 |
สอบถามเรื่องเกี่ยวกับการ include ภาพสไลด์แต่ภาพไม่ขึ้น แต่ทดสอบแบบในหน้าสไลด์เองกลับมีภาพขึ้น |
| |
 |
|
|
 |
 |
|
รันผ่าน localhost ครับ
|
 |
 |
 |
 |
| Date :
2018-01-31 16:14:36 |
By :
Dragons_first |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
code ชุดแรกที่เป็นภาพสไลด์รันผ่าน localhost แล้วภาพขึ้นครับ แต่พอ include เข้าไปใน code ชุดที่ 2 ที่เป็นหน้าหลัก ภาพกลับไม่ขึ้น ลองปรับแก้หลายจุดแล้วก็ยังไม่ขึ้นเลยครับ
|
 |
 |
 |
 |
| Date :
2018-02-01 08:17:07 |
By :
bakaman |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าขึ้น web hosting แนะนำให้เปลี่ยนเป็น Root path ครับ
ยกตัวอย่าง
Code (PHP)
<img src=".\image\kyh001.jpg" width="500" height="250"/>
เป็น
Code (PHP)
<img src="http://www.testing.com/image/kyh001.jpg" width="500" height="250"/>
ทำไมถึงต้องอ้างอิงเป็น Root path ข้อดีของมันคือต่อยอดไปยัง Mod_Rewite
|
 |
 |
 |
 |
| Date :
2018-02-01 09:11:24 |
By :
dudesaranyu |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
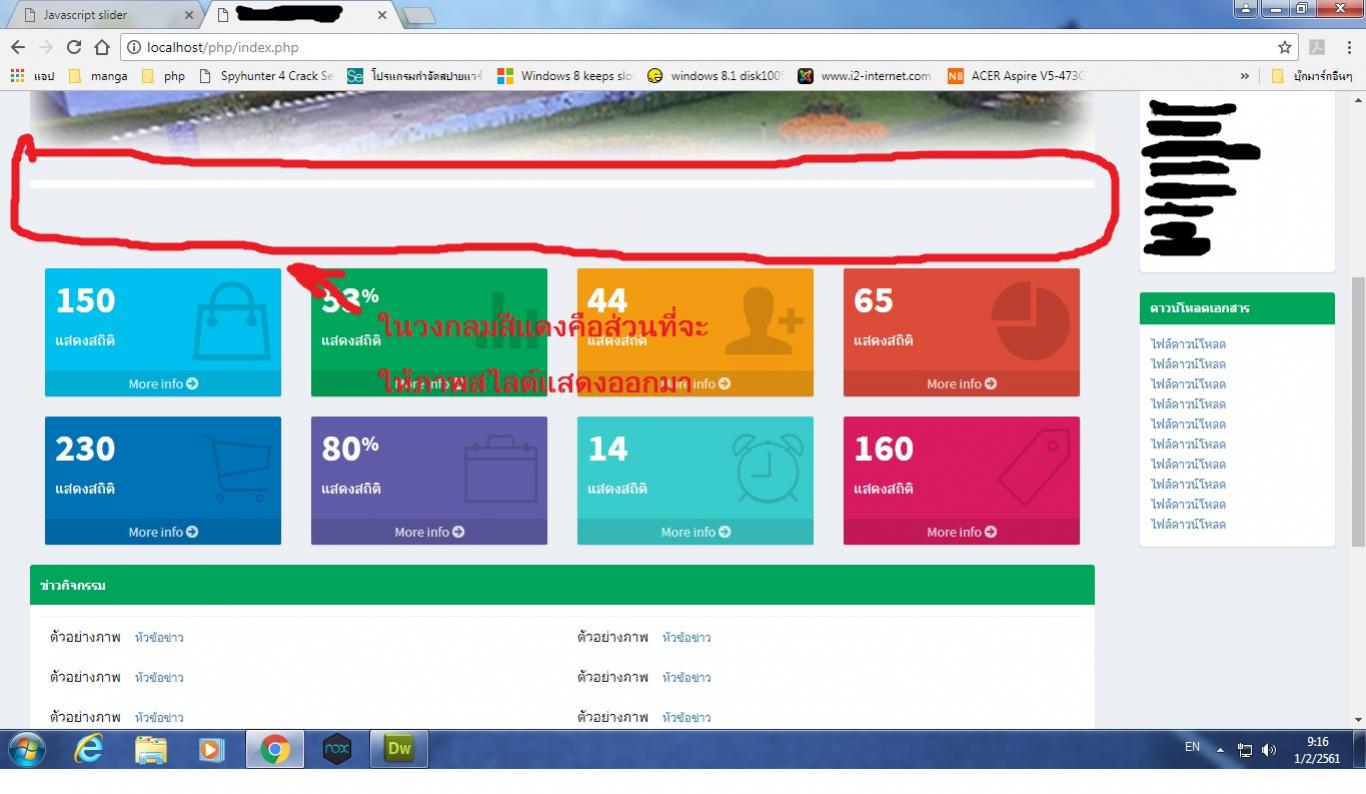
ตอนนี้ยังไม่ได้เอาขึ้นครับ เหมือนทาง web hosting จะมีปัญหา ตอนนี้ผมลองเอามาทำสอบผ่าน localhost ไปก่อน แต่ลองทำดูแล้วเปลี่ยนจาก \ เป็น / แล้วแก้แพทของภาพก็ยังเหมือนเดิมครับ มีรูปประกอบ
แบบเรียกแสดงจาก localhost แบบไม่ include ไปหน้าอื่น

แบบ include ที่หน้า index.php

|
 |
 |
 |
 |
| Date :
2018-02-01 09:30:00 |
By :
bakaman |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่เคยใช้ครับ
|
 |
 |
 |
 |
| Date :
2018-02-01 09:39:22 |
By :
bakaman |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
view source ออกมาดูครับ ว่า syntax มันเกินมาหรือเปล่า
ลองลบพวก <!doctype> <html> ที่มันเกินมาออกไปดูก่อน
คือเวลา generate code html ลองดู result ที่ได้ว่า syntax มันถูกต้องไหม
2 ไฟล์ นี้ อยู่ folder เดียวกันไหม
<img src="image/vernew02.jpg" width="100%" height="80%" />
<img src=".\image\kyh001.jpg" width="500" height="250"/>
ทำไมไม่เขียนให้เหมือนกัน
และควรอ้างอิง จาก root ตามคุณ dudesaranyu
<img src="/image/vernew02.jpg" width="100%" height="80%" />
slash แรกคือ root path ไม่ต้องใส่ domainname เวลาเปลี่ยนชื่อ domain จะได้ไม่ต้องมาแก้ไข browser มัน default ให้
|
 |
 |
 |
 |
| Date :
2018-02-01 10:44:07 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไหนๆ ก็ยังไม่ขึ้นเปลี่ยนไปใช้ Plugin Carousel ของ Bootstrap เลยดีมั้ย? เพราะสไลด์เหมือนกันแถมไม่ต้องเรียก jquery อื่นๆ ให้มาซ้ำกับในเว็บอีก (บางทีมันทับซ้อนกับจนทำให้ไม่ขึ้นก็มี) ไหนๆ ก็ใช้ Bootstrap แล้วหนะน่ะ
|
 |
 |
 |
 |
| Date :
2018-02-01 10:48:12 |
By :
nutemoza |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองใส่แบบนี้ดูครับ
Code (PHP)
<img src="../image/kyh001.jpg" width="500" height="250"/>
|
 |
 |
 |
 |
| Date :
2018-02-01 11:33:01 |
By :
nobetaking |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แสดงว่าที่ผมทำอยู่นี่คือเป็นการใช้ js ซ้ำซ้อนทำให้เกิดปัญหาเรื่องการใช้งานคำสั่งชนกัน ส่วนใช้คำสั่งตัวเต็มจาก bootstrap เลยจะทำให้การทำงานช้าอีกสินะ
ส่วนที่ถามว่าทำไมถึง include แทนที่จะใส่ในหน้านั้นเลยเพราะผมต้องการแยกส่วนออกมาครับ ไม่ให้เกิดความสับสน เพราะเมื่อก่อนผมเอามาใส่หน้าเดียวกันแล้วเกิดปัญหาหลายๆ อย่างทั้งจากการที่ทำค้างไว้นานพอกลับมาแก้แล้วลืมของเก่าไปเลยว่าต้องปรับตรงไหนบ้างอะไรแบบนั้น เลยต้องทำแยกออกมาอีกที แต่ผมก็ลองเอาไปใส่แบบไม่ include แล้วมันก็ยังไม่ขึ้นครับ ตอนนี้เลยต้องหาดูเกี่ยวกับ bootstrap อีกทีว่าจะแก้ยังไงได้บ้าง
เดี๋ยวขอลองศึกษาเพิ่มอีกนิดแล้วกันครับ
|
 |
 |
 |
 |
| Date :
2018-02-02 08:44:33 |
By :
bakaman |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าผมจะใช้โปรแกรม wowslider จะมีปัญหาอะไรเพิ่มหรือเปล่าครับ พอดีว่ากำลังค้นหา bootstrap ไปๆ มาๆ แล้วเจอกับโปรแกรมนี้พอดี เห็นว่าน่าสนใจมากเลยอยากลองดู
|
 |
 |
 |
 |
| Date :
2018-02-02 09:42:20 |
By :
bakaman |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|