จากบทความนี้นะครับ
https://www.thaicreate.com/community/chat-nodejs-socketio.html
ผมเริ่มโดยการ Install Node js ดังนี้ครับ
ไปที่ dir ของ application
Code
cd /home/admin/web/my-domain.com/public_html
Download File
Code
wget https://nodejs.org/dist/v8.11.1/node-v8.11.1-linux-x64.tar.xz
Extract File
Code
tar xvf node-v8.11.1-linux-x64.tar.xz
เปลี่ยนชื่อโฟลเดอร์
Code
mv node-v8.11.1-linux-x64 nodejs
Install node และ npm
Code
mkdir ~/bin
cp nodejs/bin/node ~/bin
cd ~/bin
ln -s ../nodejs/lib/node_modules/npm/bin/npm-cli.js npm
ไม่มี error ระหว่างการติดตั้ง node js
ตรวจสอบ version ของ node และ npm
Code
$ node --version
$ npm --version
ได้ node version ===> v6.3.1 และ npm version ===> 3.10.3
กลับมาที่ dir หลัก
Code
cd
-----------------------------------------------
ทำการ Install express
ไปที่ dir ของ application
Code
cd /home/admin/web/my-domain.com/public_html
และทำการ install
Code
npm install express
ไม่มี error ระหว่างการติดตั้ง express
กลับมาที่ dir หลัก
Code
cd
-----------------------------------------------
ทำการ Install socket io
ไปที่ dir ของ application
Code
cd /home/admin/web/my-domain.com/public_html
และทำการ install
Code
npm install socket.io
ไม่มี error ระหว่างการติดตั้ง socket io
-----------------------------------------------
ทำการสร้างไฟล์ application.js (ตามตัวอย่างในบทความ)
Code
var serv = require("socket.io"); // เรียกใช้ socket.io
var io = serv.listen(9999); // เปิดเซิฟเวอร์ที่ port 9999
console.log("server start"); // log ที่ command ว่า server start ปล. ให้ผลเหมือน System.out.println();
var name = {}; // เตียมตัวแปร name สำหรับเก็บชื่อผู้เข้าห้องแชต
io.sockets.on('connection', function(socket) { // เมื่อมีการ connect เข้ามา
var ipv4 = socket.request.socket.remoteAddress; // เก็บ ip address ของผู้เข้าห้องแชต
socket.on('sendMsg', function(data) { // เมื่อมีการ emit มาที 'sendMsg'
if (data.message === '' || data.message === null) { // ถ้า message เป็นค่าว่าง หรือไม่มีค่า
return; // หยุดฟังชั่น
}else if(data.message.indexOf('<')>=0){ // ถ้ามีการส่ง < มาด้วย (กรณีกัน การใส่ code เข้ามาในห้องแชต)
socket.disconnect(); // บังคับผู้ส่งให้ออกจากห้อง
return; // หยุดฟังชั่น
}
if (name[socket.id] !== null) { // ถ้าชื่อผู้ใช้ของ socket คนนี้ไม่เป็นค่าว่าง
var msg = name[socket.id] + "(" + ipv4 + ") : " + data.message.trim(); // ให้ส่งข้อมูลกลับไปในรูปแบบ
// ชื่อ (ไอพี) : ข้อความ
console.log(msg); // log โชว์ข้อความ
io.sockets.emit('sendMsg', {message: msg}); // emit ไปหา client ทุกคนผ่านท่อ 'sendMsg'
}
});
socket.on('sendName', function(data) {// เมื่อมีการส่งข้อมูลจาก client ผ่านท่อ 'sendName'
if (data.name === "" || data.name === null) {//ตรวจสอบข้อมูลว่าง
socket.disconnect(); // ถ้าว่างให้ disconnect
} else {
console.log(data.name.trim() + "(" + ipv4 + ") 's connected");// ถ้าไม่ว่าง Log ชื่อกับ IP
name[socket.id] = data.name; // นำชื่อมาเก็บไว้ใน name โดยมี คีย์ประจำตัวเป็น socket id
io.sockets.emit('sendName', {name: data.name.trim() + "(" + ipv4 + ") 's connected"});
// emit ข้อมูลผ่านท่อ 'sendName' โดยมีพารามีเตอร์เป็น array มีname เป็น key มีค่าเป็น ชื่อและ ip
}
});
socket.on('disconnect', function() {// ถ้ามีการ Disconnect
console.log(name[socket.id] + " was disconnected"); // Log ชื่อที่ทำการ disconnect
io.sockets.emit('disconnected', {name: name[socket.id]}); // ส่งข้อมูลชื่อ disconnect ไปยัง client ทุกตัว
});
});
-----------------------------------------------
ทำการสร้างไฟล์ index.php (ตามตัวอย่างในบทความ แก้ไข 1 จุดคือ
เดิม Code
wsUri = 'http://' + (docum.....
เปลี่ยนเป็น Code
wsUri = 'https://' + (docum.....
Code
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="https://www.my-domain.com/node_modules/socket.io-client/dist/socket.io.js"></script>
<script src="https://code.jquery.com/jquery-1.9.1.js"></script>
</script>
<script>
$(document).ready(function() {
$('#chatboard').text("");
var name = prompt("Please enter your name?", ""); // รับ input ค่า name
wsUri = 'https://' + (document.location.host) + ':9999'; // เขียนurlติดต่อไปยัง server ในพอร์ต 9999
var socket = io.connect(wsUri); // ทำการติดต่อ
socket.emit('sendName', {name: name.trim()}); // ส่งชื่อผ่านท่อ sendName ไป
socket.on('sendName', function(data) { // ถ้ามีการส่งข้อมูลผ่าน ท่อ sendName
$('#chatboard').append(data.name.trim() + "\r\n"); // เอาค่าที่ได้มาใส่ใน textarea
});
socket.on('sendMsg', function(data) {
$('#chatboard').append(data.message.trim() + "\r\n");
});
socket.on('disconnected', function(data) {
$('#chatboard').append(data.name.trim() + "'s Disconnect\r\n");
});
$('#messagebox').keypress(function(evt) {// กรณีที่มีการกดปุ่ม
if (event.which === 13) { // ถ้าเป็นปุ่ม enter ให้ส่งข้อมูลไปยัง server
var message = $('#messagebox').val();
$('#messagebox').val(""); // clear ค่าในช่องใส่ข้อความ
socket.emit('sendMsg', {message: message});
}
});
$('#button').click(function() { // มีผลเหมือนกับฟังชั่น keypress เพียงแต่เป็นการคลิ๊กปุ่ม
var message = $('#messagebox').val();
$('#messagebox').val("");
socket.emit('sendMsg', {message: message});
});
});
</script>
</head>
<body>
<div class="chat-room">
<table>
<tr>
<td colspan="2">
<textarea id="chatboard" readonly="readonly" rows='10' cols='50' style='resize:none;'>
</textarea>
</td>
</tr>
<tr>
<td>
<input type='text' id='messagebox' maxlength="100" style='width:100%;'/>
</td>
<td>
<input type='button' id="button" value='Send'/>
</td>
</tr>
</table>
</div>
</body>
</html>
----------------------------------------------------------------------
ทำการ run ssh
Code
node application.js
แสดงข้อความ
Code
server start 9999
------------------------------------------------------------------------
ทำการโหลดเว็บผ่าน Browser
Code
https://www.domain.com
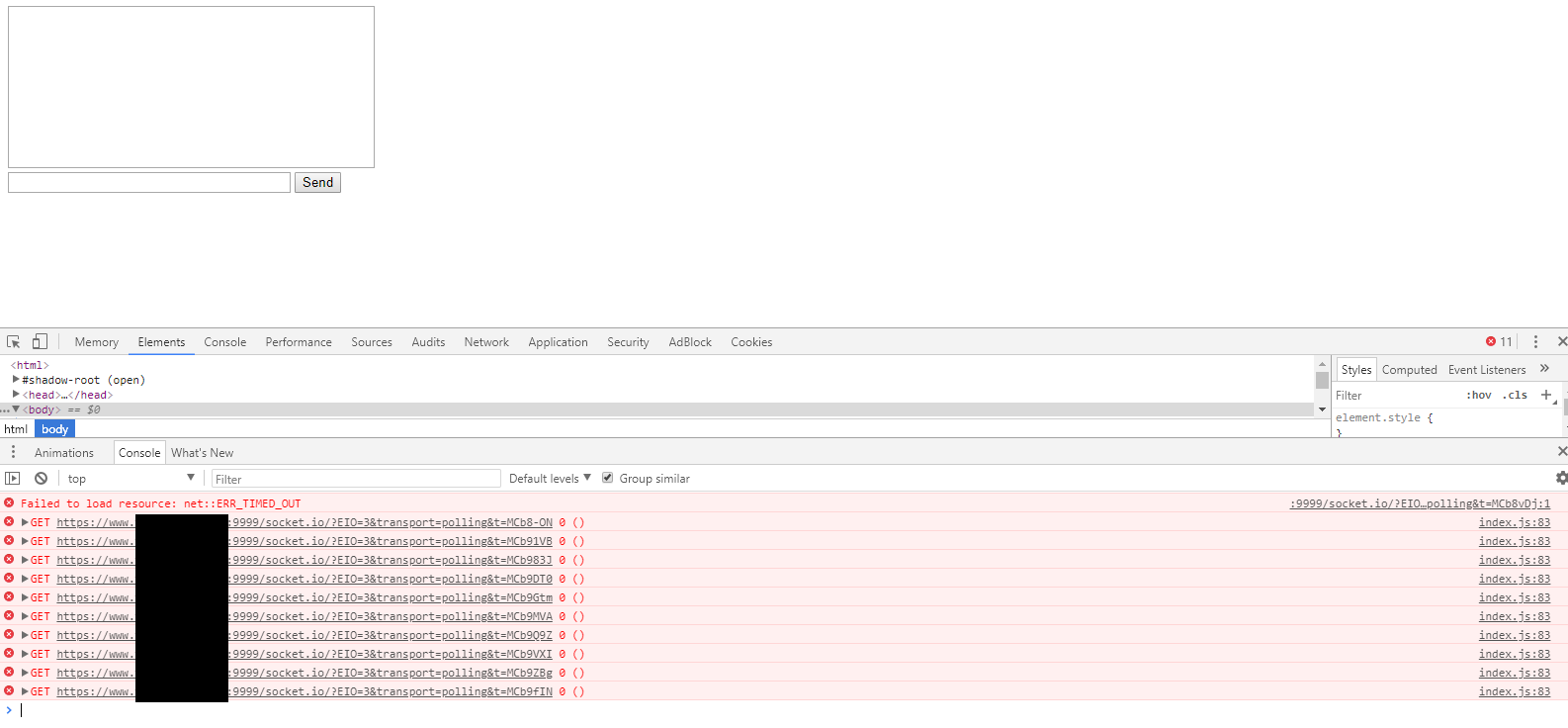
ทำการตั้งชื่อและหลังจากพิมพ์ข้อความและกดส่งข้อความ ไม่มีข้อความอะไรแสดงเลย และมี error ดังรูป

ไม่ทราบว่าผมทำตรงส่วนไหนผิด จึงไม่สามารถแสดงผมได้ตามตัวอย่างในบทความครับ ขอบคุณครับ
Tag : PHP, Node.js