 |
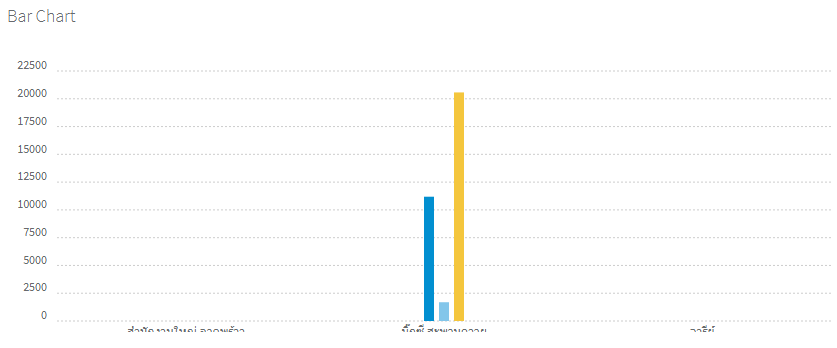
ช่วยด้วยครับ....ใครพอมีวิธีแก้ไขไม่ให้กราฟแท่งรวมกันอยู่ตรงกลางได้ไหมครับ |
| |
 |
|
|
 |
 |
|
อยากทราบว่า....ใครพอมีวิธีแก้ไขไม่ให้กราฟแท่งรวมกันอยู่ตรงกลางได้ไหมครับ

$(function() {
var options;
// visits chart
var data = {
labels: [<?php
$query = sqlsrv_query($conn,$stmt);
while ($row = sqlsrv_fetch_array($query, SQLSRV_FETCH_ASSOC)) {
echo "['".$row['NameTH']."',],";?>
<?php }
?>],
series:
[<?php
$i=0;
$query = sqlsrv_query($conn,$stmt);
while ($row = sqlsrv_fetch_array($query, SQLSRV_FETCH_ASSOC)) {
$i++;
echo "['".$row['total']."'],";?>
<?php }
?>],
};
// bar chart
options = {
height: "300px",
axisX: {
showGrid: false
},
};
new Chartist.Bar('#demo-bar-chart', data, options);
});
</script>
Tag : PHP, Ms SQL Server 2016, XAMPP
|
ประวัติการแก้ไข
2018-05-23 11:16:31
|
 |
 |
 |
 |
| Date :
2018-05-23 10:42:03 |
By :
Teerawut48999 |
View :
978 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองดูน่ะครับ
Code (PHP)
<?php
$name=array();
$data=array();
$query = sqlsrv_query($conn,$stmt);
while ($row = sqlsrv_fetch_array($query, SQLSRV_FETCH_ASSOC)) {
$name[]=$row['NameTH'];
$data[]=$row['total'];
<?php
}
?>
$(function() {
var options;
// visits chart
var data = {
labels: <?php echo json_encode($name);?>,
series:<?php echo json_encode($data);?>,
};
// bar chart
options = {
height: "300px",
axisX: {
showGrid: false
},
};
new Chartist.Bar('#demo-bar-chart', data, options);
});
</script>
|
ประวัติการแก้ไข
2018-05-23 11:26:03
 |
 |
 |
 |
| Date :
2018-05-23 11:25:39 |
By :
mongkon.k |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|