 |
|
Code (PHP)

<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/themes/icon.css">
<link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/demo/demo.css">
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.1.min.js"></script>
<script type="text/javascript" src="http://www.jeasyui.com/easyui/jquery.easyui.min.js"></script>
</head>
<meta charset="utf-8">
<title>jQuery</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
$('select').change(function(e) {
var L1 = $('#List1').val();
var L2 = $('#List2').val();
var L3 = $('#List3').val();
var L4 = $('#List4').val();
$('#All').val(L1+' '+L2+' ' +L3);
});
});
</script>
<?php
mysql_connect("localhost","root","2461330210") or die(mysql_error());
mysql_select_db("project2");
?>
<body>
<label >วิชา</label>
<select name="List1" id="List1">
<?php
$q="select * from sub ";
$qr=mysql_query($q);
while($rs=mysql_fetch_array($qr)){
?>
<option value="<?=$rs['sub']?>"><?=$rs['sub']?></option>
<?php } ?>
</select>
<label >ผู้สอน</label>
<select name="List2" id="List2">
<?php
$q="select * from teacher ";
$qr=mysql_query($q);
while($rs=mysql_fetch_array($qr)){
?>
<option value="<?=$rs['teacher']?>"><?=$rs['teacher']?></option>
<?php } ?>
</select>
<label >ห้อง</label>
<select name="List3" id="List3">
<?php
$q="select * from room ";
$qr=mysql_query($q);
while($rs=mysql_fetch_array($qr)){
?>
<option value="<?=$rs['room']?>"><?=$rs['room']?></option>
<?php } ?>
</select>
<p>
<label for="All">textbox</label>
<input name="All" type="text" id="All" size="50">
</p>
----------------------------------------------------------------------------------------------
// โค็ดส่วนDrag drop
<div class="demo-info" style="margin-bottom:10px">
<div class="demo-tip icon-tip">
</div>
</div>
<div class="item-container"><div class="item-content" style="text-align: center;"><div></div></div></div>
<div style="width:700px;">
<div class="left">
<table>
<tr>
<td><div class="item"><?php echo $rs["teacher"];?>
</div></td>
</tr>
<tr>
<td><div class="item">
***อยากให้List
menu
ที่เลือกเเสดงตรงนี้***
</div></td>
</tr>
</table>
</div>
<div class="right">
<table>
<tr>
<td class="title">date/time</td>
<td class="title">08:00</td>
<td class="title">09:00</td>
<td class="title">10:00</td>
<td class="title">11:00</td>
<td class="title">12:00</td>
<td class="title">13:00</td>
<td class="title">14:00</td>
<td class="title">15:00</td>
<td class="title">16:00</td>
<td class="title">17:00</td>
<td class="title">18:00</td>
<td class="title">19:00</td>
<td class="title">20:00</td>
<td class="title">21:00</td>
</tr>
<tr>
<td class="time">Monday</td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
</tr>
<tr>
<td class="time">Tuesday</td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
</tr>
<tr>
<td class="time">Wednesday</td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
</tr>
<tr>
<td class="time">Thursday</td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
</tr>
<tr>
<td class="time">Friday</td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
</tr>
<tr>
<td class="time">Saturday</td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
</tr>
<tr>
<td class="time">Sunday</td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
</tr>
</table>
</div>
</div>
<style type="text/css">
.left{
width:120px;
float:left;
}
.left table{
background:#E0ECFF;
}
.left td{
background:#eee;
}
.right{
float:right;
width:570px;
}
.right table{
background:#E0ECFF;
width:100%;
}
.right td{
background:#fafafa;
color:#444;
text-align:center;
padding:2px;
}
.right td{
background:#E0ECFF;
}
.right td.drop{
background:#fafafa;
width:100px;
}
.right td.over{
background:#FBEC88;
}
.item{
text-align:center;
border:1px solid #499B33;
background:#fafafa;
color:#444;
width:100px;
}
.assigned{
border:1px solid #BC2A4D;
}
.trash{
background-color:red;
}
</style>
<script>
$(function(){
$('.left .item').draggable({
revert:true,
proxy:'clone'
});
$('.right td.drop').droppable({
onDragEnter:function(){
$(this).addClass('over');
},
onDragLeave:function(){
$(this).removeClass('over');
},
onDrop:function(e,source){
$(this).removeClass('over');
if ($(source).hasClass('assigned')){
$(this).append(source);
} else {
var c = $(source).clone().addClass('assigned');
$(this).empty().append(c);
c.draggable({
revert:true
});
}
}
});
$('.left').droppable({
accept:'.assigned',
onDragEnter:function(e,source){
$(source).addClass('trash');
},
onDragLeave:function(e,source){
$(source).removeClass('trash');
},
onDrop:function(e,source){
$(source).remove();
}
});
});
</script>
</body>
</html>
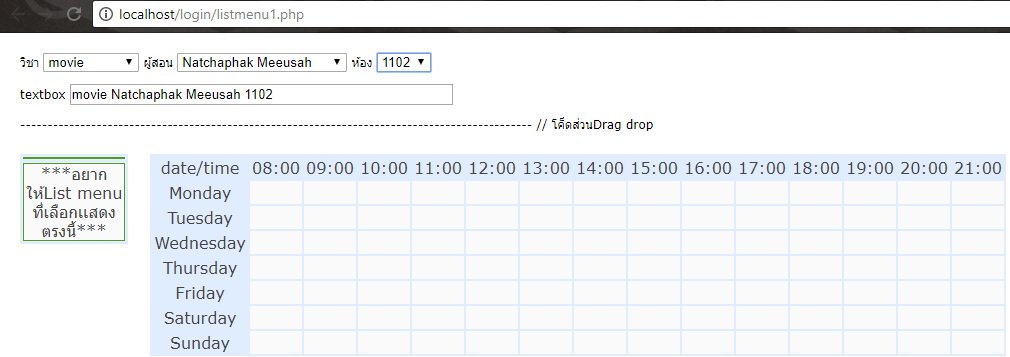
คือพอเลือกList menu แล้วต้องเขียนยังไงให้ไปเเสดงที่ Drag drop ครับ มือใหม่หัดเขียนนะครับยังงงๆ โค็ดส่วนDrag drop ก็ไปก็อปเขามาครับยังใช้ไม่เป็นเท่าไหร่ รบกวนช่วยด้วยนะครับ
Tag : PHP, MySQL, JavaScript, Ajax, jQuery
|
ประวัติการแก้ไข
2018-02-03 17:43:12
|
 |
 |
 |
 |
| Date :
2018-02-03 17:42:08 |
By :
daimond2539 |
View :
1492 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |