 |
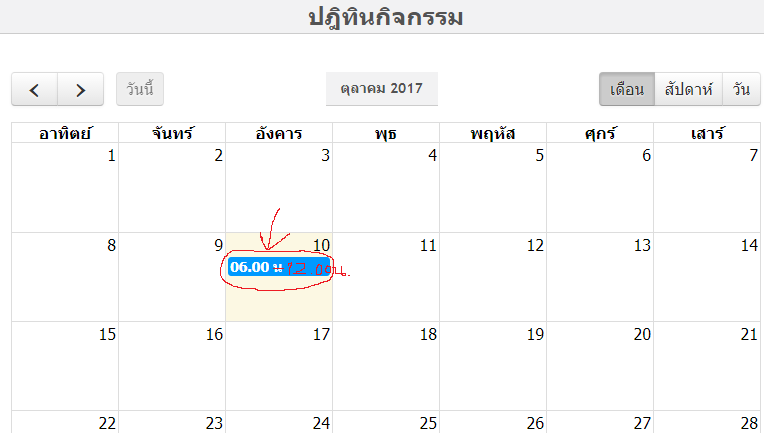
ขออนุญาติสอบถามหน่อยครับ ว่าถ้า จะ ทำให้ เวลา แสดง เป็น 06.00-12.00 น. ในตัวอย่างรูปที่ 1 ของปฏิทิน fullcarlander |
| |
 |
|
|
 |
 |
|
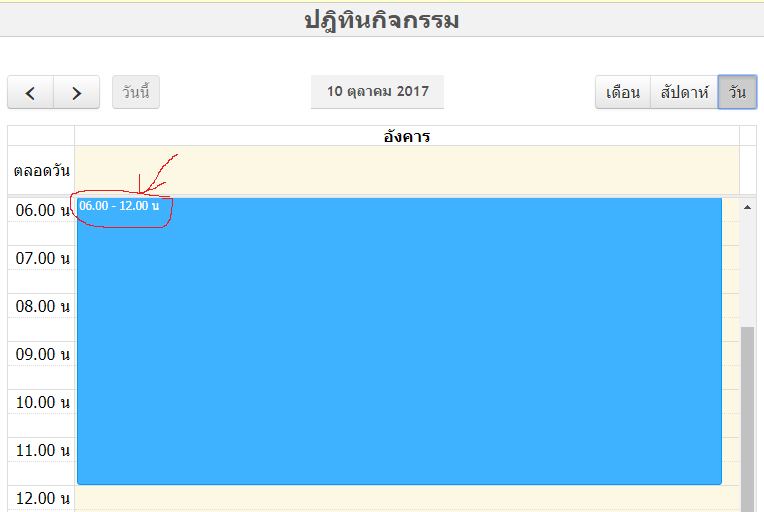
ขออนุญาติสอบถามหน่อยครับ ว่าถ้า จะ ทำให้ เวลา แสดง เป็น 06.00-12.00 น. ในตัวอย่างรูปที่ 1 ของปฏิทิน fullcarlander ส่วนรูปที่ 2 ทำไมแสดงได้ ครับถ้า ต้อง แก้ หรือเพิ่ม เติมโค้ด ใช้คำสั่งอะไรครับ ถึงจะให้แสดง ขอคำชี้แนะ ด้วยครับ ผม พึ่งหัด ใช้ครับ ขอบคุณครับ
รูปทีี่ 1 
รูปที่ 2 
Code (PHP)
<!doctype html>
<html>
<link href="../../css/css_body.css" rel="stylesheet" type="text/css">
<head>
<meta charset="utf-8">
<title>ปฏิทินกิจกรรม</title>
<?php
$data = array();
$sql = "SELECT * FROM tbl_event left join member on tbl_event.member_id=member.member_id where tbl_event.member_id='".$_GET['member_id']."' ORDER BY event_id DESC";
$query=@mysql_query($sql);
/* fetch object array ใช้ในการวนลูป*/
while($rs=@mysql_fetch_object($query)){
$bgColor=null;
if($rs->id_type=='00001'){ //ใช้เปลี่ยนสีกิจกรรม
$bgColor="#990000";
}elseif($rs->id_type=='00002'){
$bgColor="#0099FF";
}else{
$bgColor="#00CCFF";
}
$data[] = array(
"id"=>$rs->event_id,
"id_type"=>$rs->id_type,
"start"=>$rs->event_start,
"end"=>$rs->event_end,
"member_id"=>$rs->member_id,
"color"=>$bgColor,
);
}
?>
<script>
$(function(){
$('#calendar').fullCalendar({
header: {
left: 'prev,next today',
center: 'title',
right: 'month,agendaWeek,agendaDay',
},
defaultDate: '<?php echo date('Y-m-d H:i');?>',
// editable: true, //ไว้สำหรับเลื่อนแก้ไข ข้อมูล
eventLimit: true, // allow "more" link when too many events
lang: 'th',
events : <?php echo json_encode($data);?>
});
});
</script>
</head>
<body>
<!-- ส่วนที่แสดงปฏิทิน -->
<div id='calendar'></div>
<!-- ปิดส่วนที่แสดงปฏิทิน -->
</body>
</html>
Tag : PHP
|
|
|
 |
 |
 |
 |
| Date :
2017-10-10 11:11:20 |
By :
narutokarp |
View :
952 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
<script>
$(function(){
$('#calendar').fullCalendar({
header: {
left: 'prev,next today',
center: 'title',
right: 'month,agendaWeek,agendaDay',
},
defaultDate: '<?php echo date('Y-m-d H:i');?>',
// editable: true, //ไว้สำหรับเลื่อนแก้ไข ข้อมูล
eventLimit: true, // allow "more" link when too many events
lang: 'th',
displayEventEnd: {
month: true,
basicWeek: true,
"default": true
},
events : <?php echo json_encode($data);?>
});
});
</script>
|
 |
 |
 |
 |
| Date :
2017-10-10 13:00:39 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตรงเนี่ยะ..
$data[] = array(
"id"=>$rs->event_id,
"id_type"=>$rs->id_type,
"start"=>$rs->event_start,
"end"=>$rs->event_end,
"member_id"=>$rs->member_id,
"color"=>$bgColor,
ไปดูตัวอย่างครับ การขอใช้รถยนต์ สร้างจาก FullCalendar2,SB-Admin2,bootstrap-editable,fancybox-popup,ภาษาไทย
|
 |
 |
 |
 |
| Date :
2017-10-10 15:10:21 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|