 |
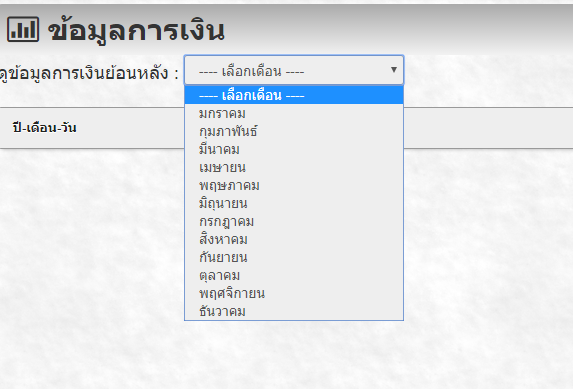
ต้องการเลือกดูข้อมูลย้อนหลัง โดยเลือกจากปุ่ม radio button |
| |
 |
|
|
 |
 |
|
หา document เกี่ยวกับ form อ่านก่อนดีไหมครับ google มีเยอะ
ให้รู้จักความสามารถของ form และวิธีการกำหนด property ของ form ก่อน
ทดลองทำด้วยตัวเองติดตรงไหนค่อยมาถาม
https://www.w3schools.com/tags/tag_form.asp
|
 |
 |
 |
 |
| Date :
2017-10-16 11:14:53 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 1 เขียนโดย : Chaidhanan เมื่อวันที่ 2017-10-16 11:14:53 ตอบความคิดเห็นที่ : 1 เขียนโดย : Chaidhanan เมื่อวันที่ 2017-10-16 11:14:53
รายละเอียดของการตอบ ::

ตอนนี้สามารถเลือกดูข้อมูลย้อนหลังได้แล้วค่ะ แต่อยากให้ทุกครั้งที่เข้ามาแสดงเป็นเดือนปัจจุบัน สามารถทำได้ไหมคะ
Code (PHP)
<div class="contentheader">
<i class="icon-bar-chart"></i> ข้อมูลการเงิน
</div>
<table class="table table-bordered" id="resultTable" data-responsive="table" style="text-align: left;">
<form action="" method="post">
<?php
$monthselect = "-1";
if(isset($_POST["month"])) {
$monthselect = $_POST["month"];
}
?>
ดูข้อมูลการเงินย้อนหลัง :
<select name="month" id="month" onchange="this.form.submit();">
<option value=" ">---- เลือกเดือน ----</option>
<?php $month = array("มกราคม ","กุมภาพันธ์ ","มีนาคม ","เมษายน ","พฤษภาคม ","มิถุนายน ","กรกฎาคม ","สิงหาคม ","กันยายน ","ตุลาคม ","พฤศจิกายน ","ธันวาคม ");?>
<?php for($i=0; $i<sizeof($month); $i++) {?>
<?php if($monthselect == $i+1) { ?>
<option value="<?php echo $i+1?>" selected>
<?php echo $month[$i]?></option>
<?php }else { ?>
<option value="<?php echo $i+1?>">
<?php echo $month[$i]?></option>
<?php }
}?>
</select>
</form>
code ประมาณนี้ค่ะ รบกวนด้วยนะคะ
|
 |
 |
 |
 |
| Date :
2017-10-17 08:22:48 |
By :
babywater |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จับวันเดือนปีจาก server ใช้ if else เอาไปเทียบ ถ้าเดือนใน server ตรงกับ value ของเดือนไหน ใน select dropdown ก็ให้มัน select - ไม่มี code
|
 |
 |
 |
 |
| Date :
2017-10-17 09:03:00 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|