 |
[สอบถาม] เรื่องของ datepicker bootrap ครับ ใส่ใน textbox ที่เป็น dynamic ที่สามารำเพิ่มแถวได้ พอกดเพิ่มแถวแล้ว datepicker ไม่ทำงานครับ |
| |
 |
|
|
 |
 |
|
ตามหัวรื่องเลยครับ พอดี ทำ datepicker bootrap ครับ ใส่ใน textbox ไว้ แล้วทำส่วนที่สามารำ เพิ่มแถวได้หลายๆ แถว พอกดเพิ่มแถวแล้ว datepicker ไม่ทำงาน แต่อันแรก แถวที่หนึ่งทำงานน่ะครับ ไม่ทราบว่าเป็นที่อะไรหรอครับ รบกวนช่วยชี้แนะด้วยครับ
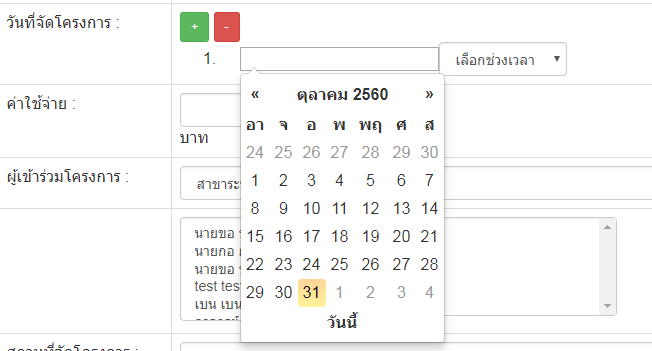
ตามรูปแถวแรกยังทำทำงานได้อยู่

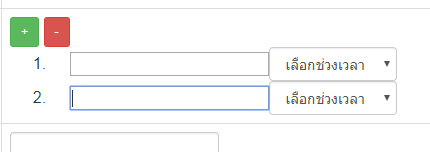
พอเพิ่มแถวสอง สคริปไม่ทำงานเลย

โค๊ด script ตัว dynamic เพิ่มแถวครับ
Code (JavaScript)
function CreateNewRowTime()
{
var intLinetime = parseInt(document.add_sch.hdlineTime.value); //alert(intLinetime);
intLinetime++;
var theTable = document.getElementById("tblTime");
var newRow = theTable.insertRow(theTable.rows.length)
newRow.id = newRow.uniqueID
var newCell
//*** Column 1 ***//
newCell = newRow.insertCell(0);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center>"+intLinetime+".</center>";
//*** Column 2 ***//
newCell = newRow.insertCell(1);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<input name='txtdatebegin"+intLinetime+"' type='text' id='txtdatebegin"+intLinetime+"' class='timetable' />";
//*** Column 3 ***//
newCell = newRow.insertCell(2);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<select name=\"selTime"+intLinetime+"\" id=\"selTime"+intLinetime+"\" class=\"form-control\"></select>";
CreateSelectTime("selTime"+intLinetime)
document.add_sch.hdlineTime.value = intLinetime;
}
โค๊ดตัว datepicker
Code (JavaScript)
$(document).ready(function(){
$(".timetable").datepicker({
format: 'dd/mm/yyyy',
autoclose: true,
orientation: "bottom auto",
todayHighlight: true,
todayBtn: true,
language: 'th',//เปลี่ยน label ต่างของ ปฏิทิน ให้เป็น ภาษาไทย (ต้องใช้ไฟล์ bootstrap-datepicker.th.min.js นี้ด้วย)
thaiyear: true//Set เป็นปี พ.ศ.
});
});
โค๊ด html ตัวตารางครับ
Code (PHP)
<table id="tblTime">
<tr>
<td align="right">
<input name="btnAddTime" type="button" id="btnAddTime" value="+" class="btn btn-success btn-sm" onClick="CreateNewRowTime();">
<input name="btnDelTime" type="button" id="btnDelTime" value="-" class="btn btn-danger btn-sm" onClick="RemoveRowTime();"></td>
</tr>
</table>
<input type="hidden" name="hdlineTime" id="hdlineTime" value="0" class="form-control">
Tag : PHP, MySQL, HTML, jQuery, Bootstrap Framework, XAMPP
|
ประวัติการแก้ไข
2017-10-31 12:39:06
|
 |
 |
 |
 |
| Date :
2017-10-31 12:37:23 |
By :
nutzaaclub |
View :
2715 |
Reply :
5 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมไม่รู้เรื่องแต่ผมไม่เจอเข้าอยุ่ เว็บหนึงเลยขอแปะลิงค์ไว้ให้ละกันนะครับเพื่อมีประโยชน์ https://www.ninenik.com/%
|
 |
 |
 |
 |
| Date :
2017-10-31 16:28:25 |
By :
PACKLpk |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยังไม่ได้ครับ ลบ ID ออกแล้วก็ยังไม่ได้
|
 |
 |
 |
 |
| Date :
2017-11-06 10:58:33 |
By :
nutzaaclub |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
document.add_sch.hdlineTime.value = intLinetime;
// เมื่อ add html ใหม่ ก็ต้องใส่ event ให้ด้วย
$('#txtdatebegin"+intLinetime).datepicker({
format: 'dd/mm/yyyy',
autoclose: true,
orientation: "bottom auto",
todayHighlight: true,
todayBtn: true,
language: 'th',//เปลี่ยน label ต่างของ ปฏิทิน ให้เป็น ภาษาไทย (ต้องใช้ไฟล์ bootstrap-datepicker.th.min.js นี้ด้วย)
thaiyear: true//Set เป็นปี พ.ศ.
});
}
|
 |
 |
 |
 |
| Date :
2017-11-06 12:17:36 |
By :
NewbiePHP |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผิดครับ ผมดูผิดเอง แหะๆ
|
ประวัติการแก้ไข
2017-11-06 14:27:08
 |
 |
 |
 |
| Date :
2017-11-06 14:25:58 |
By :
ดินทราย |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองแบบนี้ดูครับ
Code (JavaScript)
function CreateNewRowTime()
{
var intLinetime = parseInt(document.add_sch.hdlineTime.value); //alert(intLinetime);
intLinetime++;
var theTable = document.getElementById("tblTime");
var newRow = theTable.insertRow(theTable.rows.length)
newRow.id = newRow.uniqueID
var newCell
//*** Column 1 ***//
newCell = newRow.insertCell(0);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center>"+intLinetime+".</center>";
//*** Column 2 ***//
newCell = newRow.insertCell(1);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<input name='txtdatebegin"+intLinetime+"' type='text' id='txtdatebegin"+intLinetime+"' class='timetable' />";
//*** Column 3 ***//
newCell = newRow.insertCell(2);
newCell.id = newCell.uniqueID;
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<select name=\"selTime"+intLinetime+"\" id=\"selTime"+intLinetime+"\" class=\"form-control\"></select>";
CreateSelectTime("selTime"+intLinetime)
document.add_sch.hdlineTime.value = intLinetime;
$(".timetable").datepicker({
format: 'dd/mm/yyyy',
autoclose: true,
orientation: "bottom auto",
todayHighlight: true,
todayBtn: true,
language: 'th',//เปลี่ยน label ต่างของ ปฏิทิน ให้เป็น ภาษาไทย (ต้องใช้ไฟล์ bootstrap-datepicker.th.min.js นี้ด้วย)
thaiyear: true//Set เป็นปี พ.ศ.
});
}
|
ประวัติการแก้ไข
2017-11-07 11:00:21
 |
 |
 |
 |
| Date :
2017-11-06 22:34:44 |
By :
ดินทราย |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|