 |
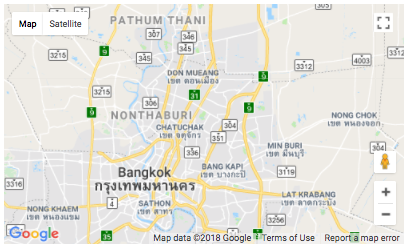
ดึงข้อมูล lattitude longtitude จากฐานข้อมูลแล้ว ปักหมุดไม่ขึ้น |
| |
 |
|
|
 |
 |
|
ลองทำตามกระทู้นี้แล้วครับ https://www.thaicreate.com/tutorial/google-maps-javascript-api-php-mysql-json.html
ทำแล้วขึ้นเฉพาะแผนที่ตัวปักหมุดไม่ยอมขึ้น
Code (PHP)
<?php
header('Content-Type: application/json');
$link = mysqli_connect("localhost", "root", "","testplace");
$sql = "select * from place ";
$objQuery = mysqli_query($link,$sql);
$resultArray = array();
while($obResult = mysqli_fetch_assoc($objQuery))
{
array_push($resultArray,$obResult);
}
echo json_encode($resultArray);
?>
Code (PHP)
<div id="map"></div>
<script>
function initMap() {
var mapOptions = {
center: {lat: 13.847860, lng: 100.604274},
zoom: 10,
}
var maps = new google.maps.Map(document.getElementById("map"),mapOptions);
var marker, info;
$.getJSON( "json.php",function(jsonObj) {
$.each(jsonObj, function(i, item){
marker = new google.maps.Marker({
position: new google.maps.LatLng(item.placeLat,item.placeLong),
map: maps,
// title: item.placeName
});
info = new google.maps.InfoWindow();
google.maps.event.addListener(marker, 'click', (function(marker, i) {
return function() {
info.setContent(item.placName);
info.open(maps,marker);
}
})(marker, i));
}); // loop
});
}
</script>

Tag : PHP, MySQL, JavaScript, jQuery
|
ประวัติการแก้ไข
2018-03-07 15:59:37
|
 |
 |
 |
 |
| Date :
2018-03-07 15:57:00 |
By :
kicks |
View :
854 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
console.log(marker) ดูครับ เช็ค lat,lng ของ marker
|
 |
 |
 |
 |
| Date :
2018-03-07 17:21:17 |
By :
Toomtam |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Ctrl+Shift+J ครับ มี Error หรือเปล่าครับ 
|
 |
 |
 |
 |
| Date :
2018-03-09 16:52:41 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|