 |
|
|
 |
 |
|
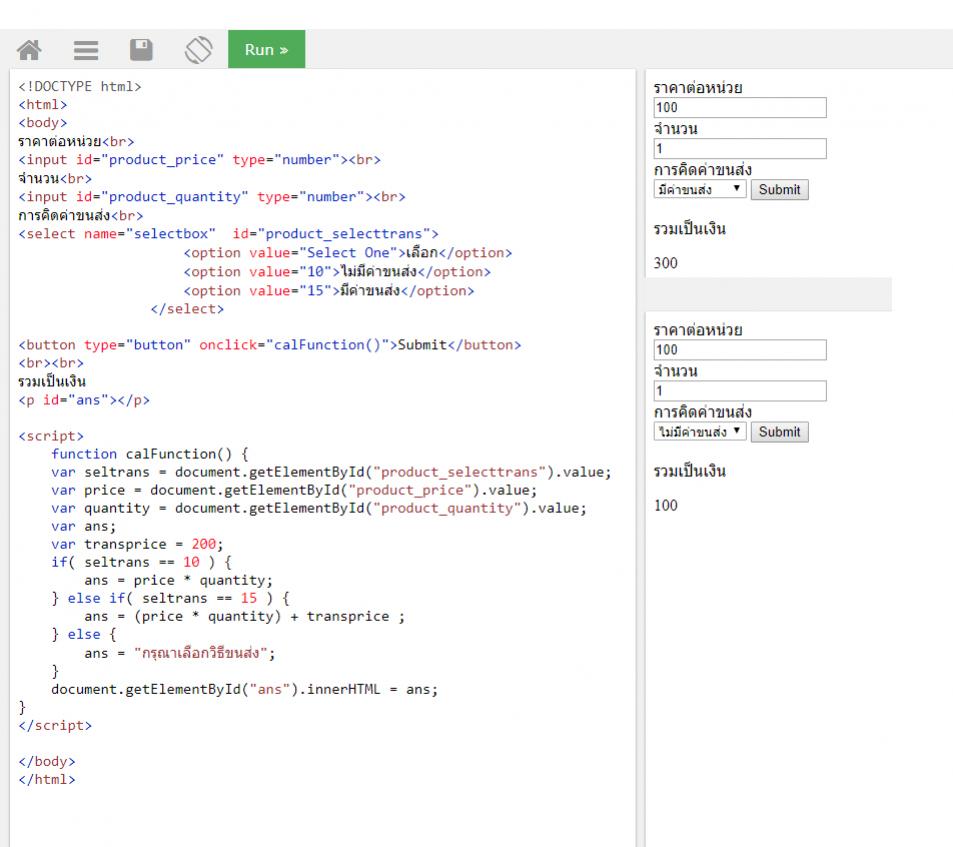
ใช้ Javascript เข้ามาช่วยคับคำนวน แล้วก็เอาออกมาแสดงผลคับ
|
 |
 |
 |
 |
| Date :
2018-08-28 07:02:14 |
By :
siammbk |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<!DOCTYPE html>
<html>
<body>
ราคาต่อหน่วย<br>
<input id="product_price" type="number"><br>
จำนวน<br>
<input id="product_quantity" type="number"><br>
การคิดค่าขนส่ง<br>
<select name="selectbox" id="product_selecttrans">
<option value="Select One">เลือก</option>
<option value="10">ไม่มีค่าขนส่ง</option>
<option value="15">มีค่าขนส่ง</option>
</select>
<button type="button" onclick="calFunction()">Submit</button>
<br><br>
รวมเป็นเงิน
<p id="ans"></p>
<script>
function calFunction() {
var seltrans = document.getElementById("product_selecttrans").value;
var price = document.getElementById("product_price").value;
var quantity = document.getElementById("product_quantity").value;
var ans;
var transprice = 200;
if( seltrans == 10 ) {
ans = price * quantity;
} else if( seltrans == 15 ) {
ans = (price * quantity) + transprice ;
} else {
ans = "กรุณาเลือกวิธีขนส่ง";
}
document.getElementById("ans").innerHTML = ans;
}
</script>
</body>
</html>

ลองนำไปประยุกต์ใช้ดูนะครับ
|
 |
 |
 |
 |
| Date :
2018-08-28 11:25:12 |
By :
ciockie |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณ คุณ Ciockie จะลองทำตามนะค่ะ
|
 |
 |
 |
 |
| Date :
2018-08-28 18:48:44 |
By :
Nattarika |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
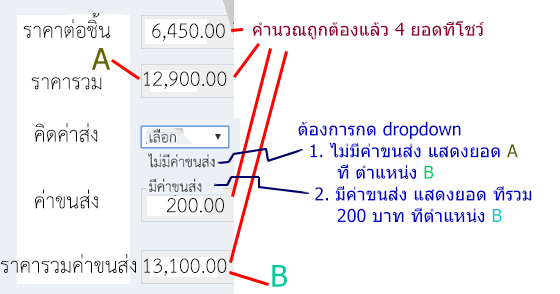
การคำนวนค่าขนส่ง โปรแกรมทำงานได้แล้วค่ะ (ตั้งแต่ก่อนตั้งกระทู้) ตอนนี้มีปัญหาอยู่ อย่างเดียวคือ Dropdown list ให้เลือก show ค่าขนส่ง กับเลือกไม่ show ค่ะ
|
 |
 |
 |
 |
| Date :
2018-08-28 19:13:45 |
By :
Nattarika |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

งงกันไหมเอย
|
 |
 |
 |
 |
| Date :
2018-08-28 19:56:31 |
By :
Nattarika |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<select onchange="sumfunc()">
...
...
</select>
<script>
function sumfunc(){
// คำนวณและแสดงผล
}
</script>
ปล. คห. 2 สมบูรณ์แล้วนะครับ อ่านให้ดี
|
ประวัติการแก้ไข
2018-08-28 20:02:14
2018-08-28 20:02:31
 |
 |
 |
 |
| Date :
2018-08-28 19:59:52 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อ. ท่านเปลี่ยนจากค่าขนส่ง มาเป็น Vat เนื่องจากค่าขนส่งมันตายตัว ง่ายเกินไปค่ะ
รบกวนท่านผู้รู้อีกครั้้งนะค่ะ
คำถามคือ ต้องการให้เลือก drop down เลือกไม่มีค่าขนส่ง ให้นำยอดเดิมไปใส่ในช่องใหม่ หรือ มีค่าขนส่งแสดงยอดและรวมยอดด้วยค่ะ
Code (PHP)
<?php include('head.php'); ?>
<?php include('condb.php'); ?>
<!-- เนื้อหา -->
<div class="content-wrapper">
<!-- Content Header (Page header) -->
<section class="content-header">
<h1>
เพิ่มข้อมูลใบสั่งซื้อ
</h1>
</section>
<!-- Main content -->
<section class="content">
<form class="form-horizontal" method="post" >
<div class="box-body">
<script>
function findproduct_current(str)
{
if (str.length == 0) {
document.getElementById("product_qty").innerHTML = "";
return;
} else {
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function() {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
document.getElementById("product_qty").value = xmlhttp.responseText;
var qty= xmlhttp.responseText;
//alert(qty);
}
}
xmlhttp.open("GET", "findto_product.php?id="+str, true);
xmlhttp.send();
findunit(str);
}
}
function findunit(str)
{
if (str.length == 0) {
document.getElementById("order_unit").innerHTML = "";
return;
} else {
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function() {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
document.getElementById("order_unit").value = xmlhttp.responseText;
var qty= xmlhttp.responseText;
//alert(qty);
}
}
xmlhttp.open("GET", "findto_unit.php?id="+str, true);
xmlhttp.send();
findprice(str);
}
}
function findprice(str)
{
if (str.length == 0) {
document.getElementById("product_price").innerHTML = "";
return;
} else {
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function() {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
document.getElementById("product_price").value = xmlhttp.responseText;
var qty= xmlhttp.responseText;
//alert(qty);
}
}
xmlhttp.open("GET", "findto_productprice.php?id="+str, true);
xmlhttp.send();
}
}
function caltotal()
{
var product_price;
var order_qty;
var order_discount;
var order_total;
var order_total2;
var order_total3;
var order_vat
var tot;
var tot2;
var dis;
var dis2;
var dis3;
product_price=document.getElementById("product_price").value;
order_qty=document.getElementById("order_qty").value;
order_discount=document.getElementById("order_discount").value;
order_vat=document.getElementById("order_vat").value;
tot2=product_price*1;
tot=product_price*order_qty;
dis=tot*order_discount/100;
dis2=tot2*order_discount/100;
order_total2=tot2-dis2;
order_total=tot-dis;
order_vat=order_total*7/100;
dis3=order_total*7/100;
order_total3=order_total+dis3
document.getElementById("order_total").value=order_total;
document.getElementById("order_total2").value=order_total2;
document.getElementById("order_total3").value=order_total3;
document.getElementById("order_vat").value=order_vat;
}
</script>
<?php
$sqlw=" select distinct(order_no) from tb_orders";
$sqlw.=" where";
$sqlw.=" order_status='สั่งซื้่อเรียบร้อย'";
$numw=$cls_con->select_numrows($sqlw);
if($numw==0)
{
$order_no="VANESA-1";
}
else
{
$numw=$numw+1;
$order_no="VANESA-".$numw;
}
?>
<div class="form-group">
<label for="order_no" class="col-sm-2 control-label">หมายเลขใบสั่งซื้อ</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="order_no" value="<?=$order_no;?>" id="order_no" placeholder="หมายเลขใบสั่งซื้อ">
</div>
</div>
<div class="form-group">
<label for="product_id" class="col-sm-2 control-label">ชื่อสินค้า *</label>
<div class="col-sm-10">
<select name="product_id" id="product_id" class="form-control" onchange="findproduct_current(this.value)">
<option value="">
--กรุณาเลือก--
</option>
<?php
$sqld=" select * from product";
$resultd=$cls_con->select_base($sqld);
while($rowd=mysqli_fetch_array($resultd))
{
$product_id=$rowd['product_id'];
$product_name=$rowd['product_name'];
?>
<option value="<?=$product_id;?>">
<?=$product_name;?>
</option>
<?php } ?>
</select>
</div>
</div>
<div class="form-group">
<label for="product_qty" class="col-sm-2 control-label">จำนวนสินค้า</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="product_qty" id="product_qty" readonly placeholder="จำนวนปัจจุบัน">
</div>
</div>
<div class="form-group">
<label for="order_unit" class="col-sm-2 control-label">หน่วย</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="order_unit" id="order_unit" readonly placeholder="หน่วย">
</div>
</div>
<div class="form-group">
<label for="product_price" class="col-sm-2 control-label">ราคาต่อหน่วย</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="product_price" id="product_price" readonly placeholder="ราคาต่อหน่วย">
</div>
</div>
<div class="form-group">
<label for="order_qty" class="col-sm-2 control-label">จำนวนที่เสนอขาย *</label>
<div class="col-sm-10">
<input type="number" class="form-control" name="order_qty" id="order_qty" placeholder="จำนวนที่เสนอราคา" onchange="caltotal()">
</div>
</div>
<div class="form-group">
<label for="order_discount" class="col-sm-2 control-label">ส่วนลด(%)</label>
<div class="col-sm-10">
<input type="number" class="form-control" name="order_discount" id="order_discount" placeholder="ส่วนลด(%)" value="0" onchange="caltotal()">
</div>
</div>
<div class="form-group">
<label for="order_total2" class="col-sm-2 control-label">ราคา/หน่วย</label>
<div class="col-sm-10">
<input readonly="number" class="form-control" name="order_total2" id="order_total2" placeholder="ราคาต่อหน่วย">
</div>
</div>
<div class="form-group">
<label for="order_total" class="col-sm-2 control-label">ราคารวมก่อน Vat</label>
<div class="col-sm-10">
<input readonly="number" class="form-control" name="order_total" id="order_total" placeholder="">
</div>
</div>
<div class="form-group">
<label for="order_selectvat" class="col-sm-2 control-label">เลือกไม่มี Vat หรือเลือกมี Vat</label>
<div class="col-sm-10">
<select name="selectbox" id="order_selectvat">
<option value="Select One">เลือก</option>
<option value="10">ไม่บวก Vat</option>
<option value="15">บวก Vat</option>
</select>
</div>
</div>
<div class="form-group">
<label for="order_vat" class="col-sm-2 control-label">ยอด VAT 7%</label>
<div class="col-sm-10">
<input readonly="customer" class="form-control" name="order_vat" id="order_vat" placeholder="">
</div>
</div>
<div class="form-group">
<label for="order_total3" class="col-sm-2 control-label">ราคารวม VAT </label>
<div class="col-sm-10">
<input readonly="number" class="form-control" name="order_total3" id="order_total3" placeholder="">
</div>
</div>
<div class="form-group">
<label for="customer_id" class="col-sm-2 control-label">ชื่อลูกค้า *</label>
<div class="col-sm-10">
<select name="customer_id" id="customer_id" class="form-control" >
<?php
if(!isset($_POST['customer_id']))
{
?>
<option value="">--กรุณาเลือก--</option>
<?php }?>
<?php
$sqld=" select * from tb_customer ";
if(isset($_POST['customer_id']))
{
$sqld.=" where";
$sqld.=" customer_id=".$_POST['customer_id'];
}
$resultd=$cls_con->select_base($sqld);
while($rowd=mysqli_fetch_array($resultd))
{
$customer_id=$rowd['customer_id'];
$customer_prefix=$rowd['customer_prefix'];
$customer_fname=$rowd['customer_fname'];
?>
<option value="<?=$customer_id;?>" ><?=$customer_prefix;?><?=$customer_fname;?></option>
<?php } ?>
</select>
</div>
</div>
<div class="form-group">
<label for="employee_id" class="col-sm-2 control-label">ชื่อพนักงานผู้ใบสั่งซื้อ *</label>
<div class="col-sm-10">
<select name="employee_id" id="employee_id" class="form-control" >
<?php
if(!isset($_POST['customer_id']))
{
?>
<option value="">--กรุณาเลือก--</option>
<?php }?>
<?php
$sqld=" select * from tb_employee";
if(isset($_POST['employee_id']))
{
$sqld.=" where";
$sqld.=" employee_id=".$_POST['employee_id'];
}
$resultd=$cls_con->select_base($sqld);
while($rowd=mysqli_fetch_array($resultd))
{
$employee_id=$rowd['employee_id'];
$employee_name=$rowd['employee_name'];
?>
<option value="<?=$employee_id;?>"><?=$employee_name;?></option>
<?php } ?>
</select>
</div>
</div>
-->
</div>
<!-- /.box-body -->
<center>
<button type="submit" name="submit" class="btn btn-info">เพิ่มการสั่งซื้อ</button>
<button type="reset" name="reset" class="btn btn-warning">ยกเลิก</button>
</center>
</form>
<?php
if(isset($_POST['submit']))
{
$order_no=$_POST['order_no'];
$product_id=$_POST['product_id'];
$product_qty=$_POST['product_qty'];
$product_price=$_POST['product_price'];
$order_unit=$_POST['order_unit'];
$order_qty=$_POST['order_qty'];
$order_discount=$_POST['order_discount'];
$order_total=$_POST['order_total'];
$order_total2=$_POST['order_total2'];
$order_total3=$_POST['order_total3'];
$order_vat=$_POST['order_vat'];
$sql=" insert into tb_orders (order_no,product_id,product_qty,product_price,order_unit,order_qty,order_discount,order_total2,order_total3,order_total,order_vat,customer_id,employee_id,order_status,order_date)";
$sql.=" values ('$order_no','$product_id','$product_qty','$product_price','$order_unit','$order_qty','$order_discount','$order_total2','$order_total3','$order_total','$order_vat','$customer_id','$employee_id','$order_status',now())";
if($cls_con->write_base($sql)==true){
echo $cls_con->show_message('บันทึกข้อมูลสำเร็จ');
//echo $sql;
}
else{
echo $cls_con->show_message('บันทึกข้อมูลไม่สำเร็จ');
}
}
?>
<br/>
<?php
$sqlg=" select * from orderviewtable";
$sqlg.=" where order_status='กำลังเสนอราคา'";
$numg=$cls_con->select_numrows($sqlg);
if($numg>=1)
{
?>
<form method="post">
<div class="CSSTableGenerator" >
</div>
<hr/>
<center>
<button type="submit" name="confirm" class="btn btn-info">สั่งซื้อเรียบร้อย</button>
<br/>
<br/>
</center>
</form>
<?php
}
?>
<?php
if(isset($_POST['confirm']))
{
$sqli=" update tb_orders";
$sqli.=" set";
$sqli.=" order_status='ใบสั่งซื้อเรียบร้อย'";
$sqli.=" where";
$sqli.=" order_no='$order_no'";
$sqli.=" and";
$sqli.=" order_status='กำลังทำใบสั่งซื้อ'";
if($cls_con->write_base($sqli)==true){
echo $cls_con->show_message('ยืนยันการทำใบสั่งซื้อสำเร็จ');
echo $cls_con->goto_page(1,'insert_order.php');
}
else{
echo $cls_con->show_message('ยืนยันการทำใบสั่งซื้อไม่สำเร็จ');
}
}
?>
</section>
<!-- /.content -->
</div>
<!-- เนื้อหา -->
<?php include('foot.php'); ?>
?>
|
ประวัติการแก้ไข
2018-08-30 08:32:32
 |
 |
 |
 |
| Date :
2018-08-29 11:59:59 |
By :
Nattarika |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
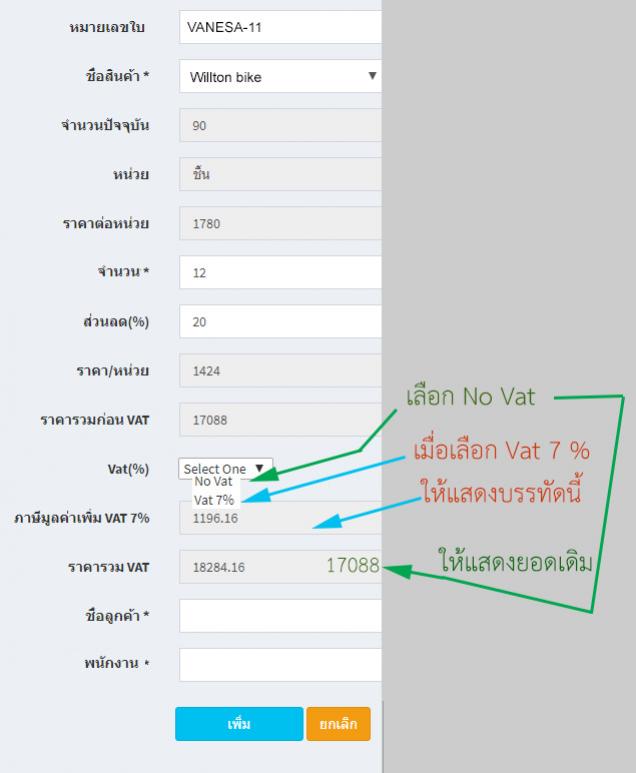
ต้องการให้เลือก drop down เลือกไม่มีค่า VAT ให้นำยอดเดิมไปใส่ในช่องใหม่ หรือ มี VAT แสดงยอดและรวมยอดด้วยค่ะ
|
 |
 |
 |
 |
| Date :
2018-08-29 12:40:50 |
By :
Nattarika |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2018-08-29 15:48:45 |
By :
Nattarika |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ก็เพิ่ม if else ไปใน caltotal()
เพิ่ม onchange="" ไปใน selectag ครับ
|
 |
 |
 |
 |
| Date :
2018-08-29 17:22:05 |
By :
ciockie |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เพิ่ม onchange="cal_vat(this.value);" ในส่วน Dropdown ที่เลือก VAT
Code (PHP)
<select name="selectbox" id="order_selectvat" onchange="cal_vat(this.value);">
เพิ่มส่วนท้ายของ Code ด้วย
Code (JavaScript)
<script type="text/javascript">
function cal_vat(val){
var beforeVat = document.getElementById("order_total").value,
vat = 0;
if(val == ค่า value ของ Dropdown ที่เพิ่ม VAT){
vat = 7;
}
var calculate = parseFloat(beforeVat) * parseFloat(vat) / parseFloat(100);
document.getElementById("order_vat").value = parseFloat(calculate).toFixed(2);
document.getElementById("order_total3").value = (parseFloat(beforeVat) + parseFloat(calculate)).toFixed(2);
}
</script>
parseFloat(...) ระบุให้เป็นค่าตัวเลข มีทศนิยม
toFixed(...) จำกัดจำนวนทศนิยม
ลองใช้ Javascript ช่วยดูครับ
|
 |
 |
 |
 |
| Date :
2018-08-29 17:41:23 |
By :
Jatmentz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากค่ะ กำลังแก้ไขตามที่แนะนำค่ะ
|
 |
 |
 |
 |
| Date :
2018-08-30 08:52:58 |
By :
Nattarika |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
นั่งปั้น Drop down ไม่ได้สักที อ. ก็เร่ง หันมาใช้ input ตัวเลข Vat เข้าไปเลย บุญเราทำมาแค่นี้ ขอบคุณพี่ ๆ ทุกคนนะค่ะ
|
 |
 |
 |
 |
| Date :
2018-08-30 15:21:01 |
By :
Nattarika |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
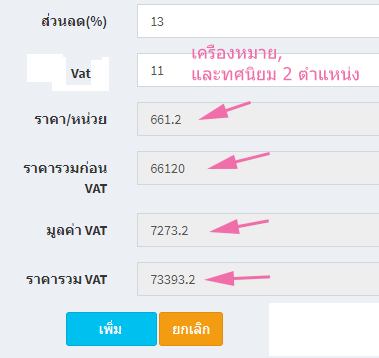
แล้วถ้าจะใส่ ทศนิยม 2 ตำแหน่ง และเครื่องหมาย , กรณีเกินพัน ใน platform นี้อย่างไรค่ะ
|
 |
 |
 |
 |
| Date :
2018-09-02 10:25:45 |
By :
Nattarika |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
echo money_format('%i', $number);
//or
echo number_format($number,2);
|
 |
 |
 |
 |
| Date :
2018-09-02 11:03:11 |
By :
ciockie |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แถม....
เผื่อเอาไว้ประยุกต์/ปรับใช้
Code (PHP)
<?php
function money_format($format, $number)
{
$regex = '/%((?:[\^!\-]|\+|\(|\=.)*)([0-9]+)?'.
'(?:#([0-9]+))?(?:\.([0-9]+))?([in%])/';
if (setlocale(LC_MONETARY, 0) == 'C') {
setlocale(LC_MONETARY, '');
}
//$locale = localeconv();
$locale = array(
'decimal_point' => '.',
'thousands_sep' => '',
'int_curr_symbol' => 'THB',
'currency_symbol' => '฿',
'mon_decimal_point' => '.',
'mon_thousands_sep' => ',',
'positive_sign' => '',
'negative_sign' => '-',
'int_frac_digits' => 2,
'frac_digits' => 2,
'p_cs_precedes' => 1,
'p_sep_by_space' => 1,
'n_cs_precedes' => 1,
'n_sep_by_space' => 1,
'p_sign_posn' => 1,
'n_sign_posn' => 2,
'grouping' => array(),
'mon_grouping' => array(0 => 3, 1 => 3)
);
preg_match_all($regex, $format, $matches, PREG_SET_ORDER);
foreach ($matches as $fmatch) {
$value = floatval($number);
$flags = array(
'fillchar' => preg_match('/\=(.)/', $fmatch[1], $match) ?
$match[1] : ' ',
'nogroup' => preg_match('/\^/', $fmatch[1]) > 0,
'usesignal' => preg_match('/\+|\(/', $fmatch[1], $match) ?
$match[0] : '+',
'nosimbol' => preg_match('/\!/', $fmatch[1]) > 0,
'isleft' => preg_match('/\-/', $fmatch[1]) > 0
);
$width = trim($fmatch[2]) ? (int)$fmatch[2] : 0;
$left = trim($fmatch[3]) ? (int)$fmatch[3] : 0;
$right = trim($fmatch[4]) ? (int)$fmatch[4] : $locale['int_frac_digits'];
$conversion = $fmatch[5];
$positive = true;
if ($value < 0) {
$positive = false;
$value *= -1;
}
$letter = $positive ? 'p' : 'n';
$prefix = $suffix = $cprefix = $csuffix = $signal = '';
$signal = $positive ? $locale['positive_sign'] : $locale['negative_sign'];
switch (true) {
case $locale["{$letter}_sign_posn"] == 1 && $flags['usesignal'] == '+':
$prefix = $signal;
break;
case $locale["{$letter}_sign_posn"] == 2 && $flags['usesignal'] == '+':
$suffix = $signal;
break;
case $locale["{$letter}_sign_posn"] == 3 && $flags['usesignal'] == '+':
$cprefix = $signal;
break;
case $locale["{$letter}_sign_posn"] == 4 && $flags['usesignal'] == '+':
$csuffix = $signal;
break;
case $flags['usesignal'] == '(':
case $locale["{$letter}_sign_posn"] == 0:
$prefix = '(';
$suffix = ')';
break;
}
if (!$flags['nosimbol']) {
$currency = $cprefix .
($conversion == 'i' ? $locale['int_curr_symbol'] : $locale['currency_symbol']) .
$csuffix;
} else {
$currency = '';
}
$space = $locale["{$letter}_sep_by_space"] ? ' ' : '';
$value = number_format($value, $right, $locale['mon_decimal_point'],
$flags['nogroup'] ? '' : $locale['mon_thousands_sep']);
$value = @explode($locale['mon_decimal_point'], $value);
$n = strlen($prefix) + strlen($currency) + strlen($value[0]);
if ($left > 0 && $left > $n) {
$value[0] = str_repeat($flags['fillchar'], $left - $n) . $value[0];
}
$value = implode($locale['mon_decimal_point'], $value);
if ($locale["{$letter}_cs_precedes"]) {
$value = $prefix . $currency . $space . $value . $suffix;
} else {
$value = $prefix . $value . $space . $currency . $suffix;
}
if ($width > 0) {
$value = str_pad($value, $width, $flags['fillchar'], $flags['isleft'] ?
STR_PAD_RIGHT : STR_PAD_LEFT);
}
$format = str_replace($fmatch[0], $value, $format);
}
return $format;
}
$number = 1234.56;
echo money_format('%i', $number);
?>

|
 |
 |
 |
 |
| Date :
2018-09-02 11:57:21 |
By :
ciockie |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

ยังทำให้เป็นทศนิยม 2 ตำแหน่ง และเครื่องหมาย , ไม่ได้ค่ะ รบกวนด้วยนะค่ะ
Code (PHP)
<?php include('head.php'); ?>
<!-- เนื้อหา -->
<div class="content-wrapper">
<!-- Content Header (Page header) -->
<section class="content-header">
<h1>เพิ่มข้อมูลใบสั่งซื้อ</h1>
</section>
<!-- Main content -->
<section class="content">
<form class="form-horizontal" method="post" >
<div class="box-body">
<script>
function findproduct_current(str)
{
if (str.length == 0) {
document.getElementById("order_qty").innerHTML = "";
return;
} else {
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function() {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
document.getElementById("order_qty").value = xmlhttp.responseText;
var qty= xmlhttp.responseText;
}
}
xmlhttp.open("GET", "findto_product.php?id="+str, true);
xmlhttp.send();
findunit(str);
}
}
function findunit(str)
{
if (str.length == 0) {
document.getElementById("order_unit").innerHTML = "";
return;
} else {
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function() {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
document.getElementById("order_unit").value = xmlhttp.responseText;
var qty= xmlhttp.responseText;
//alert(qty);
}
}
xmlhttp.open("GET", "findto_unit.php?id="+str, true);
xmlhttp.send();
findprice(str);
}
}
function findprice(str)
{
if (str.length == 0) {
document.getElementById("product_price").innerHTML = "";
return;
} else {
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function() {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
document.getElementById("product_price").value = xmlhttp.responseText;
var qty= xmlhttp.responseText;
//alert(qty);
}
}
xmlhttp.open("GET", "findto_productprice.php?id="+str, true);
xmlhttp.send();
}
}
function caltotal()
{
var product_price;
var orders_qty;
var orders_total;
var orders_total2;
var orders_vat;
var orders_total3;
var tot;
var tot2;
var dis;
var dis2;
var dis3;
product_price=document.getElementById("product_price").value;
orders_qty=document.getElementById("orders_qty").value;
orders_distcount=document.getElementById("orders_distcount").value;
orders_selectvat=document.getElementById("orders_selectvat").value;
tot2=product_price*1;
tot=product_price*orders_qty;
dis=tot*orders_distcount/100;
dis2=tot2*orders_distcount/100;
dis3=orders_selectvat;
orders_total2=tot2-dis2;
orders_total=tot-dis;
orders_vat=dis3*orders_total/100;
orders_total3=orders_total+orders_vat;
document.getElementById("orders_total").value=orders_total;
document.getElementById("orders_total2").value=orders_total2;
document.getElementById("orders_vat").value=orders_vat;
document.getElementById("orders_total3").value=orders_total3;
}
</script>
<?php
$sqlw=" select distinct(orders_no) from tb_quotation";
$sqlw.=" where";
$sqlw.=" orders_status='เสนอราคาเรียบร้อย'";
$numw=$cls_con->select_numrows($sqlw);
if($numw==0)
{
$orders_no="QR-1";
}
else
{
$numw=$numw+1;
$orders_no="QR-".$numw;
}
?>
<div class="form-group">
<label for="orders_no" class="col-sm-2 control-label">หมายเลขใบ</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="orders_no" value="<?=$orders_no;?>" id="orders_no" placeholder="หมายเลขใบเสนอราคา">
</div>
<div class="form-group">
<label for="product_price" class="col-sm-2 control-label">ราคาต่อหน่วย</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="product_price" id="product_price" readonly placeholder="ราคาต่อหน่วย">
</div>
</div>
<div class="form-group">
<label for="orders_distcount" class="col-sm-2 control-label">ส่วนลด(%)</label>
<div class="col-sm-10">
<input type="number" class="form-control" name="orders_distcount" id="orders_distcount" placeholder="ส่วนลด(%)" value="0" onchange="caltotal()">
</div>
</div>
<div class="form-group">
<label for="orders_selectvat" class="col-sm-2 control-label">Vat(0%, 7%)</label>
<div class="col-sm-10">
<input type="number" class="form-control" name="orders_selectvat" id="orders_selectvat" placeholder="" value="0" onchange="caltotal()">
</div>
</div>
<div class="form-group">
<label for="orders_total2" class="col-sm-2 control-label">ราคา/หน่วย</label>
<div class="col-sm-10">
<input readonly="number" class="form-control" name="orders_total2" id="orders_total2" placeholder="ราคาต่อหน่วย">
</div>
</div>
<div class="form-group">
<label for="orders_total" class="col-sm-2 control-label">ราคารวมก่อน VAT</label>
<div class="col-sm-10">
<input readonly="number" class="form-control" name="orders_total" id="orders_total" placeholder="">
</div>
</div>
<div class="form-group">
<label for="orders_vat" class="col-sm-2 control-label">มูลค่า VAT</label>
<div class="col-sm-10">
<input readonly="number" class="form-control" name="orders_vat" id="orders_vat" placeholder="">
</div>
</div>
<div class="form-group">
<label for="orders_total3" class="col-sm-2 control-label">ราคารวม VAT</label>
<div class="col-sm-10">
<input type="text" name="txtNumber" id="orders_total3" value="orders_total3" OnChange="JavaScript:chkNum(this)">
</div>
</div>
</table>
<?php include('foot.php'); ?>
|
 |
 |
 |
 |
| Date :
2018-09-03 19:34:47 |
By :
Nattarika |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (HTML)
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<input type="text" id="testfunc"><br>
<input type="text" id="sortuse"><br>
<script>
var num = 12345.6789;
var testfunc, sortuse;
//-----------------------------------------------------------------------------------------------//
Number.prototype.formatMoney = function(c, d, t){
var n = this,
c = isNaN(c = Math.abs(c)) ? 2 : c,
d = d == undefined ? "." : d,
t = t == undefined ? "," : t,
s = n < 0 ? "-" : "",
i = String(parseInt(n = Math.abs(Number(n) || 0).toFixed(c))),
j = (j = i.length) > 3 ? j % 3 : 0;
return s + (j ? i.substr(0, j) + t : "") + i.substr(j).replace(/(\d{3})(?=\d)/g, "$1" + t) + (c ? d + Math.abs(n - i).toFixed(c).slice(2) : "");
};
testfunc = num.formatMoney(2);
//ใช้ในรูปแบบฟังก์ชั่น formatMoney(จำนวนทศนิยม,สัญลักษณ์ทศนิยม,สัญลักษณ์หลักพัน);
//เช่น (123456789.12345).formatMoney(2, '.', ',');
//หรือแบบย่อ formatMoney(จำนวนทศนิยม);
//---------------------------------------------------------------------------------------------//
sortuse = num.toFixed(2).replace(/\d(?=(\d{3})+\.)/g, '$&,');
//แบบสั้นสุดๆ
//----------------------------------------------------------------------------------------------//
document.getElementById("testfunc").value=testfunc;
document.getElementById("sortuse").value=sortuse;
</script>
</body>
</html>
ปรับใช้เอาเองนะครับ
input type ที่แสดงค่าต้องเป็น text นะครับ
|
ประวัติการแก้ไข
2018-09-03 21:26:21
2018-09-03 21:27:13
2018-09-03 21:28:26
 |
 |
 |
 |
| Date :
2018-09-03 21:20:14 |
By :
ciockie |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณค่ะ
|
 |
 |
 |
 |
| Date :
2018-09-03 21:22:10 |
By :
Nattarika |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าจะต่อ code จากที่ได้ค่าแล้ว ให้เป็นทศนิยม 2 ตำแหน่ง และ , เกินพัน อย่างไรค่ะ
Code (PHP)
document.getElementById("orders_total3").value=orders_total3;
|
 |
 |
 |
 |
| Date :
2018-09-05 08:30:08 |
By :
Nattarika |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ทศนิยมได้แล้วค่ะ ขาดแต่ , หลักพันค่ะ
Code (PHP)
document.getElementById("orders_total3").value=orders_total3;
document.getElementById('orders_total3').value=parseFloat(document.getElementById('orders_total3').value).toFixed(2)
|
ประวัติการแก้ไข
2018-09-05 09:06:03
 |
 |
 |
 |
| Date :
2018-09-05 08:59:01 |
By :
Nattarika |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คืบหน้ามานิดหนึ่ง เรื่อง ทศนิยม 2 ตำแหน่ง กับ คั่นหลักพัน
ตอนนี้ แสดงแต่ หลักพัน ส่วน toFixed(2) ไม่แสดงค่ะ จะทำอย่างให้ code มาต่อกันค่ะ แล้วแสดงพร้อมกัน 2 อย่างค่ะ
Code (PHP)
document.getElementById("orders_total3").value=orders_total3;
document.getElementById('orders_total3').value=parseFloat(document.getElementById('orders_total3').value).toFixed(2)
document.getElementById('orders_total3').value=parseInt(document.getElementById('orders_total3').value).toLocaleString('en')
|
 |
 |
 |
 |
| Date :
2018-09-05 11:25:07 |
By :
Nattarika |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
<script type="text/javascript">
var num = [1000, 2500.348, 120, 402000, 1024900.12345];
for(var i=0; i<num.length; i++){
document.write(addComma(num[i]) + '<br>');
}
function addComma(x){
x = x.toFixed(2);
return x.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ",");
}
</script>
|
 |
 |
 |
 |
| Date :
2018-09-05 13:16:02 |
By :
Jatmentz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณค่ะจะปรับแก้ดูนะค่ะ
|
 |
 |
 |
 |
| Date :
2018-09-05 21:28:47 |
By :
Nattarika |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณ คุณCiockie มากค่ะ ได้แล้วค่ะ บรรทัดเดียวได้ทั้ง comma และ 2 decimals เทพจริง ๆ ค่ะ
|
 |
 |
 |
 |
| Date :
2018-09-06 11:34:53 |
By :
Nattarika |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
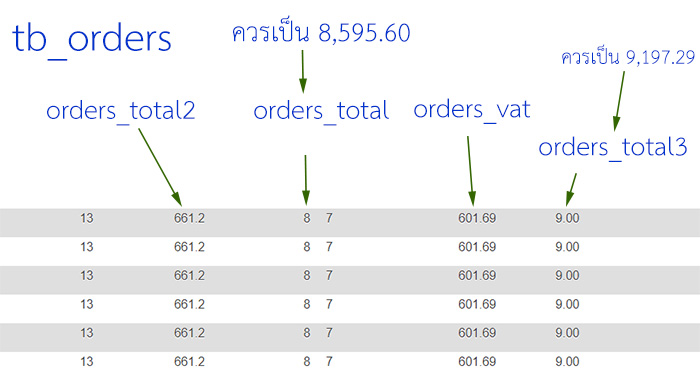
เรียนถามต่อค่ะ ว่าทำไมในฐานข้อมูล มันลงแค่เลขตัวเดียว ทั้งที่ตอนแสดงใน form เป็นตัวเลขที่ถูกต้องค่ะ
|
 |
 |
 |
 |
| Date :
2018-09-06 13:51:12 |
By :
Nattarika |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอรายละเอียดหน่อย ตอบไม่ถูก
|
ประวัติการแก้ไข
2018-09-06 14:01:43
 |
 |
 |
 |
| Date :
2018-09-06 14:00:56 |
By :
ciockie |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
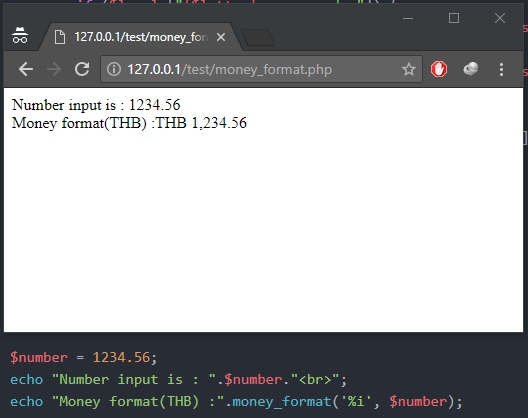
แสดงในฟอร์ม ถูกต้อง ลงฐานข้อมูลดังภาพค่ะ

|
 |
 |
 |
 |
| Date :
2018-09-06 14:17:57 |
By :
Nattarika |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
data type ของ order_total เป็นอ่ะไรครับ
|
 |
 |
 |
 |
| Date :
2018-09-06 14:29:45 |
By :
ciockie |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
float ค่ะ
|
 |
 |
 |
 |
| Date :
2018-09-06 14:38:24 |
By :
Nattarika |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขาส่ง ส่ง 8595.60 หรือ 8,595.60 ครับ
|
 |
 |
 |
 |
| Date :
2018-09-06 14:47:59 |
By :
ciockie |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
8,595.60 ค่ะ
|
 |
 |
 |
 |
| Date :
2018-09-06 14:51:59 |
By :
Nattarika |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ครับ นั่นหล่ะครับคำตอบ
เก็บ float แต่ส่งเป็น text(string)
วิธีแก้
1.เก็บเป็น text
หรือ
2.อยากเก็บ float ก็ให้ส่ง float
|
ประวัติการแก้ไข
2018-09-06 15:09:52
 |
 |
 |
 |
| Date :
2018-09-06 15:06:56 |
By :
ciockie |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตอนนี้เปลี่ยนเป็น decimal 10,2 ไปแล้วค่ะ ได้ไหมค่ะ
|
 |
 |
 |
 |
| Date :
2018-09-06 15:17:57 |
By :
Nattarika |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<input type="text" name="txtNumber" id="orders_total3" value="orders_total3" OnChange="JavaScript:chkNum(this)">
ค่าตัวนี้เป็น 8,595.60 (string)
เวลาส่งก็แปลงกลับก่อนส่ง
Code (JavaScript)
var ค่าที่ได้รับ = document.getElementById('orders_total3').value;
var ค่าที่ส่ง = parseFloat(ค่าที่ได้รับ.replace(/[^0-9\.]+/g, ''));
|
 |
 |
 |
 |
| Date :
2018-09-06 15:36:22 |
By :
ciockie |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณค่ะจะปรับแก้ดูค่ะ
|
 |
 |
 |
 |
| Date :
2018-09-06 15:58:01 |
By :
Nattarika |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|