 |
|
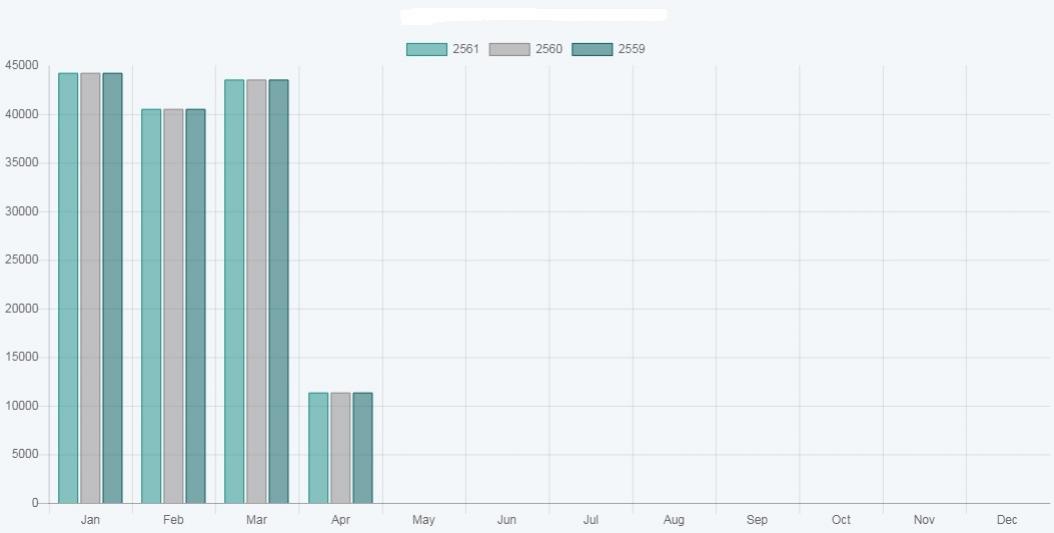
ขอคำแนะนำ การสร้างกราฟ Bar Gruop โดยใช้ chart.js คะ ต้องการดึงข้อมูลออกมาเปรียบเทียบกัน 3 ปี คือ 2559 2560 2561
แต่ปัญหาที่เจอตอนนี้คือ มันดึงข้อมูลเฉพาะ ปี 2561 ออกมาแสดงเท่ากันทุกแท่งเลยคะ
พอลองใช้คำสั่ง
Code (PHP)
var_dump($totals);
ออกมาดูมัน ออกแบบมานี้คะ แต่พอแสดงกราฟแล้วมัน ดึงข้อมูลแค่นี้ 2561 มาแสดง
Code (PHP)
array(1) { [0]=> string(5) "44252" }
array(2) { [0]=> string(5) "44252" [1]=> string(5) "40541" }
array(3) { [0]=> string(5) "44252" [1]=> string(5) "40541" [2]=> string(5) "43558" }
array(4) { [0]=> string(5) "44252" [1]=> string(5) "40541" [2]=> string(5) "43558" [3]=> string(5) "11367" }
array(5) { [0]=> string(5) "44252" [1]=> string(5) "40541" [2]=> string(5) "43558" [3]=> string(5) "11367" [4]=> string(1) "0" }
array(6) { [0]=> string(5) "44252" [1]=> string(5) "40541" [2]=> string(5) "43558" [3]=> string(5) "11367" [4]=> string(1) "0" [5]=> string(1) "0" }
array(7) { [0]=> string(5) "44252" [1]=> string(5) "40541" [2]=> string(5) "43558" [3]=> string(5) "11367" [4]=> string(1) "0" [5]=> string(1) "0" [6]=> string(1) "0" }
array(8) { [0]=> string(5) "44252" [1]=> string(5) "40541" [2]=> string(5) "43558" [3]=> string(5) "11367" [4]=> string(1) "0" [5]=> string(1) "0" [6]=> string(1) "0" [7]=> string(1) "0" }
array(9) { [0]=> string(5) "44252" [1]=> string(5) "40541" [2]=> string(5) "43558" [3]=> string(5) "11367" [4]=> string(1) "0" [5]=> string(1) "0" [6]=> string(1) "0" [7]=> string(1) "0" [8]=> string(1) "0" }
array(10) { [0]=> string(5) "44252" [1]=> string(5) "40541" [2]=> string(5) "43558" [3]=> string(5) "11367" [4]=> string(1) "0" [5]=> string(1) "0" [6]=> string(1) "0" [7]=> string(1) "0" [8]=> string(1) "0" [9]=> string(1) "0" }
array(11) { [0]=> string(5) "44252" [1]=> string(5) "40541" [2]=> string(5) "43558" [3]=> string(5) "11367" [4]=> string(1) "0" [5]=> string(1) "0" [6]=> string(1) "0" [7]=> string(1) "0" [8]=> string(1) "0" [9]=> string(1) "0" [10]=> string(1) "0" }
array(12) { [0]=> string(5) "44252" [1]=> string(5) "40541" [2]=> string(5) "43558" [3]=> string(5) "11367" [4]=> string(1) "0" [5]=> string(1) "0" [6]=> string(1) "0" [7]=> string(1) "0" [8]=> string(1) "0" [9]=> string(1) "0" [10]=> string(1) "0" [11]=> string(1) "0" }
array(13) { [0]=> string(5) "44252" [1]=> string(5) "40541" [2]=> string(5) "43558" [3]=> string(5) "11367" [4]=> string(1) "0" [5]=> string(1) "0" [6]=> string(1) "0" [7]=> string(1) "0" [8]=> string(1) "0" [9]=> string(1) "0" [10]=> string(1) "0" [11]=> string(1) "0" [12]=> string(5) "44252" }
[/php]
Code (PHP)
$nowYear = date('Y');
$GraphYear = 2016;
for($year=$nowYear;$year>=$GraphYear;$year--)
{
for($month=1;$month<=12;$month++)
{
$d_bar =cal_days_in_month(CAL_GREGORIAN, $month, $year);
//echo "There was".$d_bar."days Month" .$month. "year" .$year. "<br>";
$strBar= "SELECT COUNT (VN) as bargraph FROM DNHOSPITAL_TEST.dbo.HNOPD_MASTER WHERE VisitDate BETWEEN '".$year."-".$month."-1' AND '".$year."-".$month."-".$d_bar."' AND Cxl='0'";
$objBar = odbc_exec($conn,$strBar) or die ("Error SQL [".$strBar."]");
while($objRow = odbc_fetch_object($objBar))
{
$totals[]=$objRow->bargraph;
//var_dump($totals);
}
}
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>ChartJs</title>
</head>
<body>
<!--Bar Chart-->
<script src="vendor/chart.js/Chart.min.js"></script>
<canvas id="chartjs" class="chartjs" width="770" height="385" style="display:block; width 770; height:385px;"></canvas>
<script>
var ctx = document.getElementById("chartjs");
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"],
datasets: [{
label: <?=json_encode($year)+3?>,
data: <?=json_encode($totals, JSON_NUMERIC_CHECK);?>,
backgroundColor:
[
'rgba(21, 140, 131, 0.5)',
'rgba(21, 140, 131, 0.5)',
'rgba(21, 140, 131, 0.5)',
'rgba(21, 140, 131, 0.5)',
'rgba(21, 140, 131, 0.5)',
'rgba(21, 140, 131, 0.5)',
'rgba(21, 140, 131, 0.5)',
'rgba(21, 140, 131, 0.5)',
'rgba(21, 140, 131, 0.5)',
'rgba(21, 140, 131, 0.5)',
'rgba(21, 140, 131, 0.5)',
'rgba(21, 140, 131, 0.5)',
],
borderColor:
[
'rgba(21, 140, 131, 1)',
'rgba(21, 140, 131, 1)',
'rgba(21, 140, 131, 1)',
'rgba(21, 140, 131, 1)',
'rgba(21, 140, 131, 1)',
'rgba(21, 140, 131, 1)',
'rgba(21, 140, 131, 1)',
'rgba(21, 140, 131, 1)',
'rgba(21, 140, 131, 1)',
'rgba(21, 140, 131, 1)',
'rgba(21, 140, 131, 1)',
'rgba(21, 140, 131, 1)',
],
borderWidth: 1
},{
label: <?=json_encode(($year)+2)?>,
data: <?=json_encode($totals, JSON_NUMERIC_CHECK);?>,
backgroundColor:
[
'rgba(137, 133, 133, 0.5)',
'rgba(137, 133, 133, 0.5)',
'rgba(137, 133, 133, 0.5)',
'rgba(137, 133, 133, 0.5)',
'rgba(137, 133, 133, 0.5)',
'rgba(137, 133, 133, 0.5)',
'rgba(137, 133, 133, 0.5)',
'rgba(137, 133, 133, 0.5)',
'rgba(137, 133, 133, 0.5)',
'rgba(137, 133, 133, 0.5)',
'rgba(137, 133, 133, 0.5)',
'rgba(137, 133, 133, 0.5)',
],
borderColor:
[
'rgba(137, 133, 133, 1)',
'rgba(137, 133, 133, 1)',
'rgba(137, 133, 133, 1)',
'rgba(137, 133, 133, 1)',
'rgba(137, 133, 133, 1)',
'rgba(137, 133, 133, 1)',
'rgba(137, 133, 133, 1)',
'rgba(137, 133, 133, 1)',
'rgba(137, 133, 133, 1)',
'rgba(137, 133, 133, 1)',
'rgba(137, 133, 133, 1)',
'rgba(137, 133, 133, 1)',
],
borderWidth: 1
},{
label: <?=json_encode(($year)+1)?>,
data: <?=json_encode($totals, JSON_NUMERIC_CHECK);?>,
backgroundColor:
[
'rgba(0, 90, 90, 0.5)',
'rgba(0, 90, 90, 0.5)',
'rgba(0, 90, 90, 0.5)',
'rgba(0, 90, 90, 0.5)',
'rgba(0, 90, 90, 0.5)',
'rgba(0, 90, 90, 0.5)',
'rgba(0, 90, 90, 0.5)',
'rgba(0, 90, 90, 0.5)',
'rgba(0, 90, 90, 0.5)',
'rgba(0, 90, 90, 0.5)',
'rgba(0, 90, 90, 0.5)',
'rgba(0, 90, 90, 0.5)',
],
borderColor:
[
'rgba(0, 90, 90, 1)',
'rgba(0, 90, 90, 1)',
'rgba(0, 90, 90, 1)',
'rgba(0, 90, 90, 1)',
'rgba(0, 90, 90, 1)',
'rgba(0, 90, 90, 1)',
'rgba(0, 90, 90, 1)',
'rgba(0, 90, 90, 1)',
'rgba(0, 90, 90, 1)',
'rgba(0, 90, 90, 1)',
'rgba(0, 90, 90, 1)',
'rgba(0, 90, 90, 1)',
],
borderWidth: 1
}]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero:true
}
}]
},
responsive: true,
title: {
display: true,
text: 'THAI STATISTICS HOSPITAL PATIENT OF OPD'
}
}
});
</script>
<?php
?>
</body>
</html>

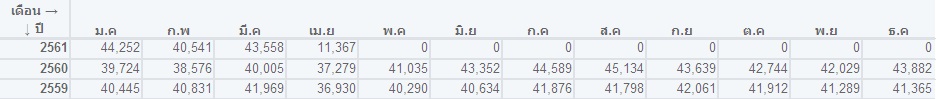
ข้อมูล ที่อยู่ Table

Tag : PHP
|
ประวัติการแก้ไข
2018-04-12 09:36:05
2018-04-12 09:39:35
2018-04-12 09:40:19
2018-04-17 10:18:30
|
 |
 |
 |
 |
| Date :
2018-04-12 09:33:10 |
By :
nottpoo |
View :
1828 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |