$('#ddlLeft').empty();
$(rs).each(function(idx, obj){
var opt = '<option value="'+obj.ITEMID+'" >'+obj,ITEMNAME+'</option>';
$('#ddlLeft').append(opt);
});
}
|
 |
 |
 |
 |
| Date :
2017-08-29 12:39:18 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|