 |
ขอความช่วยเหลือหน่อยครับ Datepicker นับจำนวน รวม ไม่นับวันหยุดครับ |
| |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2018-08-17 12:58:30 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
$(function () {
var d = new Date();
var toDay = d.getDate();
var datepicked = function() {
var from = $('#from');
var to = $('#to');
var days = $('#days');
var fromDate = from.datepicker('getDate');
var toDate = to.datepicker('getDate');
if(toDate && fromDate){
if (toDate.getTime() < fromDate.getTime()){
alert('วันที่สิ้นสุดน้อยกว่าวันที่เริ่ม');
$('#datepickerthai_out').val('');
}
}
if (toDate && fromDate) {
var difference = 0 ;
var oneDay = 86400000; //ms per day
var difference = Math.ceil((toDate.getTime() - fromDate.getTime()) / oneDay +1 );
days.val(difference)
}
}
function noWeekends(date) {
var d = date.getDay();
return [d !== 0 && d !== 0, "", ""];
}
$("#from , #to").datepicker({
isBuddhist: true,
defaultDate: toDay,
onSelect: datepicked,
dateFormat: 'yy-mm-dd',
minDate: 0,
maxDate: "",
beforeShowDay: noWeekends
});
});
ยังก็เป็น 3 วัน ครับ
|
 |
 |
 |
 |
| Date :
2018-08-17 13:19:05 |
By :
pannawitaim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ช่วยด้วยครับ    ผลรวมอ่ะครับพี่ๆๆๆๆๆ ผลรวมอ่ะครับพี่ๆๆๆๆๆ
|
ประวัติการแก้ไข
2018-08-17 14:33:05
 |
 |
 |
 |
| Date :
2018-08-17 14:00:14 |
By :
pannawitaim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2018-08-18 11:45:01 |
By :
pannawitaim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

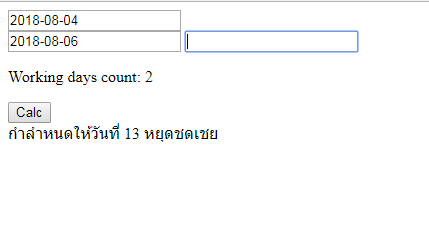
ผมอยากให้ใส่วันที่ แล้ว คำนวณเลยครับไม่ต้อง กด calc แล้วผลคำนวณมาโชร์ ใน text
code ครับ
Code (JavaScript)
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
</head>
<body>
<meta charset="utf-8">
<link rel="stylesheet" href="//apps.bdimg.com/libs/jqueryui/1.10.4/css/jquery-ui.min.css">
<script src="//apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="//apps.bdimg.com/libs/jqueryui/1.10.4/jquery-ui.min.js"></script>
<link rel="stylesheet" href="jqueryui/style.css">
<script>
$(function() {
$( "#d1" ).datepicker({dateFormat:'yy-mm-dd'});
$( "#d2" ).datepicker({dateFormat:'yy-mm-dd'});
});
</script>
<script>
$(document).ready(function(){
$('#calc').click(function(){
var d1 = $('#d1').val();
var d2 = $('#d2').val();
$('#dif').text(workingDaysBetweenDates(d1,d2));
});
});
function workingDaysBetweenDates(d0, d1) {
var holidays = ['2018-08-13',''];
var startDate = parseDate(d0);
var endDate = parseDate(d1);
// Validate input
if (endDate < startDate) {
return 0;
}
// Calculate days between dates
var millisecondsPerDay = 86400 * 1000; // Day in milliseconds
startDate.setHours(0,0,0,1); // Start just after midnight
endDate.setHours(23,59,59,999); // End just before midnight
var diff = endDate - startDate; // Milliseconds between datetime objects
var days = Math.ceil(diff / millisecondsPerDay);
// Subtract two weekend days for every week in between
var weeks = Math.floor(days / 7);
days -= weeks * 1;
// Handle special cases
var startDay = startDate.getDay();
var endDay = endDate.getDay();
// Remove weekend not previously removed.
if (startDay - endDay > 1) {
days -= 1;
}
// Remove start day if span starts on Sunday but ends before Saturday
if (startDay == 0 && endDay != 0) {
days--;
}
// Remove end day if span ends on Saturday but starts after Sunday
if (endDay == 0 && startDay != 0) {
days--;
}
/* Here is the code */
for (var i in holidays) {
if ((holidays[i] >= d0) && (holidays[i] <= d1)) {
days--;
}
}
return days;
}
function parseDate(input) {
// Transform date from text to date
var parts = input.match(/(\d+)/g);
// new Date(year, month [, date [, hours[, minutes[, seconds[, ms]]]]])
return new Date(parts[0], parts[1]-1, parts[2]); // months are 0-based
}
</script>
<input type="text" id="d1" ><br>
<input type="text" id="d2" >
<input type="text" id="days" >
<p>Working days count: <span id="dif"></span></p>
<button id="calc">Calc</button>
<br>
กำลำหนดให้วันที่ 13 หยุดชดเชย
</body>
</html>
|
 |
 |
 |
 |
| Date :
2018-08-18 16:03:21 |
By :
pannawitaim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เพิ่งหัดเขียนขอความช่วยเหลือหน่อยครับ
|
 |
 |
 |
 |
| Date :
2018-08-18 16:17:46 |
By :
pannawitaim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยังไม่ได้เลย หลงไปไหนต่อไหนแล้วครับ
|
 |
 |
 |
 |
| Date :
2018-08-21 16:11:05 |
By :
pannawitaim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
นึกว่าคนเดียวกัน
กลุ่ม FB
ลองดูดิ่ว่าตรงไหม
|
 |
 |
 |
 |
| Date :
2018-08-21 16:34:58 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช้ Ajax+jQuery ช่วยครับ
PHP Checking Work Day , Holiday ตรวจสอบวันหยุด และวันหยุดราชการ
|
 |
 |
 |
 |
| Date :
2018-08-22 13:16:49 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
1 หาวันในสัปดาห์ ของ วันเริ่ม = d1 date('w', start)
2 หาวันในสัปดาห์ของวันสุดท้าย = d2 date('w', end)
3 หาสัปดาห์ที่ ในปีของวันที่เริ่มต้น = y1 date('W', start)
4 หาสัปดาห์ที่ ในปีของวันสัดท้าย = y2 date('W', end)
((y2 - y1 -1 ) * 5) + (d1==0 ? 5 : 6 - d1) ) + (d2==0? 0 : (d2==6? 5 : d2))
2018-08-20 d1=1 y1= 25 (มั้งนะ สมมติ)
2018-08-25 d2=6 y1 = 25 (มั้งนะ สมมติ สัปดาห์เดียวกัน)
((y2 - y1 -1 ) * 5) = ((25 - 25 -1 ) * 5) = -5
(d1==0 ? 5 : 6 - d1) ) = (1 == 0 ? 5 : 6 - 1) = 5
(d2==0? 0 : (d2==6? 5 : d2)) = (6==0? 0 : (6==6? 5 : 6)) = 5
ตอบ -5 + 5 + 5 = 5
2018-08-20 d1=1 y1= 25 (มั้งนะ สมมติ)
2018-08-31 d2=5 y1 = 26 (มั้งนะ สมมติ สัปดาห์ต่อไป)
((y2 - y1 -1 ) * 5) = ((26 - 25 -1 ) * 5) = 0
(d1==0 ? 5 : 6 - d1) ) = (1 == 0 ? 5 : 6 - 1) = 5
(d2==0? 0 : (d2==6? 5 : d2)) = (5==0? 0 : (5==6? 5 : 5)) = 5
0 + 5 +5 = 10
|
ประวัติการแก้ไข
2018-08-22 18:36:54
 |
 |
 |
 |
| Date :
2018-08-22 18:34:54 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้เเล้วครับขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2018-08-23 08:38:00 |
By :
pannawitaim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ถ้าได้แล้วก็ลงโค้ดไว้เป็นวิทยาทานแก่คนรุ่นหลังด้วยก็ดีนะครับ เผื่อมีคนติดปัญหาเหมือนๆ กับท่าน ถ้าได้แล้วก็ลงโค้ดไว้เป็นวิทยาทานแก่คนรุ่นหลังด้วยก็ดีนะครับ เผื่อมีคนติดปัญหาเหมือนๆ กับท่าน
เสพแล้วปล่อย เสพแล้วปล่อย ไม่งั้นจะไม่มีอะไรให้เสพ เอิ๊ก ๆ เสพโค้ดนะครับ
|
ประวัติการแก้ไข
2018-08-23 09:09:16
 |
 |
 |
 |
| Date :
2018-08-23 09:08:18 |
By :
deawx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมใช้ตัวนี้ครับ
https://www.thaicreate.com/community/php-workday-holiday-sunday-saturday.html
|
 |
 |
 |
 |
| Date :
2018-08-25 08:29:31 |
By :
pannawitaim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อยากได้โค้ดอ่ะครับขอดูเป็นตัวอย่างได้ไหมครับพอดีติดปัญหาเหมือนกัน
|
 |
 |
 |
 |
| Date :
2018-09-21 08:56:43 |
By :
1136494096503982 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<script>
$(document).ready(function() {
/* กำหนดวันเริ่มต้นที่สามารถเลือกได้ */
var dates = new Date(), // วันปัจจุบัน
minD = '';
if(dates.getDate() < 8){ // เช็คว่าวันที่น้อยกว่า 8 ถึงวันที่ 8 จะไม่สามารถ เลือกเดือนย้อนหลังได้ แต่1-8 ของเดือนปัจจุบัน ยังสามารถเลือกวันที่ได้อยู่ครับ
minD = null;
}else{
minD = new Date(dates.getFullYear(), dates.getMonth(), 1);
}
/* เรียกใช้ datepicker แล้วนำค่าที่กำหนดมาใช้ */
$('#datepicker1').datepicker({dateFormat: 'yy-mm-dd',
dayNames: ['อาทิตย์', 'จันทร์', 'อังคาร', 'พุธ', 'พฤหัสบดี', 'ศุกร์', 'เสาร์'],
dayNamesMin: ['อา.', 'จ.', 'อ.', 'พ.', 'พฤ.', 'ศ.', 'ส.'],
monthNames: ['มกราคม', 'กุมภาพันธ์', 'มีนาคม', 'เมษายน', 'พฤษภาคม', 'มิถุนายน', 'กรกฎาคม', 'สิงหาคม', 'กันยายน', 'ตุลาคม', 'พฤศจิกายน', 'ธันวาคม'],
monthNamesShort: ['ม.ค.', 'ก.พ.', 'มี.ค.', 'เม.ย.', 'พ.ค.', 'มิ.ย.', 'ก.ค.', 'ส.ค.', 'ก.ย.', 'ต.ค.', 'พ.ย.', 'ธ.ค.'],
minDate : minD ,
onSelect : function (dateText, inst) {
$('#formId').submit(); // <-- SUBMIT
}});
});
</script>
///------------------------------///////
<?php
function CheckPublicHoliday($strChkDate)
{
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("leave");
$strSQL = "SELECT * FROM public_holiday WHERE PublicHoliday = '".$strChkDate."' ";
$objQuery = mysql_query($strSQL);
$objResult = mysql_fetch_array($objQuery);
if(!$objResult)
{
return false;
}
else
{
return true;
}
mysql_close($objConnect);
}
//********************* Check holiday *********************
$strStartDate = $_POST['datepicker'];
$strEndDate = $_POST['datepicker1'];
$intWorkDay = 0;
$intHoliday = 0;
$intPublicHoliday = 0;
$intTotalDay = ((strtotime($strEndDate) - strtotime($strStartDate))/ ( 60 * 60 * 24 )) + 1;
while (strtotime($strStartDate) <= strtotime($strEndDate)) {
$DayOfWeek = date("w", strtotime($strStartDate));
if($DayOfWeek == 0 or $DayOfWeek ==0) // 0 = Sunday, 6 = Saturday;
{
$intHoliday++;
//echo "$strStartDate = <font color=red>Holiday</font><br>";
}
elseif(CheckPublicHoliday($strStartDate))
{
$intPublicHoliday++;
//echo "$strStartDate = <font color=orange>Public Holiday</font><br>";
}
else
{
$intWorkDay++;
//echo "$strStartDate = <b>Work Day</b><br>";
}
//$DayOfWeek = date("l", strtotime($strStartDate)); // return Sunday, Monday,Tuesday....
$strStartDate = date ("Y-m-d", strtotime("+1 day", strtotime($strStartDate)));
}
//echo "<hr>";
//echo "<br>Total Day = $intTotalDay";
//echo "<br>Work Day = $intWorkDay";
//echo "<br>Holiday = $intHoliday";
//echo "<br>Public Holiday = $intPublicHoliday";
//echo "<br>All Holiday = ".($intHoliday+$intPublicHoliday);
?>
   ประมาณนี้ครับที่ผมใช้ ประมาณนี้ครับที่ผมใช้
|
ประวัติการแก้ไข
2018-09-21 16:12:39
2018-09-21 16:16:05
 |
 |
 |
 |
| Date :
2018-09-21 16:10:46 |
By :
pannawitaim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
  
|
 |
 |
 |
 |
| Date :
2018-09-22 10:26:25 |
By :
pannawitaim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
<script>
$(document).ready(function() {
/* กำหนดวันเริ่มต้นที่สามารถเลือกได้ */
var dates = new Date(), // วันปัจจุบัน
minD = '';
if(dates.getDate() < 8){ // เช็คว่าวันที่น้อยกว่า 8 ถึงวันที่ 8 จะไม่สามารถ เลือกเดือนย้อนหลังได้ แต่1-8 ของเดือนปัจจุบัน ยังสามารถเลือกวันที่ได้อยู่ครับ
minD = null;
}else{
minD = new Date(dates.getFullYear(), dates.getMonth(), 1);
}
/* เรียกใช้ datepicker แล้วนำค่าที่กำหนดมาใช้ */
$('#datepicker1').datepicker({dateFormat: 'yy-mm-dd',
dayNames: ['อาทิตย์', 'จันทร์', 'อังคาร', 'พุธ', 'พฤหัสบดี', 'ศุกร์', 'เสาร์'],
dayNamesMin: ['อา.', 'จ.', 'อ.', 'พ.', 'พฤ.', 'ศ.', 'ส.'],
monthNames: ['มกราคม', 'กุมภาพันธ์', 'มีนาคม', 'เมษายน', 'พฤษภาคม', 'มิถุนายน', 'กรกฎาคม', 'สิงหาคม', 'กันยายน', 'ตุลาคม', 'พฤศจิกายน', 'ธันวาคม'],
monthNamesShort: ['ม.ค.', 'ก.พ.', 'มี.ค.', 'เม.ย.', 'พ.ค.', 'มิ.ย.', 'ก.ค.', 'ส.ค.', 'ก.ย.', 'ต.ค.', 'พ.ย.', 'ธ.ค.'],
minDate : minD ,
onSelect : function (dateText, inst) {
$('#formId').submit(); // <-- SUBMIT
}});
});
</script>
///------------------------------///////
<?php
function CheckPublicHoliday($strChkDate)
{
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("leave");
$strSQL = "SELECT * FROM public_holiday WHERE PublicHoliday = '".$strChkDate."' ";
$objQuery = mysql_query($strSQL);
$objResult = mysql_fetch_array($objQuery);
if(!$objResult)
{
return false;
}
else
{
return true;
}
mysql_close($objConnect);
}
//********************* Check holiday *********************
$strStartDate = $_POST['datepicker'];
$strEndDate = $_POST['datepicker1'];
$intWorkDay = 0;
$intHoliday = 0;
$intPublicHoliday = 0;
$intTotalDay = ((strtotime($strEndDate) - strtotime($strStartDate))/ ( 60 * 60 * 24 )) + 1;
while (strtotime($strStartDate) <= strtotime($strEndDate)) {
$DayOfWeek = date("w", strtotime($strStartDate));
if($DayOfWeek == 0 or $DayOfWeek ==0) // 0 = Sunday, 6 = Saturday;
{
$intHoliday++;
//echo "$strStartDate = <font color=red>Holiday</font><br>";
}
elseif(CheckPublicHoliday($strStartDate))
{
$intPublicHoliday++;
//echo "$strStartDate = <font color=orange>Public Holiday</font><br>";
}
else
{
$intWorkDay++;
//echo "$strStartDate = <b>Work Day</b><br>";
}
//$DayOfWeek = date("l", strtotime($strStartDate)); // return Sunday, Monday,Tuesday....
$strStartDate = date ("Y-m-d", strtotime("+1 day", strtotime($strStartDate)));
}
//echo "<hr>";
//echo "<br>Total Day = $intTotalDay";
//echo "<br>Work Day = $intWorkDay";
//echo "<br>Holiday = $intHoliday";
//echo "<br>Public Holiday = $intPublicHoliday";
//echo "<br>All Holiday = ".($intHoliday+$intPublicHoliday);
?>
ผมต้องการแก้ไขโคดนี้ ไหม่ให้ลีเฟดหน้า ต้องกานสะแดงแบบ ajax ขอคพแนะนำด้วย
|
 |
 |
 |
 |
| Date :
2019-03-01 11:17:03 |
By :
267531207473385 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|