 |
ต้องการแบ่งหน้า php ให้ได้ 10 รายการต่อ 1 หน้า เพิ่ม code อะไรครับ |
| |
 |
|
|
 |
 |
|
code นี้ จะใส่การแบ่งหน้าอย่างไรครับ ให้ได้ 10 รายการต่อหน้าครับ
Code (PHP)
<?php include('head.php'); ?>
<style type="text/css">
.CSSTableGenerator {
margin:0px;padding:0px;
width:100%;
box-shadow: 10px 10px 5px #888888;
border:1px solid #000000;
-moz-border-radius-bottomleft:0px;
-webkit-border-bottom-left-radius:0px;
border-bottom-left-radius:0px;
-moz-border-radius-bottomright:0px;
-webkit-border-bottom-right-radius:0px;
border-bottom-right-radius:0px;
-moz-border-radius-topright:0px;
-webkit-border-top-right-radius:0px;
border-top-right-radius:0px;
-moz-border-radius-topleft:0px;
-webkit-border-top-left-radius:0px;
border-top-left-radius:0px;
}.CSSTableGenerator table{
border-collapse: collapse;
border-spacing: 0;
width:100%;
height:100%;
margin:0px;padding:0px;
}.CSSTableGenerator tr:last-child td:last-child {
-moz-border-radius-bottomright:0px;
-webkit-border-bottom-right-radius:0px;
border-bottom-right-radius:0px;
}
.CSSTableGenerator table tr:first-child td:first-child {
-moz-border-radius-topleft:0px;
-webkit-border-top-left-radius:0px;
border-top-left-radius:0px;
}
.CSSTableGenerator table tr:first-child td:last-child {
-moz-border-radius-topright:0px;
-webkit-border-top-right-radius:0px;
border-top-right-radius:0px;
}.CSSTableGenerator tr:last-child td:first-child{
-moz-border-radius-bottomleft:0px;
-webkit-border-bottom-left-radius:0px;
border-bottom-left-radius:0px;
}.CSSTableGenerator tr:hover td{
}
.CSSTableGenerator tr:nth-child(odd){ background-color:#aad4ff; }
.CSSTableGenerator tr:nth-child(even) { background-color:#ffffff; }.CSSTableGenerator td{
vertical-align:middle;
border:1px solid #000000;
border-width:0px 1px 1px 0px;
text-align:center;
padding:9px;
font-size:12px;
font-family:Arial;
font-weight:normal;
color:#000000;
}.CSSTableGenerator tr:last-child td{
border-width:0px 1px 0px 0px;
}.CSSTableGenerator tr td:last-child{
border-width:0px 0px 1px 0px;
}.CSSTableGenerator tr:last-child td:last-child{
border-width:0px 0px 0px 0px;
}
.CSSTableGenerator tr:first-child td{
background:-o-linear-gradient(bottom, #005fbf 5%, #003f7f 100%); background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #005fbf), color-stop(1, #003f7f) );
background:-moz-linear-gradient( center top, #005fbf 5%, #003f7f 100% );
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr="#005fbf", endColorstr="#003f7f"); background: -o-linear-gradient(top,#005fbf,003f7f);
background-color:#005fbf;
border:0px solid #000000;
text-align:center;
border-width:0px 0px 1px 1px;
font-size:14px;
font-family:Arial;
font-weight:bold;
color:#ffffff;
}
.CSSTableGenerator tr:first-child:hover td{
background:-o-linear-gradient(bottom, #005fbf 5%, #003f7f 100%); background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #005fbf), color-stop(1, #003f7f) );
background:-moz-linear-gradient( center top, #005fbf 5%, #003f7f 100% );
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr="#005fbf", endColorstr="#003f7f"); background: -o-linear-gradient(top,#005fbf,003f7f);
background-color:#005fbf;
}
.CSSTableGenerator tr:first-child td:first-child{
border-width:0px 0px 1px 0px;
}
.CSSTableGenerator tr:first-child td:last-child{
border-width:0px 0px 1px 1px;
}
</style>
<!-- เนื้อหา -->
<div class="content-wrapper">
<!-- Content Header (Page header) -->
<br/>
<center>
<form method="post">
<input type="text" name="txt_search" placeholder="ชื่อประเภท" />
<input type="submit" name="search" value="ค้นหา"/>
</form>
</center>
<p align="right">
<a href="insert_cat.php"><button name="insert" >เพิ่มข้อมูล</button></a>
</p>
<section class="content-header">
<h1>
แสดงข้อมูลประเภท
หมวดหมู่</h1>
</section>
<!-- Main content -->
<section class="content">
<div class="CSSTableGenerator" >
<table >
<tr>
<td>รหัสประเภท</td>
<td>ชื่อประเภท</td>
<td>แก้ไข</td>
<td>ลบ</td>
</tr>
<?php
$sql=" select * from tb_catagory";
if(isset($_POST['search']))
{
$txt_search=$_POST['txt_search'];
$sql.=" where";
$sql.=" cat_name like '%".$txt_search."%'";
}
$result=$cls_con->select_base($sql);
while($row =mysqli_fetch_array($result))
{
?>
<tr>
<td><?=$row['cat_id'];?></td>
<td><?=$row['cat_name'];?></td>
<td><a href="update_cat.php?cat_id=<?=$row['cat_id'];?>" onclick="return confirm('คุณต้องการแก้ไขหรือไม่?')"><img src="../images/edit.png" /></a></td>
<td><a href="delete_cat.php?cat_id=<?=$row['cat_id'];?>" onclick="return confirm('คุณต้องการลบหรือไม่?')"><img src="../images/delete.png" /></a></td>
</tr>
<?php } ?>
</table>
</div>
</section><!-- /.content -->
</div>
<!-- เนื้อหา -->
<?php include('footer.php'); ?>
Tag : PHP
|
|
|
 |
 |
 |
 |
| Date :
2018-08-06 10:58:10 |
By :
์Nan |
View :
712 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
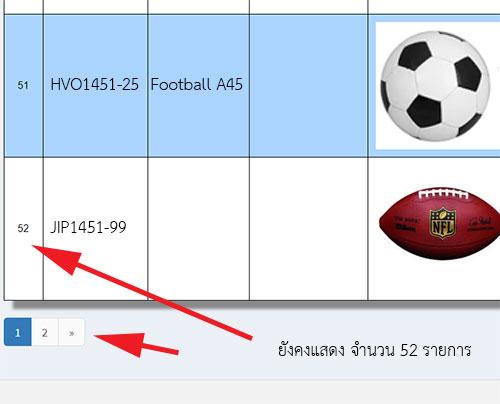
เพิ่ม code การแบ่งหน้า 10 แถวต่อหน้า ไปแล้วครับ แต่ไม่ทำงานครับ

Code (PHP)
<?php include('header.php'); ?>
<?php $perpage = 10;
if(isset($_GET['page']) & !empty($_GET['page'])){
$curpage = $_GET['page'];
}else{
$curpage = 1;
}
$start = ($curpage * $perpage) - $perpage;
$PageSql = "SELECT * FROM `tb_catagory`";
$pageres = mysqli_query($connection, $PageSql);
$totalres = mysqli_num_rows($pageres);
$endpage = ceil($totalres/$perpage);
$startpage = 1;
$nextpage = $curpage + 1;
$previouspage = $curpage - 1;
$ReadSql = "SELECT * FROM `tb_catagory` LIMIT $start, $perpage";
$res = mysqli_query($connection, $ReadSql);
?>
<style type="text/css">
.CSSTableGenerator {
margin:0px;padding:0px;
width:100%;
box-shadow: 10px 10px 5px #888888;
border:1px solid #000000;
-moz-border-radius-bottomleft:0px;
-webkit-border-bottom-left-radius:0px;
border-bottom-left-radius:0px;
-moz-border-radius-bottomright:0px;
-webkit-border-bottom-right-radius:0px;
border-bottom-right-radius:0px;
-moz-border-radius-topright:0px;
-webkit-border-top-right-radius:0px;
border-top-right-radius:0px;
-moz-border-radius-topleft:0px;
-webkit-border-top-left-radius:0px;
border-top-left-radius:0px;
}.CSSTableGenerator table{
border-collapse: collapse;
border-spacing: 0;
width:100%;
height:100%;
margin:0px;padding:0px;
}.CSSTableGenerator tr:last-child td:last-child {
-moz-border-radius-bottomright:0px;
-webkit-border-bottom-right-radius:0px;
border-bottom-right-radius:0px;
}
.CSSTableGenerator table tr:first-child td:first-child {
-moz-border-radius-topleft:0px;
-webkit-border-top-left-radius:0px;
border-top-left-radius:0px;
}
.CSSTableGenerator table tr:first-child td:last-child {
-moz-border-radius-topright:0px;
-webkit-border-top-right-radius:0px;
border-top-right-radius:0px;
}.CSSTableGenerator tr:last-child td:first-child{
-moz-border-radius-bottomleft:0px;
-webkit-border-bottom-left-radius:0px;
border-bottom-left-radius:0px;
}.CSSTableGenerator tr:hover td{
}
.CSSTableGenerator tr:nth-child(odd){ background-color:#aad4ff; }
.CSSTableGenerator tr:nth-child(even) { background-color:#ffffff; }.CSSTableGenerator td{
vertical-align:middle;
border:1px solid #000000;
border-width:0px 1px 1px 0px;
text-align:center;
padding:9px;
font-size:12px;
font-family:Arial;
font-weight:normal;
color:#000000;
}.CSSTableGenerator tr:last-child td{
border-width:0px 1px 0px 0px;
}.CSSTableGenerator tr td:last-child{
border-width:0px 0px 1px 0px;
}.CSSTableGenerator tr:last-child td:last-child{
border-width:0px 0px 0px 0px;
}
.CSSTableGenerator tr:first-child td{
background:-o-linear-gradient(bottom, #005fbf 5%, #003f7f 100%); background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #005fbf), color-stop(1, #003f7f) );
background:-moz-linear-gradient( center top, #005fbf 5%, #003f7f 100% );
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr="#005fbf", endColorstr="#003f7f"); background: -o-linear-gradient(top,#005fbf,003f7f);
background-color:#005fbf;
border:0px solid #000000;
text-align:center;
border-width:0px 0px 1px 1px;
font-size:14px;
font-family:Arial;
font-weight:bold;
color:#ffffff;
}
.CSSTableGenerator tr:first-child:hover td{
background:-o-linear-gradient(bottom, #005fbf 5%, #003f7f 100%); background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #005fbf), color-stop(1, #003f7f) );
background:-moz-linear-gradient( center top, #005fbf 5%, #003f7f 100% );
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr="#005fbf", endColorstr="#003f7f"); background: -o-linear-gradient(top,#005fbf,003f7f);
background-color:#005fbf;
}
.CSSTableGenerator tr:first-child td:first-child{
border-width:0px 0px 1px 0px;
}
.CSSTableGenerator tr:first-child td:last-child{
border-width:0px 0px 1px 1px;
}
</style>
<!-- เนื้อหา -->
<div class="content-wrapper">
<!-- Content Header (Page header) -->
<br/>
<center>
<form method="post">
<input type="text" name="txt_search" placeholder="ชื่อประเภท" />
<input type="submit" name="search" value="ค้นหา"/>
</form>
</center>
<p align="right">
<a href="insert_cat.php"><button name="insert" >เพิ่มข้อมูล</button></a>
</p>
<section class="content-header">
<h1>
แสดงข้อมูลประเภท
หมวดหมู่</h1>
</section>
<!-- Main content -->
<section class="content">
<div class="CSSTableGenerator" >
<table >
<tr>
<td>รหัสประเภท</td>
<td>ชื่อประเภท</td>
<td>แก้ไข</td>
<td>ลบ</td>
</tr>
<?php
$sql=" select * from tb_catagory";
if(isset($_POST['search']))
{
$txt_search=$_POST['txt_search'];
$sql.=" where";
$sql.=" cat_name like '%".$txt_search."%'";
}
$result=$cls_con->select_base($sql);
while($row =mysqli_fetch_array($result))
{
?>
<tr>
<td><?=$row['cat_id'];?></td>
<td><?=$row['cat_name'];?></td>
<td><a href="update_cat.php?type_id=<?=$row['cat_id'];?>" onclick="return confirm('คุณต้องการแก้ไขหรือไม่?')"><img src="../images/edit.png" /></a></td>
<td><a href="delete_cat.php?type_id=<?=$row['cat_id'];?>" onclick="return confirm('คุณต้องการลบหรือไม่?')"><img src="../images/delete.png" /></a></td>
</tr>
<?php } ?>
</table>
</div>
<nav aria-label="Page navigation">
<ul class="pagination">
<?php if($curpage != $startpage){ ?>
<li class="page-item">
<a class="page-link" href="?page=<?php echo $startpage ?>" tabindex="-1" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">First</span>
</a>
</li>
<?php } ?>
<?php if($curpage >= 10){ ?>
<li class="page-item"><a class="page-link" href="?page=<?php echo $previouspage ?>"><?php echo $previouspage ?></a></li>
<?php } ?>
<li class="page-item active"><a class="page-link" href="?page=<?php echo $curpage ?>"><?php echo $curpage ?></a></li>
<?php if($curpage != $endpage){ ?>
<li class="page-item"><a class="page-link" href="?page=<?php echo $nextpage ?>"><?php echo $nextpage ?></a></li>
<li class="page-item">
<a class="page-link" href="?page=<?php echo $endpage ?>" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Last</span>
</a>
</li>
<?php } ?>
</section><!-- /.content -->
</div>
<!-- เนื้อหา -->
<?php include('footer.php'); ?>
|
 |
 |
 |
 |
| Date :
2018-08-06 12:01:39 |
By :
Nan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองใช้ DataTable จะได้ไม่งง Code
แต่ถ้า อ.สั่งให้ทำ ก็ค่อยๆ ดู code ศึกษาต่อไป เวลา อ.ถามจะได้ตอบได้
|
 |
 |
 |
 |
| Date :
2018-08-06 12:23:08 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|