 |
ช่วยแนะนำตัวอย่างในการรวมค่าใน textfield ด้วยครับ กรณีมีการเพิ่ม field ขึ้นมาใหม่ |
| |
 |
|
|
 |
 |
|
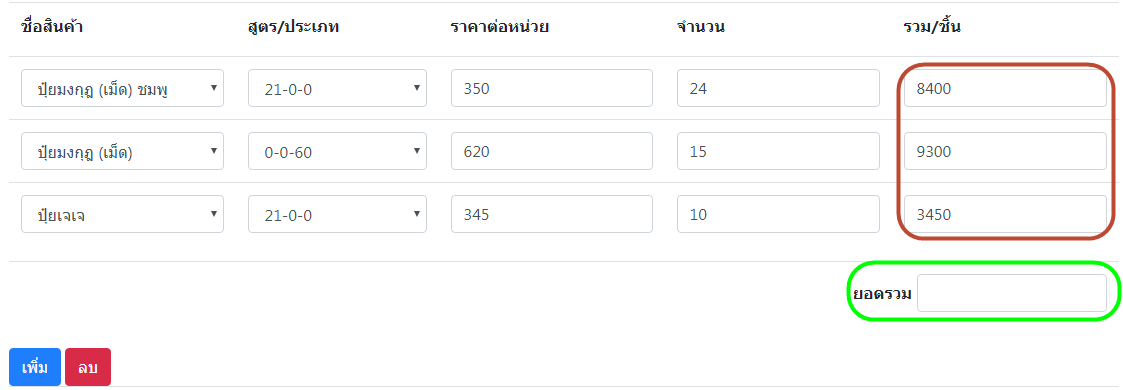
ขอความช่วยเหลือเรื่องแนวคิดการรวมค่าด้วยครับในกรอบสีแดง เพื่อแสดงลงในกรอบสีเขียว พอดีผมโมโค๊ดจากกระทู้นี้ >> https://www.thaicreate.com/php/forum/002630.html
ที่เป็นการกดเพิ่มแถวเพื่อใช้กรอกข้อมูลครับ

จากโค๊ดนี้ครับ
Code (JavaScript)
function CreateNewRow()
{
var intLine = parseInt(document.frmMain.hdnMaxLine.value);
intLine++;
var theTable = document.all.tbExp
var newRow = theTable.insertRow(theTable.rows.length)
newRow.id = newRow.uniqueID
var item1 = 1
var newCell
//*** Column 1 ***//
newCell = newRow.insertCell(0)
newCell.id = newCell.uniqueID
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<select class=\"form-control\" NAME=\"prodname_"+intLine+"\" id=\"prodname_"+intLine+"\">\
<option value=\"\">--- กรุณาเลือก ---</option>\
<?php $post_data1 = $data->tran_pageprodname();
foreach ($post_data1 as $post1) {
echo "<option value= '".$post1["Prod_desc"]."'>".$post1["Prod_desc"]."</option>";
}?></select>"
//*** Column 2 ***//
newCell = newRow.insertCell(1)
newCell.id = newCell.uniqueID
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<select class=\"form-control\" NAME=\"prodtype_"+intLine+"\" id=\"prodtype_"+intLine+"\">\
<option value=\"\">--- กรุณาเลือก ---</option>\
<?php $post_data1 = $data->tran_pagetypename();
foreach ($post_data1 as $post1) {
echo "<option value=".$post1["Prod_type_id"].">".$post1["Prod_type_desc"]."</option>";
} ?></select>";
//*** Column 3 ***//
newCell = newRow.insertCell(2)
newCell.id = newCell.uniqueID
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<input type=\"number\" class=\"form-control\" NAME=\"proprice_"+intLine+"\" id=\"proprice_"+intLine+"\">";
newCell = newRow.insertCell(3)
newCell.id = newCell.uniqueID
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<input type=\"number\" class=\"form-control\" NAME=\"proqty_"+intLine+"\" id=\"proqty_"+intLine+"\">";
newCell = newRow.insertCell(4)
newCell.id = newCell.uniqueID
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<input type=\"number\" class=\"form-control\" NAME=\"prototal_"+intLine+"\" id=\"prototal_"+intLine+"\">";
$(document).ready(function() {
$("#prodtype_"+intLine+"").change(function() {
var name = $("#prodname_"+intLine+"").val();
var type = $("#prodtype_"+intLine+"").val();
var jsonObj = {"prodname": name, "prodtype": type}
$.ajax({
type: "POST",
url: "./lib/getform2.php",
data: jsonObj,
success: function(result) {
//alert(result);
$("#proprice_"+intLine+"").val(result);
//alert($('#txtval').val());
}
});
});
$("#proqty_"+intLine+"").change(function() {
var qty = $("#proqty_"+intLine+"").val();
var prodprice = $("#proprice_"+intLine+"").val();
var total = prodprice*qty;
$("#prototal_"+intLine+"").val(total);
});
var data_arr = [];
});
document.frmMain.hdnMaxLine.value = intLine;
}
function RemoveRow()
{
intLine = parseInt(document.frmMain.hdnMaxLine.value);
if(parseInt(intLine) > 0)
{
theTable = (document.all) ? document.all.tbExp :
document.getElementById("tbExp")
theTableBody = theTable.tBodies[0];
theTableBody.deleteRow(intLine);
intLine--;
document.frmMain.hdnMaxLine.value = intLine;
}
}
Tag : PHP, HTML, Ajax, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2018-05-10 09:55:08 |
By :
thitikub |
View :
671 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
var sumtotal=0;
$("#prototal_"+intLine+"").change(function(){
sumtotal = sumtotal+parseInt($(this).val());
});
$("#your_summary_field").val(sumtotal); //เปลี่ยนชื่อช่องรวมเอาเองน่ะครับ
|
 |
 |
 |
 |
| Date :
2018-05-10 10:41:17 |
By :
mongkon.k |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยังไม่ได้อยู่ดีครับ ค่าที่แสดงออกมาใน text field มันแสดงเป็น 0 ครับ
Code (JavaScript)
function CreateNewRow()
{
var intLine = parseInt(document.frmMain.hdnMaxLine.value);
intLine++;
var theTable = document.all.tbExp
var newRow = theTable.insertRow(theTable.rows.length)
newRow.id = newRow.uniqueID
var item1 = 1
var newCell
//*** Column 1 ***//
newCell = newRow.insertCell(0)
newCell.id = newCell.uniqueID
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<select class=\"form-control\" NAME=\"prodname_"+intLine+"\" id=\"prodname_"+intLine+"\">\
<option value=\"\">--- กรุณาเลือก ---</option>\
<?php $post_data1 = $data->tran_pageprodname();
foreach ($post_data1 as $post1) {
echo "<option value= '".$post1["Prod_desc"]."'>".$post1["Prod_desc"]."</option>";
}?></select>"
//*** Column 2 ***//
newCell = newRow.insertCell(1)
newCell.id = newCell.uniqueID
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<select class=\"form-control\" NAME=\"prodtype_"+intLine+"\" id=\"prodtype_"+intLine+"\">\
<option value=\"\">--- กรุณาเลือก ---</option>\
<?php $post_data1 = $data->tran_pagetypename();
foreach ($post_data1 as $post1) {
echo "<option value=".$post1["Prod_type_id"].">".$post1["Prod_type_desc"]."</option>";
} ?></select>";
//*** Column 3 ***//
newCell = newRow.insertCell(2)
newCell.id = newCell.uniqueID
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<input type=\"number\" class=\"form-control\" NAME=\"proprice_"+intLine+"\" id=\"proprice_"+intLine+"\">";
newCell = newRow.insertCell(3)
newCell.id = newCell.uniqueID
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<input type=\"number\" class=\"form-control\" NAME=\"proqty_"+intLine+"\" id=\"proqty_"+intLine+"\">";
newCell = newRow.insertCell(4)
newCell.id = newCell.uniqueID
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<input type=\"number\" class=\"form-control\" NAME=\"prototal_"+intLine+"\" id=\"prototal_"+intLine+"\">";
$(document).ready(function() {
$("#prodtype_"+intLine+"").change(function() {
var name = $("#prodname_"+intLine+"").val();
var type = $("#prodtype_"+intLine+"").val();
var jsonObj = {"prodname": name, "prodtype": type}
$.ajax({
type: "POST",
url: "./lib/getform2.php",
data: jsonObj,
success: function(result) {
//alert(result);
$("#proprice_"+intLine+"").val(result);
//alert($('#txtval').val());
}
});
});
$("#proqty_"+intLine+"").change(function() {
var qty = $("#proqty_"+intLine+"").val();
var prodprice = $("#proprice_"+intLine+"").val();
var total = prodprice*qty;
$("#prototal_"+intLine+"").val(total);
});
var sumtotal=0;
$("#prototal_"+intLine+"").change(function(){
sumtotal = sumtotal+parseInt($(this).val());
});
$("#ordertotal").val(sumtotal);
});
document.frmMain.hdnMaxLine.value = intLine;
}
|
ประวัติการแก้ไข
2018-05-10 13:47:40
2018-05-10 13:48:15
 |
 |
 |
 |
| Date :
2018-05-10 13:46:19 |
By :
thitikub |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โทษครับ ผมผิดเอง เอาใหม่
Code (JavaScript)
var sumtotal=0;
$("#prototal_"+intLine+"").change(function(){
//var obj= $(this);
$("#prototal_"+intLine+"").each(function(index,val){
sumtotal = sumtotal+parseInt(val);
});
});
$("#your_summary_field").val(sumtotal); //เปลี่ยนชื่อช่องรวมเอาเองน่ะครับ
|
 |
 |
 |
 |
| Date :
2018-05-10 13:56:57 |
By :
mongkon.k |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|