 |
|
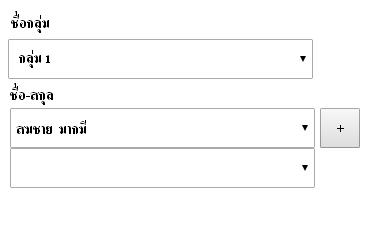
คลิกเลือกกลุ่ม รายชื่อสมาชิกที่อยู่ในกลุ่มนั้นจะแสดงขึ้นมา แต่พอคลิก + เพื่อเพิ่มช่องจะใส่อีกคน แต่ไม่แสดงรายชื่อสมาชิก ต้องทำไงให้แสดงค่ะ

<?php include("config.php");?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>งาน</title>
<link href="styles.css" rel="stylesheet" type="text/css">
<script language = "JavaScript">
function Listindicator(SelectValue)
{
form1.ddlindicator.length = 0
var myOption = new Option('','')
form1.ddlindicator.options[form1.ddlindicator.length]= myOption
<?
$intRows = 0;
$strSQL33 = "SELECT * FROM member ";
$objQuery33 = mysql_query($strSQL33) or die ("Error Query [".$strSQL33."]");
$intRows = 0;
while($objResult33 = mysql_fetch_array($objQuery33))
{
$intRows++;
?>
x = <?=$intRows;?>;
mySubList = new Array();
strGroup = "<?=$objResult33["groupNo"];?>";
strValue = "<?=$objResult33["memberID"];?>";
strItem = "<?=$objResult33["memberFName"]." ".$objResult33["memberLName"];?>";
mySubList[x,0] = strItem;
mySubList[x,1] = strGroup;
mySubList[x,2] = strValue;
if (mySubList[x,1] == SelectValue){
var myOption = new Option(mySubList[x,0], mySubList[x,2])
form1.ddlindicator.options[form1.ddlindicator.length]= myOption
}
<?
}
?>
}
</script>
<script language="javascript">
function fncCreateElement(){
var mySpan = document.getElementById('mySpan');
var myElement1 = document.createElement('select');
myElement1.setAttribute('name',"ddlindicator");
myElement1.setAttribute('style',"width:305px; height:40px;");
mySpan.appendChild(myElement1);
//*** Remove Element ***//
/*
var deleteEle = document.getElementById('txt1');
mySpan.removeChild(deleteEle);
*/
var myElement2 = document.createElement('<br>');
mySpan.appendChild(myElement2);
}
</script>
</head>
<body>
<div align="center">
<form id="form1" name="form1" method="post" action="save.php" enctype="multipart/form-data" onsubmit="return checkma()">
<table width="90%" border="0" cellspacing="0" cellpadding="0" bgcolor="#FFFFFF">
<tr>
<td align="center"><table width="90%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><b>ชื่อกลุ่ม</b></td>
</tr>
<tr>
<td><select id="ddlstandard" name="ddlstandard" onChange = "Listindicator(this.value)" style="width:305px; height:40px;">
<option selected value=""></option>
<?
$strSQL3 = "SELECT * FROM group ";
$objQuery3 = mysql_query($strSQL3) or die ("Error Query [".$strSQL3."]");
while($objResult3 = mysql_fetch_array($objQuery3))
{
?>
<option value="<?=$objResult3["groupNo"];?>"><?=$objResult3["groupName"];?></option>
<?
}
?>
</select>
</td>
</tr>
<tr>
<td><b>ชื่อ-สกุล</b></td>
</tr>
<tr>
<td><table width="100%" border="0" cellpadding="0" cellspacing="2">
<tr>
<td><select id="ddlindicator" name="ddlindicator" style="width:305px; height:40px;" >
</select>
<input name="btnButton" id="btnButton" type="button" value="+" onclick="JavaScript:fncCreateElement();" style="width:40px;height:40px"/>
<br><span id="mySpan"></span></td>
</tr>
</table></td>
</tr>
<tr>
<td>
</td>
</tr>
</table></td>
</tr>
</table>
</form>
</div>
</body>
</html>
Tag : PHP, MySQL
|
|
|
 |
 |
 |
 |
| Date :
2018-05-07 15:01:42 |
By :
sumonrat |
View :
713 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |