 |
|

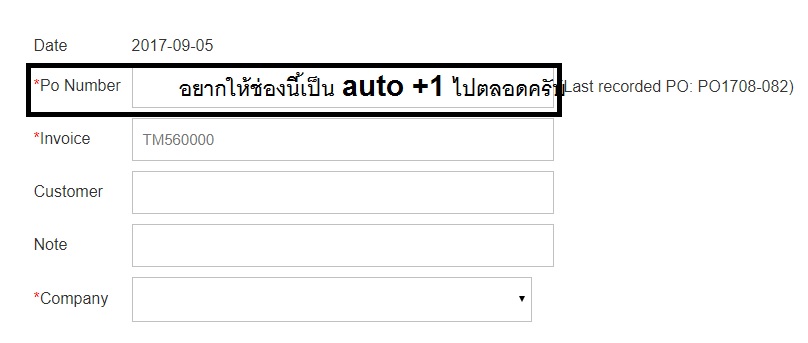
อยากให้ตัวเลข ของ po รันไป+1 ไปตลอด user ไม่ต้องใส่ครับ
Code (PHP)
<?php
mysql_connect("localhost","root","abcd1234") or die(mysql_error());
mysql_query("SET NAMES UTF8");
mysql_select_db("thaimee");
?>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Add Purchase Order</title>
<style type="text/css">
#con {
text-align: center;
}
#con {
text-align: left;
}
#con {
text-align: left;
}
#con {
text-align: left;
}
</style>
<link rel="stylesheet" href="css/style.css">
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.number.js"></script>
<!-- Ajax ##############################################-->
<script language="javascript">
function Inint_AJAX() {
try { return new ActiveXObject("Msxml2.XMLHTTP"); } catch(e) {} //IE
try { return new ActiveXObject("Microsoft.XMLHTTP"); } catch(e) {} //IE
try { return new XMLHttpRequest(); } catch(e) {} //Native Javascript
alert("XMLHttpRequest not supported");
return null;
};
function do_ajax(val) {
var req = Inint_AJAX();
req.onreadystatechange = function () {
if (req.readyState==4) {
if (req.status==200) {
document.getElementById("show").innerHTML = req.responseText;
$('.Amount').number( true );
}
}
};
req.open("GET", "ajax.php?id="+val); //สร้าง connection
req.setRequestHeader("Content-Type", "application/x-www-form-urlencoded;charset=utf-8"); // set Header
req.send(null); //ส่งค่า
}
</script>
<!-- End Ajax ##############################################-->
<script>
function cal(id) {
if(document.getElementById('Amount'+id).value!='' && document.getElementById('Price'+id).value!='') {
var amount = document.getElementById('Amount'+id).value;
amount = amount.replace(/,/g,'');
var priceTotal = amount*document.getElementById('Price'+id).value;
document.getElementById('Total'+id).value = $.number(priceTotal,2);
} else {
document.getElementById('Total'+id).value = '0';
}
}
function need_password() {
var f = document.addnew;
var pass = "";
if(f.Po_number.value=="") {
alert("โปรดป้อน Po Number");
f.Po_number.focus();
return false;
}
if(f.Company.value=="") {
alert("โปรดเลือก Company");
f.Company.focus();
return false;
}
pass = prompt("โปรดป้อนรหัสผ่าน","");
if(pass=="" || pass==null) {
return false;
} else {
f.password.value = pass;
return true;
}
}
</script>
</head>
<body>
<form action="process_addpo.php" method="post" name="addnew" onsubmit="return need_password();"/>
<input type="hidden" name="password" placeholder="" value=""/>
<table class="login_table">
<tr>
<td>Date</td>
<td>
<?
$Date = date("Y-m-d");
echo "" . date("Y-m-d") . "<br>";
?>
</td>
</tr>
<tr>
<td>Po Number <span>*</span></td>
<td><input type="text" name="Po_number" required/>
<?
$objConnect = mysql_connect("localhost","root","abcd1234") or die("Error Connect to Database");
mysql_query("SET NAMES UTF8");
$objDB = mysql_select_db("thaimee");
$query2 = mysql_query("SELECT Po_number FROM po2016 ORDER BY id DESC LIMIT 1;"); // Run your query
echo "(Last recorded PO: ";
while ($lastpo = mysql_fetch_array($query2)) {
echo $lastpo[0];
}
echo ")";
?>
</td>
</tr>
<tr>
<td>Invoice <span>*</span></td>
<td><input type="text" name="Invoice" placeholder="TM560000" required="required" /></td>
</tr>
<tr>
<td>Customer</td>
<td><input type="text" name="Customers" placeholder="" /></td>
</tr>
<tr>
<td>Note</td>
<td><input type="text" name="Note" /></td>
</tr>
<tr>
<td>Company<span>*</span></td>
<td>
<?
$objConnect = mysql_connect("localhost","root","abcd1234") or die("Error Connect to Database");
mysql_query("SET NAMES UTF8");
$objDB = mysql_select_db("thaimee");
$strSQL = "SELECT * FROM product WHERE Supplier_ID = '".$_GET["Supplier_ID "]."' ";
$query = mysql_query("select DISTINCT company_name_english,Supplier_ID from supplier ORDER BY company_name_english ASC;"); // Run your query
echo '<select name="Company" onchange="do_ajax(this.value)">'; // Open your drop down box
echo '<option value=""></option>';
// Loop through the query results, outputing the options one by one
while ($row = mysql_fetch_array($query)) {
echo '<option value="'.$row['Supplier_ID'].'|'.$row['company_name_english'].'">'.$row['company_name_english'].'</option>';
}
echo '</select>';// Close your drop down box
?>
</td>
</tr>
<tr>
<td colspan="2"><font id="show"></font></td>
</tr>
</table>
<table align="center">
<tr>
<td><input type="submit" value="Save Thaimee" name="TM" class="submitbutton"></td>
<td><input type="submit" value="Save FoodTrade" name = "FT" class="submitbutton"></td>
</tr>
</table>
</form>
</body>
</html>
Tag : PHP, JAVA
|
|
|
 |
 |
 |
 |
| Date :
2017-09-05 16:47:38 |
By :
athiwatbuun |
View :
2031 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |