 |
|

Code (PHP)
<!DOCTYPE HTML>
<php>
<head>
<link rel=”icon” href=”https://bigsizeworth.com/images/ttttt.ico” type=”image/x-icon” />
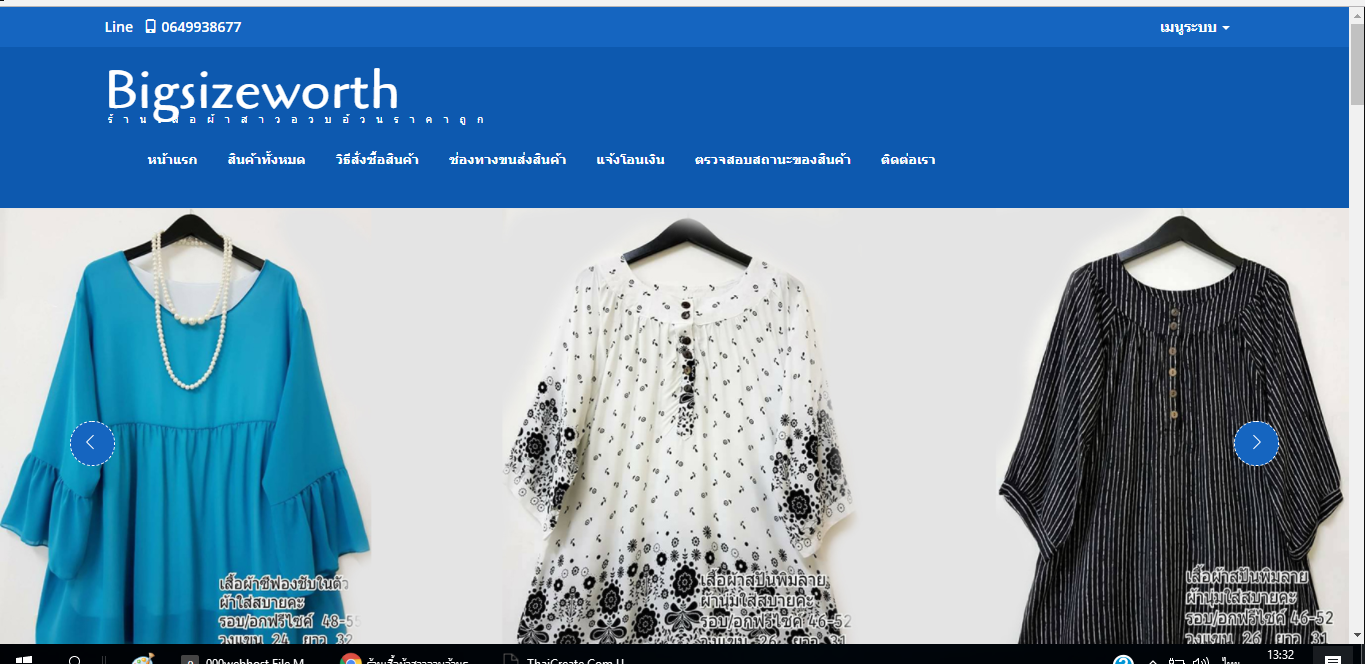
<title> ร้านเสื้อผ้าสาวอวบอ้วนราคาถูก</title>
<!--css-->
<link href="css/bootstrap.css" rel="stylesheet" type="text/css" media="all"/>
<link href="css/style.css" rel="stylesheet" type="text/css" media="all" />
<link href="css/font-awesome.css" rel="stylesheet">
<!--css-->
<meta name="viewport" content ="width=device-width,initial-scale=1,user-scalable=yes" />
<meta http-equiv="Content-Type" content="text/php; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="keywords" content="New Shop Responsive web template, Bootstrap Web Templates, Flat Web Templates, Android Compatible web template,
Smartphone Compatible web template, free webdesigns for Nokia, Samsung, LG, SonyEricsson, Motorola web design" />
<script type="application/x-javascript"> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false); function hideURLbar(){ window.scrollTo(0,1); } </script>
<script src="js/jquery.min.js"></script>
<link href='//fonts.googleapis.com/css?family=Cagliostro' rel='stylesheet' type='text/css'>
<link href='//fonts.googleapis.com/css?family=Open+Sans:400,800italic,800,700italic,700,600italic,600,400italic,300italic,300' rel='stylesheet' type='text/css'>
<!--search jQuery-->
<script src="js/main.js"></script>
<!--search jQuery-->
<script src="js/responsiveslides.min.js"></script>
<script>
$(function () {
$("#slider").responsiveSlides({
auto: true,
nav: true,
speed: 500,
namespace: "callbacks",
pager: true,
});
});
</script>
<!--mycart-->
<script type="text/javascript" src="js/bootstrap-3.1.1.min.js"></script>
<!-- cart -->
<script src="js/simpleCart.min.js"></script>
<!-- cart -->
<!--start-rate-->
<script src="js/jstarbox.js"></script>
<link rel="stylesheet" href="css/jstarbox.css" type="text/css" media="screen" charset="utf-8" />
<script type="text/javascript">
jQuery(function() {
jQuery('.starbox').each(function() {
var starbox = jQuery(this);
starbox.starbox({
average: starbox.attr('data-start-value'),
changeable: starbox.hasClass('unchangeable') ? false : starbox.hasClass('clickonce') ? 'once' : true,
ghosting: starbox.hasClass('ghosting'),
autoUpdateAverage: starbox.hasClass('autoupdate'),
buttons: starbox.hasClass('smooth') ? false : starbox.attr('data-button-count') || 5,
stars: starbox.attr('data-star-count') || 5
}).bind('starbox-value-changed', function(event, value) {
if(starbox.hasClass('random')) {
var val = Math.random();
starbox.next().text(' '+val);
return val;
}
})
});
});
</script>
<!--//End-rate-->
</head>
<body>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/th_TH/sdk.js#xfbml=1&version=v2.10&appId=660775594105078";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="header">
<div class="header-top">
<div class="container">
<div class="top-left">
<a href="http://line.me/ti/p/43dnbw71zh"> line <i class="glyphicon glyphicon-phone" aria-hidden="true"></i> 0649938677</a>
</div>
<div class="top-right">
<ul >
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">เมนูระบบ
<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="login1.php"><font color=" #000000">เข้าสู่ระบบ </fon</a></l
<li> <a href="registered.php"><font color=" #000000">สมัครสมาชิก </font></a></li>
<li><a href="single.php" target="_parent"><font color=" #000000">สินค้าของคุณ</font> </a></li>
</ul>
</li>
</ul>
</div>
<div class="clearfix"></div>
</div>
</div>
<div class="heder-bottom">
<div class="container">
<div class="logo-nav">
<div class="logo-nav-left">
<h1><a href="index.php">Bigsizeworth<span>ร้านเสื้อผ้าสาวอวบอ้วนราคาถูก</span></a></h1>
</div>
<div class="logo-nav-left1">
<nav class="navbar navbar-default">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header nav_2">
<button type="button" class="navbar-toggle collapsed navbar-toggle1" data-toggle="collapse" data-target="#bs-megadropdown-tabs">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="collapse navbar-collapse" id="bs-megadropdown-tabs">
<ul class="nav navbar-nav">
<li class="active"><a href="index.php" target="_parent" class="act">หน้าแรก</a></li>
<!-- Mega Menu -->
<li><a href="products.php" target="_parent">สินค้าทั้งหมด</a></li>
<li><a href="codes.php" target="_parent">วิธีสั่งซื้อสินค้า</a></li>
<li><a href="EMS.php" target="_parent">ช่องทางขนส่งสินค้า</a></li>
<li><a href="single.php" target="_parent">แจ้งโอนเงิน</a></li>
<li><a href="single.php" target="_parent">ตรวจสอบสถานะของสินค้า</a></li>
<li><a href="mail.php" target="_parent">ติดต่อเรา</a></li>
</ul>
</div>
</nav>
</div>
<!-- cd-header-buttons -->
</div>
</div>
</div>
</div>
Tag : PHP, MySQL, HTML, Bootstrap Framework, XAMPP
|
ประวัติการแก้ไข
2018-03-02 13:37:03
|
 |
 |
 |
 |
| Date :
2018-03-02 13:34:16 |
By :
473278749707887 |
View :
1302 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |