 |
|
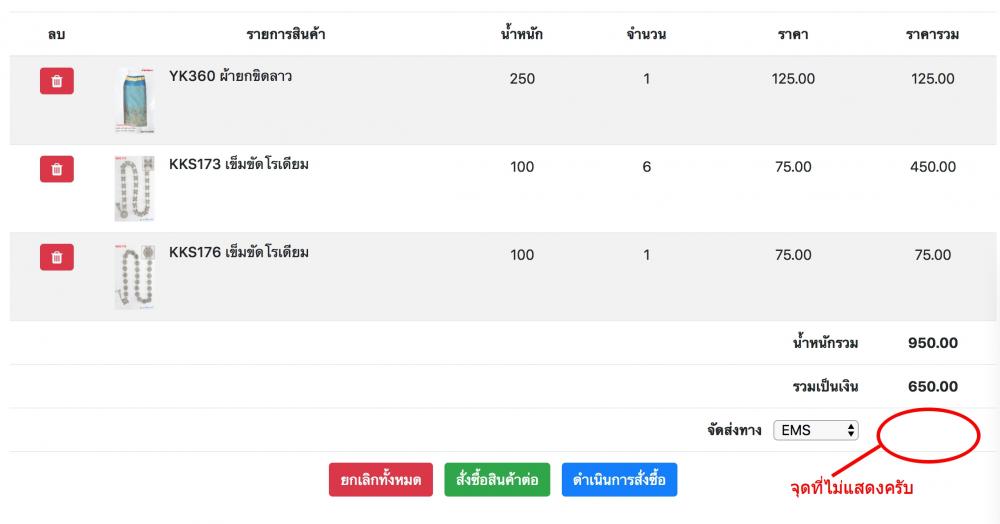
พอดีผมกำลังทำระบบตะกร้าสินค้า นะครับ จากโค้ดด้านล่าง จะเอาน้ำหนักสินค้ารวม มาคำนวณหาค่า ขนส่งสินค้า มันไม่แสดงค่าขนส่งนะครับ ไม่รู้ติดตรงไหน ท่านผู้รู้ทุกท่านโปรดช่วยหน่อยนะครับ

Code (PHP)
<?php
session_start();
include("../process/connectdb.php");
//เช็คล็อกอิน
if(!isset($_SESSION['dropship'])){echo"<script>window.location='login.php';</script>";exit();}
else if(isset($_SESSION['dropship'])){$dropship=$_SESSION['dropship'];}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"><!-- InstanceBegin template="/Templates/font.dwt.php" codeOutsideHTMLIsLocked="false" -->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<?php
if(isset($_SESSION['dropship'])){$member=$_SESSION['dropship'];}
//เช็คล็อกอิน
if(!isset($_SESSION['dropship'])){echo"<script>window.location='login.php';</script>";exit();}
else if(isset($_SESSION['dropship'])){$dropship=$_SESSION['dropship'];}
//ตกแต่ง
$sqlDecoration="SELECT * FROM decoration";
$resultDecoration=$db->query( $sqlDecoration );
$rowDecoration =mysqli_fetch_array( $resultDecoration );
//ข้อมูลร้าน
$sqlSetting="SELECT * FROM setting";
$resultSetting=$db->query( $sqlSetting );
$rowSetting = mysqli_fetch_array($resultSetting);
//ส่วนเสริม
$sqlPlus="SELECT * FROM plus";
$resultPlus=$db->query( $sqlPlus );
$rowPlus = mysqli_fetch_array($resultPlus);
?>
<link rel="shortcut icon" href="<?=$rowSetting['website_name']."/"?>/image/<?=$rowDecoration['favicon']?>"/>
<meta http-equiv="content-language" content="th"/>
<title>ระบบตัวแทนจำหน่าย <?=$rowSetting['shop_name']?></title>
<meta name="description" content="<?=$rowSetting['description']?>"/>
<meta name="keyword" content="<?=$rowSetting['keyword']?>"/>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0-beta.2/css/bootstrap.min.css"/>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.css"/>
<style type="text/css">
body {
padding-top: 54px;
}
@media (min-width: 992px) {
body {
padding-top: 56px;
}
}
.cart-item-count {
position: relative;
}
.cesta-feira__num-items {
position: absolute;
width: 25px;
height: 25px;
border-radius: 50%;
background: #fff;
color: #000;
display: flex;
justify-content: center;
align-items: center;
top: -2px;
right: -18px;
font-size: 12px;
font-weight: bold;
}
</style>
</head>
<body onload="calu();">
<? include("topmenu.php");?>
<!-- Page Content -->
<div class="container my-5">
<div class="row">
<div class="col-sm-12 col-md-12 col-md-offset-1">
<table class="table table-hover table-striped">
<thead>
<tr>
<th class="text-center">ลบ</th>
<th class="text-center">รายการสินค้า</th>
<th class="text-center">น้ำหนัก</th>
<th class="text-center">จำนวน</th>
<th class="text-center">ราคา</th>
<th class="text-center">ราคารวม</th>
</tr>
</thead>
<tbody id="cart-items">
</tbody>
<tfoot>
<tr>
<td colspan="3"></td>
<td colspan="2" align="right"><b>น้ำหนักรวม</b></td>
<td align="center" class="text-center font-weight-bold" id="total-weight"><h6><strong>0.00 กรัม</strong></h6></td>
</tr>
<tr>
<td colspan="3"></td>
<td colspan="2" align="right"><b>รวมเป็นเงิน</b></td>
<td class="font-weight-bold" id="total-value" align="center"><h6><strong>0.00 บาท</strong></h6></td>
</tr>
<tr>
<td colspan="3"></td>
<td colspan="2" align="right"><b>จัดส่งทาง</b>
<select name="shipping" id="shipping" onchange="javascript:calu();">
<?php
$sqlShipping="SELECT * FROM shipping WHERE id";
$resultShipping = $db->query($sqlShipping);
$numShipping=mysqli_num_rows($resultShipping);
for($i=1;$i<=$numShipping;$i++){$rowShipping=mysqli_fetch_array($resultShipping);
?>
<option value="<?=$rowShipping['id']?>"><?=$rowShipping['option']?> <? if($rowShipping['price']>0){echo $rowShipping['price'].'บาท';}?></option>
<?}?>
</select>
</td>
<td align="right" class="text-right font-weight-bold">
<div id="show"></div>
<input id="show2" type="hidden" name="show2" value=" " />
</td>
</tr>
<tr>
<td colspan="6" align="center">
<a href="javascript:;" class="btn btn-danger" data-cesta-feira-clear-basket>ยกเลิกทั้งหมด</a>
<a href="index.php" class="btn btn-success">สั่งซื้อสินค้าต่อ</a>
<a href="จัดส่ง.html" class="btn btn-primary">ดำเนินการสั่งซื้อ</a></td>
</tr>
</tfoot>
</table>
</div>
</div>
</div>
<!-- /.container -->
<footer class="py-5 bg-dark">
<div class="container">
<p class="m-0 text-center text-white">©Copy Right 2018 All Right Receive <b><?=$rowSetting['shop_name']?></b></p>
</div>
<!-- /.container -->
</footer>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.7/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jStorage/0.4.12/jstorage.min.js"></script>
<script src="../src/cesta-feira.js"></script>
<script type="application/javascript">
function initListaOrcamento() {
var products = $.CestaFeira({
debug: true
}).getItems(),
totalValueTemp = 0,
totalweightTemp = 0,
$cartItems = $('#cart-items');
if (!products) {
console.log("ไม่มีสินค้าในตะกร้า!");
return;
}
function updateTotalValue() {
var totalValue = 0;
$.each($('[data-item-total-value]'), function (index, item) {
totalValue += $(item).data('item-total-value');
});
$('#total-value').html("" + parseFloat(totalValue).toFixed(2));
}
function updateTotalWeight() {
var totalWeight = 0;
$.each($('[data-item-total-weight]'), function (index, item) {
totalWeight += $(item).data('item-total-weight');
});
$('#total-weight').html("" + parseFloat(totalWeight).toFixed(2));
}
function mountLayout(index, data) {
var totalValueTemp = parseFloat(data.unity_price) * parseInt(data.quantity);
var totalweightTemp = parseFloat(data.weight) * parseInt(data.quantity);
var $layout = "<tr id='product-"+ index +"'>" +
"<td style='text-align: center'>" +
"<a href='javascript:;' class='btn btn-danger fa fa-trash' data-cesta-feira-delete-item='"+ index +"'><span class='sr-only'>Remove</span></a>" +
"</td>" +
"<td><div class='media'><img class='d-flex align-self-center mr-3' src='../productDealer/" +data.image+"' alt='' width='45px'>" +
"<div class='media-body'>" +
"<h6 class='mt-0'>"+ data.product_name +"</h6></div></div></td>" +
"<td style='text-align: center'>" + data.weight + "</td>" +
"<td style='text-align: center; display:none;' data-item-total-weight='"+totalweightTemp+"'>"+parseFloat(totalweightTemp).toFixed(2)+"</b></td>" +
"<td style='text-align: center'>" + data.quantity + "</td>" +
"<td style='text-align: center'>"+ parseFloat(data.unity_price).toFixed(2) +"</td>" +
"<td style='text-align: center' data-item-total-value='"+totalValueTemp+"'>"+parseFloat(totalValueTemp).toFixed(2)+"</td>" +
"</tr>";
$cartItems.append($layout);
}
$.each(products, function (index, value) {
mountLayout(index, value);
});
updateTotalValue();
updateTotalWeight();
$(document).on('click', 'a[data-cesta-feira-delete-item]', function(e) {
e.preventDefault();
var productId = $(this).data('cesta-feira-delete-item');
if($(document).on('cesta-feira-item-deleted')){
$('#product-'+productId).fadeOut(500, function() {
$(this).remove();
updateTotalValue();
updateTotalWeight();
});
}
});
$(document).on('cesta-feira-clear-basket', function (e) {
$('#cart-items tr').each(function (index, value) {
$(value).fadeOut(500, function() {
$(this).remove();
updateTotalValue();
updateTotalWeight();
});
});
});
}
$(document).ready(function () {
initListaOrcamento();
});
function calu(){
var check =document.getElementById('shipping').value;
var sumpweight= $('#totalWeight').val();
var sum = document.getElementById('sum').value;
//alert(check);
alert(totalWeight);
var priceweight;
//if(check==0){alert('กรุณราเลือกระบบขนส่ง'); exit;}
//Code คำนวณค่าส่ง ไปรษณีย์ EMS
if(check == '1'){
if (sumpweight <= 100){priceweight = 50;}
else if (sumpweight <= 250){priceweight = 60;}
else if (sumpweight <= 350){priceweight = 70;}
else if (sumpweight <= 500){priceweight = 80;}
else if (sumpweight <= 750){priceweight = 90;}
else if (sumpweight <= 1000){priceweight = 100;}
else if (sumpweight <= 1500){priceweight = 120;}
else if (sumpweight <= 2000){priceweight = 140;}
else if (sumpweight <= 2500){priceweight = 160;}
else if (sumpweight <= 3000){priceweight = 180;}
else if (sumpweight <= 3500){priceweight = 200;}
else if (sumpweight <= 4000){priceweight = 220;}
else if (sumpweight <= 4500){priceweight = 240;}
else if (sumpweight <= 5000){priceweight = 270;}
else if (sumpweight <= 5500){priceweight = 300;}
else if (sumpweight <= 6000){priceweight = 340;}
else if (sumpweight <= 6500){priceweight = 370;}
else if (sumpweight <= 7000){priceweight = 390;}
else if (sumpweight <= 7500){priceweight = 420;}
else if (sumpweight <= 8000){priceweight = 450;}
else if (sumpweight <= 8500){priceweight = 480;}
else if (sumpweight <= 9000){priceweight = 510;}
else if (sumpweight <= 9500){priceweight = 540;}
else if (sumpweight <= 10000){priceweight = 580;}
}
if(check == '2'){//alert(check);
if (sumpweight <= 100){priceweight = 35;}
else if (sumpweight <= 250){priceweight = 40;}
else if (sumpweight <= 500){priceweight = 45;}
else if (sumpweight <= 1000){priceweight = 55;}
else if (sumpweight <= 2000){priceweight = 75;}
else if (sumpweight >= 2001){
alert("บริการจัดส่งสินค้าแบบลงทะเบียนกำหนดไม่เกิน 2,000 กรัม! โปรดเลือกการจัดส่งแบบ EMS!!!");
location.reload();
}
}// alert(priceweight);}
var show= document.getElementById('show');
show.innerHTML =priceweight;
var sumtotal2 =document.getElementById('sumtotal2');
sum=parseInt(priceweight)+parseInt(sum);
sumtotal2.innerHTML= sum;
document.getElementById("sumtotal5").value= sum;
// document.getElementsById('sumtotal').value=sum;
document.getElementById('show2').value=priceweight;
//document.getElementById('show2').value=parsseInt(priceweight);
//alert('ok');
}
function chkNum(ele){
var num = parseFloat(ele.value);
ele.value = num.toFixed(2);
}
</script>
<?=$rowSetting['google_analytics']?>
</body>
</html>
Tag : PHP, HTML, JavaScript, Ajax
|
ประวัติการแก้ไข
2018-04-06 22:09:01
|
 |
 |
 |
 |
| Date :
2018-04-06 22:05:09 |
By :
lionnk |
View :
1100 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |