 |
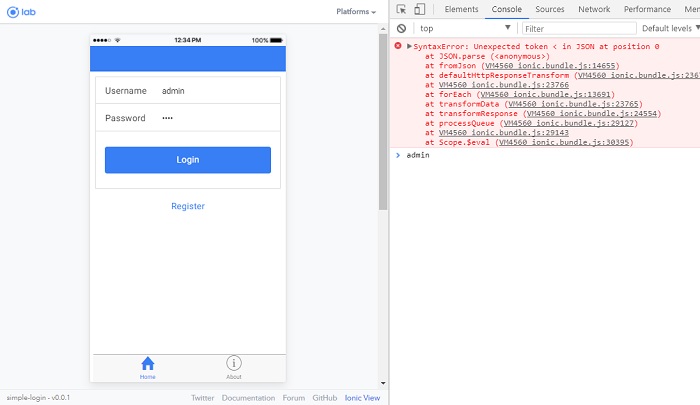
ขึ้น error Unexpected token < in JSON at position 0 |
| |
 |
|
|
 |
 |
|
ขอความกรุณาช่วยดูให้หน่อยครับ ขึ้น error ตามรูปเลยครับ ไม่ทราบต้องแก้ยังไงครับ

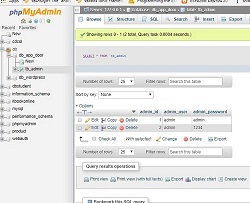
ไฟล์ login.php
Code (PHP)
<?php
header("Access-Control-Allow-Origin: *"); //ให้เข้าถึงข้อมูลได้
header("Content-Type: application/json; charset=UTF-8"); //ให้ส่งข้อมูลแบบ json ได้
if(isset($_GET["username"]) && isset($_GET["password"]) ){ //ตรวจสอบการกรอกข้อมูลของ username และ password จากการล็อกอิน
if( !empty($_GET["username"]) && !empty($_GET["password"]) ){ //ถ้ามีการกรอกข้อมูล ให้เชื่อมต่อฐานข้อมูล
include"config.php";
$username=$_GET["username"];
$password=$_GET["password"];
$query="SELECT * FROM tb_admin
where admin_user='".$_GET["username"]."' and admin_password='".$_GET["password"]."' ";
$result = $conn->query($query);
//การดึงข้อมูลแบบ json
$outp = "";
if( $rs=$result->fetch_array()) { //ถ้ามีข้อมูลให้มีการดึงข้อมูลออกไป
if ($outp != "") {$outp .= ",";}
$outp .= '{"admin_id":"' . $rs["admin_id"] . '",';
$outp .= '"admin_user":"' . $rs["admin_user"] . '",';
$outp .= '"admin_password":"' . $rs["admin_password"] . '"}';
}
$outp ='{"records":'.$outp.'}';
$conn->close();
echo json_encode($outp);
}
}
?>
ไฟล์ controller.js
angular.module('starter.controllers', [])
.controller('AppCtrl', function($scope, $ionicModal,$ionicPopup, $timeout, $http, $ionicHistory) {
var url="http://localhost/app_door/";
$scope.loginData = {};
$scope.doLogin=function(){
var admin_user=$scope.loginData.username;
var admin_password=$scope.loginData.password;
if (admin_user && admin_password) {
str=url+"login.php?username="+admin_user+"&password="+admin_password;
$http.get(str) // ส่งข้อมูลไปที่ server ผ่านตัวแปร str แบบ get
.success(function(response){ //กรณีติดต่อสำเร็จ ให้ส่งค่ากลับมาในตัวแปร response $scope.admin=response.records;
$scope.admin=response.records; // รับค่าจาก login.php โดยผ่านตัสแปรresponse กลับมาเด้วยชุดแบบ records
sessionStorage.setItem('loggedin_status',true);
sessionStorage.setItem('loggedin_id',$scope.admin.admin_id);
sessionStorage.setItem('loggedin_status',$scope.admin.admin_user);
$ionicHistory.nextViewOption({
disableAnimate:true,
disableBack:true
})
$ionicPopup.alert({
title:'Login Success',
template:'ยินดีต้อนรับเข้าสู่ระบบ'
})
$state.go('tab.unlock',{},{location:"replace",reload:true});
})
//กรณีติดต่อกับ server ไม่ได้ให้แจ้ง error กลับได้
.error(function(){
$ionicPopup.alert({
title:'Login Failed',
template:'ไม่สามารถล็อกอินได้'
})
}) ;
}else{
$ionicPopup.alert({
title:'Login',
template:'กรุณากรอกข้อมูลให้ครบ'
})
}
}
})

Tag : Angularjs
|
|
|
 |
 |
 |
 |
| Date :
2018-01-07 15:16:16 |
By :
rosjirun |
View :
3543 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
$outp ='{"records":'.$outp.'}';
บันทัดบน $outp ก็เป็น json string อยู่แล้วครับ
ไม่ต้อง encode อีก echo $outp ออกไปเลย
ตัวอย่างการใช้ตัวแปร super global กับ mysqli_prepare เพื่อป้องกัน sql injection
Code (PHP)
<?php
$pp='SELECT admin_id, admin_user, admin_password FROM tb_admin where admin_user=? and admin_password=?';
if( $stmt = $conn->prepare($pp)){
$stmt->bind_param('ss', $_GET["username"], $_GET["password"]);
if(!$stmt->execute()) die("เกิดข้อผิดพลาด 1 <br>" . print_r($stmt->error_list,true));
$rs = $stmt->get_result();
if( $ro=$rs->fetch_object()) { //ถ้ามีข้อมูลให้มีการดึงข้อมูลออกไป
echo json_encode(array("records"=>$ro));
}
}
|
 |
 |
 |
 |
| Date :
2018-01-08 21:42:36 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|