 |
|
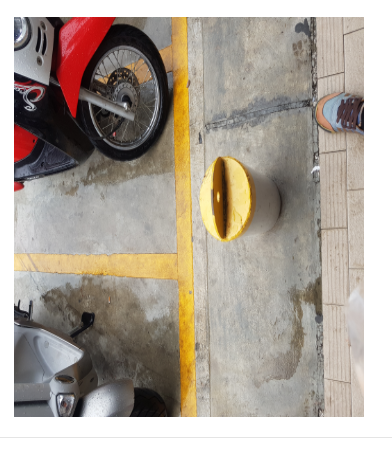
ถ่ายรุปในมือถือแล้วอัพโหลดลง Server โดยใช้ accept="image/*" capture="camera"
พออัพโหลดลงไปแล้ว ดูในโฟเดอร์ก็ถูกตามที่ถ่ายนะครับ
แต่พอเรียกขึ้นแล้ว มันกลับหัวครับ
ผมก็เขียนเรียกขึ้นมาปกตินะครับ แบบนี้จะแก้ไขอย่างไร

Code (JavaScript)
file = input.files[0];
fr = new FileReader();
fr.readAsDataURL(file);
var stringview = document.createTextNode(fr.result);
ผมก็เอา stringview ไปใช้อัพโหลดไฟล์
Code (PHP)
$image = $_POST['image'];
$filedir = $_POST['dir'];
if(strcmp('data:image/png;base64,',$image) < -14){
$images = str_replace('data:image/png;base64,', '', $image);
}else{
$images = str_replace('data:image/jpeg;base64,', '', $image);
}
if (!file_exists("pic/".$filedir)) {
mkdir("pic/".$filedir, 0777, true);
}
$fi = new FilesystemIterator('pic/'.$filedir.'/', FilesystemIterator::SKIP_DOTS);
$invID = str_pad(iterator_count($fi), 3, '0', STR_PAD_LEFT);
$filePath = "pic/".$filedir."/".$filedir."_".$invID.".PNG";
if(file_exists($filePath)) unlink($filePath);
$decoded = base64_decode($images);
if($decoded){
$file = fopen($filePath, 'w');
fwrite($file, $decoded);
fclose($file);
echo "success";
}else{
echo error_reporting(E_ALL);
ini_set('display_errors', 1);
}
Tag : PHP, HTML, HTML5, JavaScript, jQuery, Android
|
ประวัติการแก้ไข
2018-05-12 16:02:54
|
 |
 |
 |
 |
| Date :
2018-05-12 16:01:07 |
By :
YiMSIT54 |
View :
1713 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |