 |
|
Code (PHP)
<html>
<head>
<meta charset="utf-8">
<title>Report Chart</title>
</head>
<?php
$con= mysqli_connect("localhost","root","1234","test") or die("Error: " . mysqli_error($con));
mysqli_query($con," SET NAMES 'utf8' ");
$query = " SELECT * FROM data_chart_count ORDER BY New ASC ";
$result = mysqli_query($con, $query);
$resultchart = mysqli_query($con, $query);
//for chart
$DateRE = array();
$Female = array();
$Male = array();
$totol = array();
while($rs = mysqli_fetch_assoc($resultchart)){
$DateRE[] = "\"".$rs['New']."\"";
$totol[] = "\"".$rs['Allsum']."\"";
$Male []="\"".$rs['MMale']."\"";
$Female []= "\"".$rs['FFemale']."\"";
}
$DateRE = implode(",", $DateRE);
$Male = implode(",", $Male);
$Female = implode(",", $Female);
$totol = implode(",", $totol);
$DateREe = explode(",", $DateRE);
$Malee = explode(",", $Male);
$Femalee = explode(",", $Female);
$totole = explode(",", $totol);
?>
<h3 align="center">Report Chart </h3>
<table width="500" border="1" cellpadding="0" cellspacing="0" align="center">
<thead>
<tr>
<th width="10%">Year</th>
<th width="10%">QTY</th>
<th width="10%">Male</th>
<th width="10%">Female</th>
</tr>
</thead>
<?php while($row = mysqli_fetch_array($result)) { ?>
<tr>
<td align="center"><?php echo $row['New'];?></td>
<td align="right"><?php echo $row['Allsum'];?></td>
<td align="center"><?php echo $row['MMale'];?></td>
<td align="right"><?php echo $row['FFemale'];?></td>
</tr>
<?php } ?>
</table>
<?php mysqli_close($con);?>
<script type="text/javascript" src="js_chart/Chart.bundle.js"></script>
<hr>
<p align="center">
<!--devbanban.com-->
<canvas id="myChart" width="800px" height="300px"></canvas>
<script>
var ctx = document.getElementById("myChart").getContext('2d');
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: [<?php echo $DateRE; ?>], //this row
datasets: [{
label: 'Female =<?php echo $Female;?>,'+'Male = <?php echo $Male; ?>, '+' Total ', //this colom
data: [<?php echo $totol;?>], //data to show
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255,99,132,1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero:true
}
}]
}
}
});
</script>
</p>
</html>

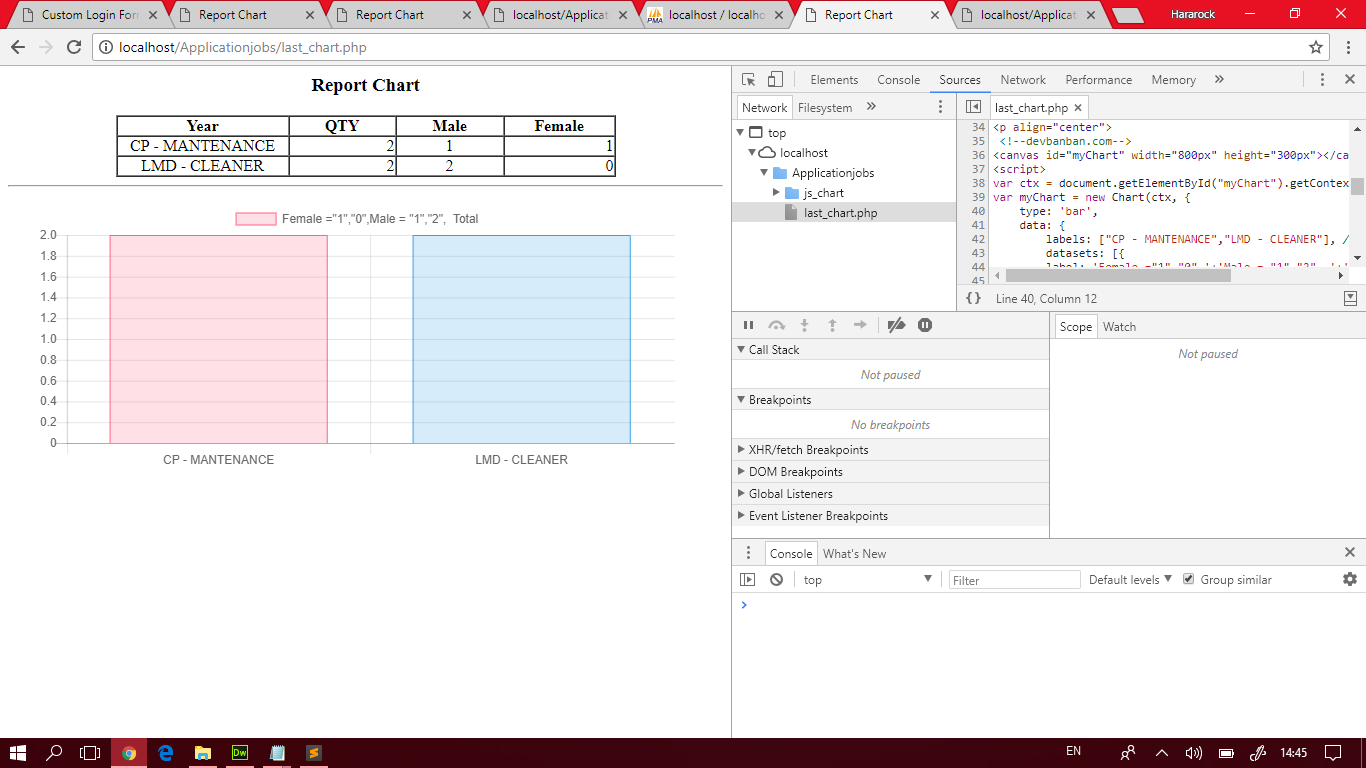
จะแยก Male , Female ออกจากกัน ให้แสดง ใน Chart อย่างไรครับ
ข้อมูลที่มี ตามรูปเลยครับ
Tag : PHP, HTML, Google Chrome, Apache, XAMPP, Windows
|
|
|
 |
 |
 |
 |
| Date :
2018-05-31 14:57:26 |
By :
Hararock |
View :
1008 |
Reply :
9 |
|
 |
 |
 |
 |
|
|
|
|
 |