 |
|
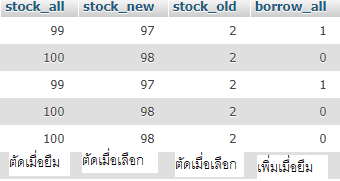
ต้องการอัพเดต Stock ทั้งหมด 4 Column
Stock_all --> ตัด Stock เมื่อทำรายการยืม
Stock_new --> ตัด Stock เมื่อเลือกยืมที่ของ new
Stock_old --> ตัด Stock เมื่อเลือกยืมที่ของ old
Borrow_all --> เพิ่มจำนวนเมื่อมีการยืม
(ประมาณนี้)

Code (PHP) ฟอร์มการยืม
<?php
include 'index.php';
?>
<?php
include 'dbconnect.php';
$strSQL = "SELECT * FROM ps_detail ";
$objQuery = mysqli_query($con, $strSQL) or die("Error Query [" . $strSQL . "]");
?>
<div class="content-wrapper">
<div class="container-fluid">
<div class="card mb-3">
<div class="card-header">
<i class="fa fa-user"></i> ข้อมูลพนักงาน</div>
<div class="card-body ">
<table class="table table-responsive">
<thead>
<th>รหัสพนักงาน</th>
<th>ชื่อ</th>
<th>นามสกุล</th>
<th>เพศ</th>
<th>แผนก</th>
<tr>
<td><input type="text" name="txtidps" id="txtidps" class="form-control" placeholder="รหัสพนักงาน"/></td>
<script>
$(document).ready(function () {
document.getElementById('txtidps').focus();
});
$('#txtidps').keypress(function (e) {
if (e.keyCode == 13)
{
if (document.getElementById('txtidps').value == '')
{
swal({
title: "Error!",
text: "ค่าว่าง กรุณากรอกรหัสพนักงาน..",
icon: "error",
button: "OK",
})
.then((OK) => {
document.getElementById('txtidps').focus();
});
} else
{
aups();
}
}
});
function aups() {
var idps = document.getElementById('txtidps').value;
$.ajax({
method: "POST",
url: "aufillbr.php",
data: {aufibr: 'aufibr', idps: idps},
success: function (msg) {
if (!msg == '')
{
document.getElementById('fstbr').value = msg.substring(0, msg.indexOf("1"));
document.getElementById('lstbr').value = msg.substring(msg.indexOf("1") + 1, msg.indexOf("2"));
document.getElementById('sexbr').value = msg.substring(msg.indexOf("2") + 1, msg.indexOf("3"));
document.getElementById('deptbr').value = msg.substring(msg.indexOf("3") + 1, msg.indexOf("4"));
} else
{
swal({
title: "Error!",
text: "ไม่มีรหัสพนักงานนี้",
icon: "error",
button: "OK",
})
.then((OK) => {
document.getElementById('txtidps').focus();
});
}
}
});
}
</script>
<td><input type="text" id="fstbr" class="form-control" disabled=""/></td>
<td><input type="text" id="lstbr" class="form-control" disabled=""/></td>
<td><input type="text" id="sexbr" class="form-control" disabled=""/></td>
<td><input type="text" id="deptbr" class="form-control" disabled=""/></td>
</tr>
</thead>
</table>
</div>
<div class="card-header">
<i class="fa fa-pencil"></i> รายการยืม</div>
<div class="form-group ">
<form name="add_name" id="add_name">
<div class="table-responsive">
<table class="table table" id="dynamic_field">
<tr>
<th style="width: 10%">เลขที่</th>
<th>เงื่อนไข</th>
<th>ประเภท</th>
<th>เครื่องแบบ</th>
<th>ไซต์</th>
<th style="display: none">รหัสยูนิฟอร์ม</th>
</tr>
<tr>
<td><input type="text" class="form-control" id="odnum"></td>
<td><select class="form-control" name="condi" id="condi">
<option>New (ใหม่)</option>
<option>Old (เก่า)</option>
</select>
</td>
<td><script src="assets/js/jquery-3.2.1.min.js"></script>
<select id="select1" class="form-control">
<option>เลือกประเภท</option>
<?php
include 'connect.php';
$sql = $con->prepare("select * from uf_type order by type_id asc");
$sql->execute();
foreach ($sql as $c) {
?>
<option><?php echo $c['uf_type']; ?></option>
<?php
}
?>
</select>
</td>
<td>
<select id="select2" class="form-control"><option>เครื่องแบบ</option></select>
<script>
$(document).on('change', '#select1', function (e) {
$("#select2").empty();
var typuni = document.getElementById('select1').value;
$.ajax({
method: "POST",
url: "checkborrow.php",
dataType: "json",
data: {typuni: typuni},
success: function (datareturn) {
$.each(datareturn, function (index, value) {
$("#select2").append("<option>" + value.typname + "</option>");
});
}
});
});
</script>
</td>
<td><select id="select3" class="form-control"><option>Size</option></select>
<script>
$(document).on('change', '#select2', function (e) {
$("#select3").empty();
var typuni = document.getElementById('select1').value;
var typuni2 = document.getElementById('select2').value;
$.ajax({
method: "POST",
url: "checkborrow1.php",
dataType: "json",
data: {typuni: typuni, typuni2: typuni2},
success: function (datareturn) {
$.each(datareturn, function (index, value) {
$("#select3").append("<option>" + value.sizetyp + "</option>");
});
}
});
});
</script>
</td>
<td style="display: none">
<input class="form-control" type="text" name="ufid" id="ufid" disabled="">
<script>
$(document).on('change', '#select3', function (e) {
$("#ufid").empty();
var typuni = document.getElementById('select1').value;
var typuni2 = document.getElementById('select2').value;
var typuni3 = document.getElementById('select3').value;
$.ajax({
method: "POST",
url: "checkborrow3.php",
//dataType: "json",
data: {typuni: typuni, typuni2: typuni2, typuni3: typuni3},
success: function (datareturn) {
// $.each(datareturn, function (key, inval) {
// $("#deptname").val(inval["deptname"]);
// });
// alert(datareturn);
$("#ufid").val(datareturn);
}
});
});
</script>
</td>
<tr>
<th></th>
<th>หมายเหตุ</th>
<th>สถานะ</th>
<th>วันที่ยืม</th>
<th>จำนวน</th>
</tr>
<tr>
<td></td>
<td>
<select id = "select4" class="form-control">
<option></option>
<?php
include 'connect.php';
$sql = $con->prepare("select * from uf_case order by case_no asc");
$sql->execute();
foreach ($sql as $c) {
?>
<option><?php echo $c['case_name']; ?></option>
<?php
}
?>
</select>
</td>
<td><select class="form-control" name="rebr" id="rebr">
<option>ยืม</option>
<option>คืน</option>
</select>
</td>
<td><input type="date" class="form-control" id="dat"></td>
<td><input type="number" class="form-control" id="brnum"></td>
</tr>
</table>
</div>
</form>
</div>
<div class="card-footer small text-muted text-center">
<button type="button" class="btn btn-success" onclick="inst()">บันทึก</button>
<script>
function inst() {
var odnum = document.getElementById('odnum').value;
var condi = document.getElementById('condi').value;
var select1 = document.getElementById('select1').value;
var select2 = document.getElementById('select2').value;
var select3 = document.getElementById('select3').value;
var select4 = document.getElementById('select4').value;
var rebr = document.getElementById('rebr').value;
var dat = document.getElementById('dat').value;
var brnum = document.getElementById('brnum').value;
var txtidps = document.getElementById('txtidps').value;
var fstbr = document.getElementById('fstbr').value;
var lstbr = document.getElementById('lstbr').value;
var deptbr = document.getElementById('deptbr').value;
var sexbr = document.getElementById('sexbr').value;
var ufid = document.getElementById('ufid').value;
alert(dat);
if (txtidps == '')
{
swal({
title: "Error!",
text: "ค่าว่าง กรุณากรอกรหัสพนักงาน..",
icon: "error",
button: "OK",
})
.then((OK) => {
document.getElementById('txtidps').focus();
});
}
alert(odnum);
$.ajax({
method: "POST",
url: "checkborrow2.php",
// data: {inst: 'inst', odnum: odnum, condi: condi, select1: select1, select2: select2, select3: select3, select4: select4, rebr: rebr, brnum: brnum, fstbr: fstbr, lstbr: lstbr, deptbr: deptbr, sexbr: sexbr, txtidps: txtidps}, //, sex: sex, depid: depid, depname: depname, addr: addr, tell: tell
data: {inst: 'inst', txtidps: txtidps, fstbr: fstbr, lstbr: lstbr, deptbr: deptbr, sexbr: sexbr, select1: select1, select2: select2, select3: select3, select4: select4, condi: condi, brnum: brnum, dat: dat, rebr: rebr, odnum: odnum, ufid: ufid}, //, sex: sex, depid: depid, depname: depname, addr: addr, tell: tell
success: function (msg) {
alert(msg);
if (msg == 'ok')
{
swal({
title: "Success",
text: "Add success",
icon: "success",
button: "OK",
})
.then((OK) => {
window.location.href = "borrow.php";
});
} else {
swal({
title: "Error!",
text: "Add Error!",
icon: "warning",
button: "OK",
})
}
}
});
}
</script>
<a href="home.php"><button type="button" class="btn btn-warning">ยกเลิก</button></a>
</div>
</div>
</div>
</div>
Code (PHP) Save
<?php
include 'connect.php';
if (isset($_REQUEST['inst'])) {
$sql = $con->prepare("insert into ps_borrow (ps_id,firstname,lastname,dept_name,sex,uf_type,uf_name,size,case_name,condi,qty,date,status,br_no,uf_id) values (?,?,?,?,?,?,?,?,?,?,?,?,?,?,?)");
$sql->execute(array($_REQUEST['txtidps'], $_REQUEST['fstbr'], $_REQUEST['lstbr'], $_REQUEST['deptbr'], $_REQUEST['sexbr'], $_REQUEST['select1'], $_REQUEST['select2'], $_REQUEST['select3'], $_REQUEST['select4'], $_REQUEST['condi'], $_REQUEST['brnum'], $_REQUEST['dat'], $_REQUEST['rebr'], $_REQUEST['odnum'], $_REQUEST['ufid']));
if ($sql) {
echo 'ok';
} else {
echo 'ng';
}
}
?>
Tag : PHP
|
ประวัติการแก้ไข
2018-05-05 20:06:51
|
 |
 |
 |
 |
| Date :
2018-05-05 19:40:03 |
By :
ACRYLIC |
View :
1205 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |