 |
จะทำ Colspan ใน Datatable ติดตรงที่ว่า ตอนโหลดข้อมูล ajax เข้ามา เราจะเขียนโหลดข้อมูลยังไง โดยรับค่า จากฟอร์ม แล้วส่งค่าข้อมูลออกมาเป็น Ajax |
| |
 |
|
|
 |
 |
|
จะทำ Colspan ใน Datatable ติดตรงที่ว่า ตอนโหลดข้อมูล ajax เข้ามา เราจะเขียนโหลดข้อมูลยังไง โดยรับค่า จากฟอร์ม แล้วส่งค่าข้อมูลออกมาเป็น Ajax เพื่อโหลดข้อมูลเข้ามาใช้ในส่วน ajax ต่อไป
Framework : Laravel
Database : SQL SERV
ตัวอย่าง ตามลิงค์
https://www.gyrocode.com/articles/jquery-datatables-colspan-in-table-body-tbody/
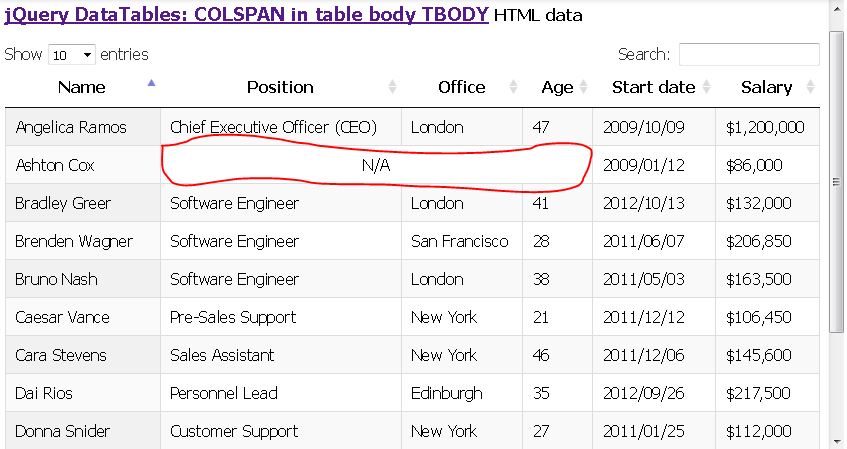
HTML data
Code (PHP)
<tr>
<td colspan="4">Sub Total</td>
<td>{{ $detail->subtotalDoctor }}</td>
<td>-</td>
<td>{{ $detail->subTotalOldGN }}</td>
<td>{{ $detail->subTotalOldCT }}</td>
<td>{{ $detail->SubtotalnewGN }}</td>
<td>{{ $detail->SubtotalnewCT }}</td>
<td>{{ $detail->Subtotalpatient }}</td>
<td>-</td>
<td>{{ $detail->SubtotalAdmit }}</td>
<td>-</td>
</tr>
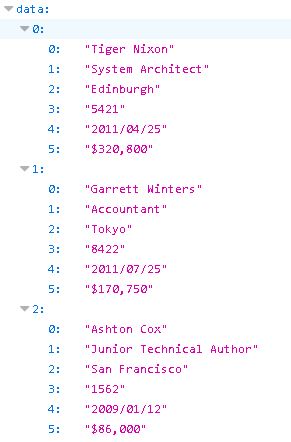
Ajax or JavaScript sourced data
Code (PHP)
var table = $('#example').DataTable({
ajax: 'https://api.myjson.com/bins/qgcu', //ส่วนที่โหลดข้อมูล Ajax เข้ามาใช้
createdRow: function(row, data, dataIndex){
// If name is "Ashton Cox"
if(data[0] === 'Sub Total'){
// Add COLSPAN attribute
$('td:eq(1)', row).attr('colspan', 4);
// Hide required number of columns
// next to the cell with COLSPAN attribute
$('td:eq(2)', row).css('display', 'none');
$('td:eq(3)', row).css('display', 'none');
$('td:eq(4)', row).css('display', 'none');
// Update cell data
this.api().cell($('td:eq(1)', row)).data('Sub Total');
}
}
});
** ติดตรงที่ว่า ตอนโหลดข้อมูล ajax เข้ามา ตามลิงค์ https://api.myjson.com/bins/qgcu
เราจะเขียนโหลดข้อมูลยังไง โดยรับค่า
Code (PHP)
where cast(prescrip.Date as date) between '$DateStart' and '$EndDate'
and prescrip.room = '$room'
จากฟอร์ม แล้วส่งค่าข้อมูลออกมาเป็น Ajax เพื่อโหลดข้อมูลเข้ามาใช้ในส่วน ajax ต่อไป
ขอคำแนะนำด้วยคะ
จากรูปตัวอย่าง

เราจะทำตรงนี้ให้ colspan กัน ใน Datatable

รูปแบบข้อมูล Ajax ตามลิงค์ https://api.myjson.com/bins/qgcu

Tag : PHP, Ms SQL Server 2016, Laravel Framework
|
ประวัติการแก้ไข
2018-06-01 12:12:21
2018-06-01 12:14:10
2018-06-01 12:15:47
|
 |
 |
 |
 |
| Date :
2018-06-01 12:11:44 |
By :
nottpoo |
View :
1549 |
Reply :
9 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จับยัดเข้าไปใน tfoot ไม่ได้เหรอครับ
|
 |
 |
 |
 |
| Date :
2018-06-01 14:24:29 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ก็เขียน พักไว้ในตัวแปรก่อน แล้วค่อยเอามาใส่ ที่หลังครับ
|
 |
 |
 |
 |
| Date :
2018-06-01 15:17:51 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พยายามอ่านตั้งนานผมไม่เข้าใจ
ประมาณว่า พอ request ajax ไป พอ reponse กลับมาเอาค่าจาก response ไปใช้ต่อเหรอครับ ถ้าใช่ทำไมไม่ใช้มันเรียกต่อเลยอ่า
$.ajax({
}).success(function(r){
loadData(r.val2, r.val2)
});
function loadData(val1,val2){
$.ajax({
});
}
ปล laravel + vue.js ทำงานลักษณะนี้ดีมาก
|
 |
 |
 |
 |
| Date :
2018-06-05 10:17:39 |
By :
DK |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Search google เยอะแยะเลยครับ
https://medium.com/introcept-hub/create-pagination-component-using-laravel-and-vue-js-e5709aac2724
search + sort ก็ใช้ v-model น่าจะโดนใจ
|
 |
 |
 |
 |
| Date :
2018-06-07 17:11:55 |
By :
DK |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|