รายละเอียดของการตอบ ::
ยังไม่ใช่ในแบบที่ต้องการครับ แต่ขอบคุณมากสำหรับคำแนะนำครับผม
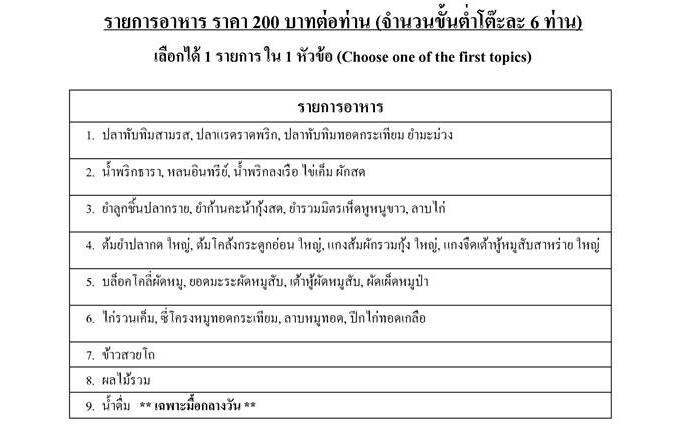
คืออธิบายยังไงดีหล่ะ คือเมื่อเราเลือก Dropdown อันแรก มันจะต้องแสดง Dropdown ทั้ง 7 รายการ
และในแต่ละรายการก็จะมีรายการอาหารย่อยๆอย่างละ 3-4 อย่าง
นึกภาพสมมติเราเป็นเจ้าภาพงานแต่งหรืองานบวช ไปสั่งโต๊ะจีนมาจัดงานให้เรา
เราสามารถเลือกเซทราคาอาหารได้ เช่น 1500 2000 2500 3000
ในแต่ละเซทก็จะมีรายการ 5-7 รายการ มากน้อยตามราคาเซทอาหาร
และในแต่ละรายการก็สามารถเลือกชนิดของอาหารได้อีก 3-4 ชนิด
Dropdown มันค่อนข้างจะยืดหยุ่นอ่าครับ ลองดูภาพตาม เผื่อจะเห็นภาพมากขึ้น ขอบคุณนะครับ