 |
|
คือผมจะ ค้นหา จากวันที่ เช่น 01-01-2018 ถึง 31-01-2018 ใน Mysql
อีกหน้า มันไม่มีค่าของ Date1 และ Date2 ไปตนับ
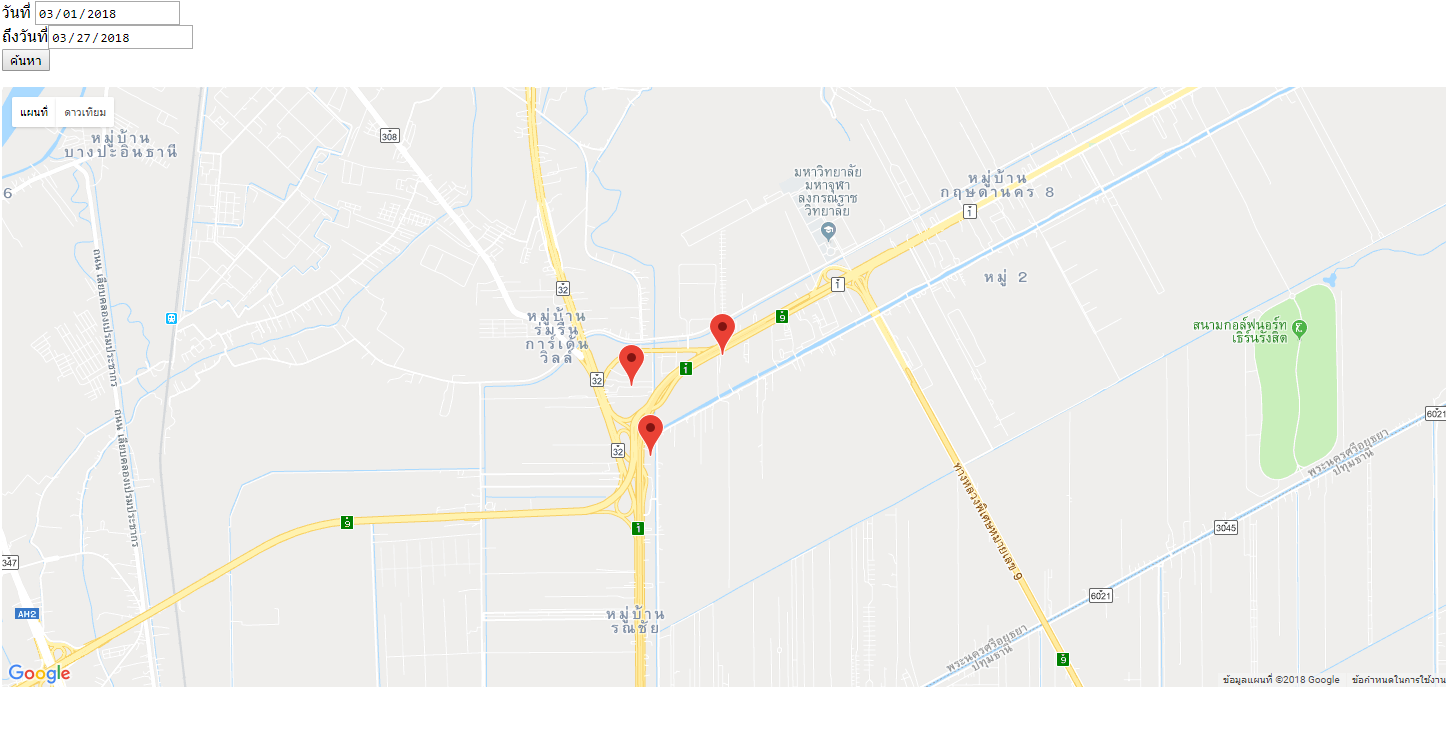
คือผมจะส่งค่า Date1 และ Date2 เพื่อนจะค้นหาจุด mark ของ google map ระหว่างเดือน
แต่ผมไม่รู้จะส่งค่ายังไงใน JSON

Code (PHP)
test_date.php
<?
session_start();
$MEMBER=$_SESSION['MEMBER'];
$date1=$_POST['date1'];
$date2=$_POST['date2'];
?>
<form method="post" action="" id="frmMain" name="frmMain">
<div class="col-sm-6 col-lg-3">
<?
$date1=$_POST['date1'];
$date2=$_POST['date2'];
?>
วันที่ <input class="form-control" type="date" name="date1" id="date1" value="<?=$date1;?>">
</div>
<div class="col-sm-6 col-lg-3">
ถึงวันที่<input class="form-control" type="date" name="date2" id="date2" value="<?=$date2;?>">
</div><?
echo "$date2";
?>
<button type="submit" class="btn btn-info" id="btnSend">ค้นหา</button>
</form>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<meta charset="utf-8">
<style>
/* Always set the map height explicitly to define the size of the div
* element that contains the map. */
#map {
height: 100%;
}
/* Optional: Makes the sample page fill the window. */
html {
height: 100%;
margin: 0;
padding: 0;
/* text-align: center;*/
}
#map {
height: 600px;
width: auto;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
function initMap() {
<?
$date1=$_POST['date1'];
$date2=$_POST['date2'];
?>
var mapOptions = {
center: {lat: 13.847860, lng: 100.604274},
zoom: 14,
}
var maps = new google.maps.Map(document.getElementById("map"),mapOptions);
infoWindow = new google.maps.InfoWindow;
// Try HTML5 geolocation.
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(function(position) {
var pos = {
lat: position.coords.latitude,
lng: position.coords.longitude
};
infoWindow.setPosition(pos);
infoWindow.setContent('คุณอยู่ที่นี่');
// $lat = infoWindow.setContent(position.coords.latitude);
// $lng = infoWindow.setContent(position.coords.longitude);
infoWindow.open(maps);
map.setCenter(pos);
}, function() {
handleLocationError(true, infoWindow, map.getCenter());
});
} else {
// Browser doesn't support Geolocation
// $(document).ready(function() {
// $("#btnSend").click(function() {
// $.ajax({
// type: "POST",
// url: "test_date2.php",
// data: $("#frmMain").serialize(),
// success: function(result) {
// if(result.status == 1) // Success
// {
// alert(result.message);
// }
// else // Err
// {
// alert(result.message);
// }
// }
// });
// });
// });
handleLocationError(false, infoWindow, map.getCenter());
}
var marker, info;
$.getJSON( "test_date2.php", function( jsonObj ) {
//*** loop
$.each(jsonObj, function(i, item){
marker = new google.maps.Marker({
position: new google.maps.LatLng(item.cLatitude, item.clongitude),
map: maps,
title: item.cName
});
info = new google.maps.InfoWindow();
google.maps.event.addListener(marker, 'click', (function(marker, i) {
return function() {
info.setContent(''+item.cName+','+item.cPresent+'');
info.open(maps, marker);
}
})(marker, i));
}); // loop
});
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyAK3RgqSLy1toc4lkh2JVFQ5ipuRB106vU&callback=initMap" async defer></script>
Code (PHP)
test_date2.php
<?php
session_start();
$MEMBER=$_SESSION['MEMBER'];
// $date3=$_SESSION['date1'];
// $date4=$_SESSION['date2'];
// var_dump($_POST);
header('Content-Type: application/json');
$objConnect = mysqli_connect("localhost","root","12345678");
$objDB = mysqli_select_db("onepoin1_demo");
mysqli_query("SET NAMES UTF8");
$date1='2018-01-01';
$date2='2018-01-31';
// $date1=$_POST['date1'];
// $date2=$_POST['date2'];
if ($date1=="" && $date2=="") {
$strSQL = "SELECT * FROM tbl_customer WHERE cAdmin=$MEMBER ";
}else {
$strSQL = "SELECT * FROM tbl_customer WHERE cAdmin=$MEMBER AND cDate BETWEEN '$date1' AND '$date2' ";
}
$objQuery = mysql_query($strSQL);
$resultArray = array();
while($obResult = mysql_fetch_array($objQuery))
{
array_push($resultArray,$obResult);
}
mysql_close($objConnect);
echo json_encode($resultArray);
echo $date1;
?>
Tag : PHP
|
|
|
 |
 |
 |
 |
| Date :
2018-03-27 11:59:37 |
By :
604js2006 |
View :
780 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |