 |
แสดง graphเส้น หลายๆ graph ใน 1 หน้าทำยังไงครับ โดยดึงข้อมูลมาจาก database |
| |
 |
|
|
 |
 |
|
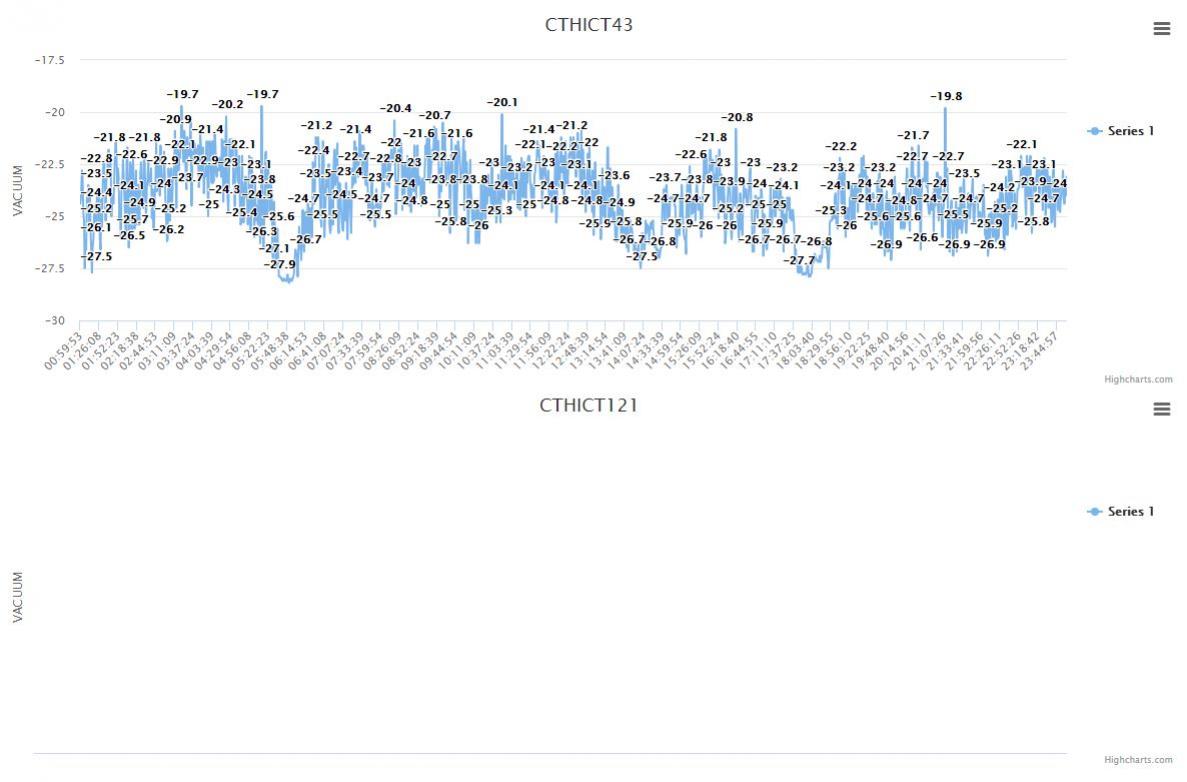
ตอนนี้ผมสามารถ ดึงข้อมมูลจาก database มาแสดงเป็น graph ได้ครับ แต่อยากให้ 1หน้าที่แสดงผลมีหลาย graph ครับ
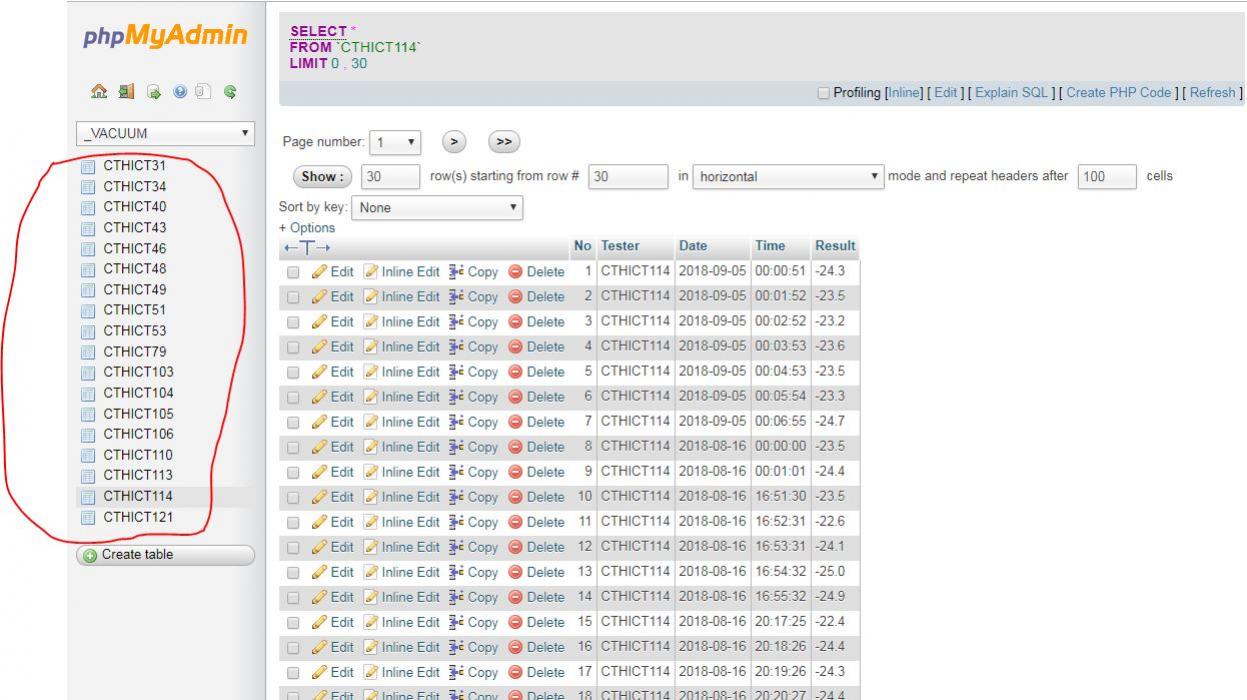
แต่ละกราฟ คนละ table กันนะครับ
Code (PHP)
<?php
//connect ฐานข้อมูล
$host = "localhost";
$user = "root";
$pwd = "cthict";
$db = "ICT_VACUUM";
global $link;
$link = mysql_connect($host,$user,$pwd) or die ("Could not connect to MySQL");
mysql_query("SET NAMES UTF8",$link);
mysql_select_db($db,$link) or die ("Could not select $db database");
$Timev = array(); // ตัวแปรแกน x
$vacuumresult = array(); //ตัวแปรแกน y
//sql สำหรับดึงข้อมูล จาก ฐานข้อมูล
$sql = "SELECT CTHICT40.`Time`, CTHICT40.`Result` FROM CTHICT40 WHERE Date = '2018-09-18'"; //"SELECT line.`month`, line.`value` FROM line";
//จบ sql
$result1 = mysql_query($sql);
while($row=mysql_fetch_array($result1)) {
//array_push คือการนำค่าที่ได้จาก sql ใส่เข้าไปตัวแปร array
array_push($vacuumresult,$row[Result]);
array_push($Timev,$row[Time]);
}
?>
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Highcharts Example</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script src="http://code.highcharts.com/highcharts.js"></script>
<script src="http://code.highcharts.com/modules/exporting.js"></script>
<script>
$(function () {
$('#container').highcharts({
chart: {
type: 'line' //รูปแบบของ แผนภูมิ ในที่นี้ให้เป็น line
},
title: {
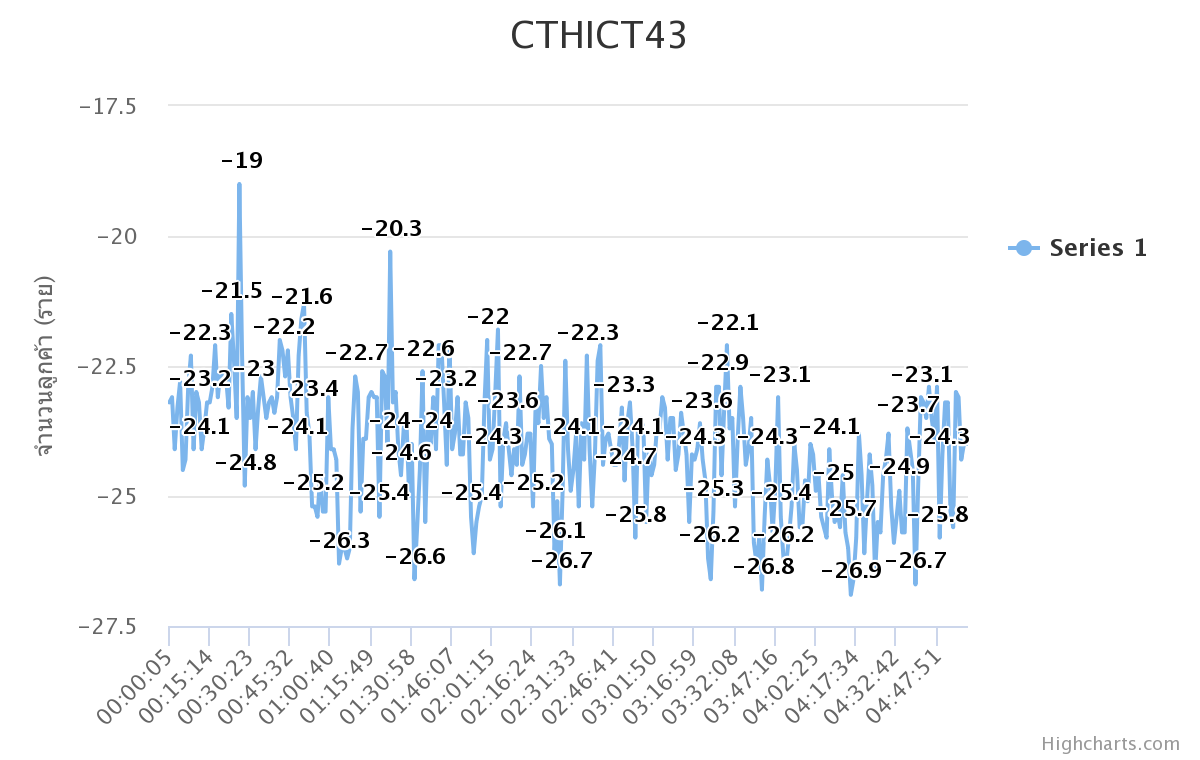
text: 'CTHICT43' //
},
subtitle: {
text: ''
},
xAxis: {
categories: ['<?= implode("','", $Timev); //นำตัวแปร array แกน x มาใส่ ในที่นี้คือ เดือน?>']
},
yAxis: {
title: {
text: 'VACUUM'
}
},
tooltip: {
enabled: false,
formatter: function() {
return '<b>'+ this.series.name +'</b><br/>'+
this.x +': '+ this.y ;
}
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'top',
x: -10,
y: 100,
borderWidth: 0
},
plotOptions: {
line: {
dataLabels: {
enabled: true
},
enableMouseTracking: false
}
},
series: [{
name: '',
data: [<?= implode(',', $vacuumresult) // ข้อมูล array แกน y ?>]
}]
});
});
</script>
</head>
<body>
<div id="container" style="min-width: 320px; height: 380px; margin: 0 auto"></div>
</body>
</html>
อันนี้รูปที่แสดงผลครับ

Tag : PHP, MySQL
|
|
|
 |
 |
 |
 |
| Date :
2018-09-19 09:28:21 |
By :
bankbass |
View :
5514 |
Reply :
44 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
$('#container').highcharts({....
<div id="container" style="min-width: 320px; height: 380px; margin: 0 auto"></div>
$('#container2').highcharts({....
<div id="container2" style="min-width: 320px; height: 380px; margin: 0 auto"></div>
$('#container3').highcharts({....
<div id="container3" style="min-width: 320px; height: 380px; margin: 0 auto"></div>
เปลี่ยนแค่ id หรือเปล่า
|
 |
 |
 |
 |
| Date :
2018-09-19 15:00:36 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เปลี่ยนแต่ ID คือยังไงครับ
|
 |
 |
 |
 |
| Date :
2018-09-20 15:06:13 |
By :
bankbass |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตามความเห็นด้านบนบอกครับ สร้าง <div> ที่จะแสดงผลกราฟ จะใช้กี่กราฟก็สร้างขึ้นมาเลยครับ ส่วน query ก็เขียน query แยกกันตามความต้องการ เวลาจะแสดงกราฟ ก็เปลี่ยน ID selector ของตัว <div> ที่่จะแสดงครับ 
$('#container').highcharts();
$('#container2').highcharts();
$('#container3').highcharts();
|
 |
 |
 |
 |
| Date :
2018-09-20 15:11:31 |
By :
Manussawin |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ข้อมูลอยู๋คนละ table กันอ่ะครับ จะโชว์ทั้งหมดใน หน้าเดียวยังไง ต้องนี้ ผม โชว์ได้ 2ตารางในหน้าเดียวแล้วแต่เป็นข้อมูลของ table เดียว

|
 |
 |
 |
 |
| Date :
2018-09-20 15:39:51 |
By :
bankbass |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2018-09-20 15:41:22 |
By :
bankbass |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สอบถามหน่อยครับ
จากโค็ด เจ้าของกระทู้ ถ้าต้องการเพิ่มจำนวณเส้นแกน Y ต้องเพิ่มส่วนไหนมั้งครับ
ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2020-08-16 18:30:27 |
By :
Manin |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 11 เขียนโดย : PhrayaDev เมื่อวันที่ 2020-08-17 15:07:43 ตอบความคิดเห็นที่ : 11 เขียนโดย : PhrayaDev เมื่อวันที่ 2020-08-17 15:07:43
รายละเอียดของการตอบ ::
สอบถามครับ
ผมต้องการ สมมุติผมต้องการให้ คอมเครื่องอื่น สามารถเข้าดูได้ หรือออนไลน์
ผมควรทำยังไงต่อครับ
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>LoadCell</title>
<?php
$data="C:\\DATA\\DTMDLHMG0817H007E.PCM"; //อ่านจากไฟล์txt
$num1=$num2=$num3=$num4=$num5=$num6=$num7=$num8=$num9=$num10=$num11=$num12=$num13=$num14=$num15=$num16=$num17=$num18=$num19=$num20=$num21=$num22=$num23=$num24=$num25= array(); //สร้างที่เก็บ array
$data_array=file($data);//อ่านไฟล์เข้ามา
$i = 0;
foreach ($data_array as $line){//อ่านทีละบรรทัด
//$strdata.="[.$mini["$num18"]";
list($num1[$i],$num2[$i],$num3[$i],$num4[$i],$num5[$i],$num6[$i],$num7[$i],$num8[$i],$num9[$i],$num10[$i],$num11[$i],$num12[$i],$num13[$i],$num14[$i],$num15[$i],$num16[$i],$num17[$i],$num18[$i],$num19[$i],$num20[$i],$num21[$i],$num22[$i],$num23[$i],$num24[$i],$num25[$i]) = explode(',', substr($line,0)); //กำหนดบรรทัด array
$num1[$i] = intval(substr($num1[$i],0,-2));
$num18[$i] = intval($num18[$i]); //แสดง colum
$num19[$i] = intval($num19[$i]);
$num20[$i] = intval($num20[$i]);
$num21[$i] = intval($num21[$i]);
$num22[$i] = intval($num22[$i]);
$target1[$i] = 10;
$target2[$i] = 20;
$target3[$i] = 30;
$i++;
}
?>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script src="https://code.highcharts.com/highcharts.js"></script>
<script src="http://code.highcharts.com/modules/exporting.js"></script>
<script>
$(function () {
$('#container').highcharts({
chart: {
type: 'line' //รูปแบบของ แผนภูมิ ในที่นี้ให้เป็น line กราฟเส้น
},
title: {
text: 'Lode cell monitor' //ชื่อกราฟ
},
xAxis: {
categories: ['<?= implode("','", $num1); ?>'] //ตัวแปรแกน x
},
yAxis: {
title: {
text: 'Load cell value'
},
},
tooltip: {
enabled: false,
formatter: function() {
return '<b>'+ this.series.name +'</b><br/>'+
this.x +': '+ this.y ;
}
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'top',
x: -0,
y: 90,
borderWidth: 0
},
plotOptions: {
line: {
dataLabels: {
//enabled: true //แสดงตัวเลขบนเส้นกราฟ
},
enableMouseTracking: false
}
},
series: [{
name: 'loadcell-1',
color: '#0066FF',
data: [<?= implode(',', $num19)?>]
}, {
name: 'loadcell-2',
color: '#FF6600',
data: [<?= implode(',', $num20)?>]
}, {
name: 'loadcell-3',
color: '#33CC00',
data: [<?= implode(',', $num21)?>]
}, {
name: 'loadcell-4',
color: '#990033',
data: [<?= implode(',', $num22)?>]
}, {
name: 'target : 10',
color: '#FF0033',
dashStyle: 'ShortDash',
data: [<?= implode(',', $target1)?>]
}, {
name: 'target : 20',
color: '#FF0033',
dashStyle: 'ShortDash',
data: [<?= implode(',', $target2)?>]
}, {
name: 'target : 30',
color: '#FF0033',
dashStyle: 'ShortDash',
data: [<?= implode(',', $target3)?>]
}] // ข้อมูล array แกน y
});
});
</script>
</head>
<body>
<body bgcolor="#cccccc">
<div id="container" style="min-width: 480px; height: 520px; margin: 0 auto;"></div>
</body>
<?php
//$file = fopen('C:\\DATA\\DTMDLHMG0717H005E','w+') ;
//$str = implode("\r\n", $num18); //บันทึกเป็นไฟล์txt
//fwrite($file,$str);
//fclose($file);
unset($file_array) ; echo '<pre>'; //กำหนดแสดง
//echo 'num0 = '; echo implode(',', $num1); echo '<br>';
//echo 'num1 = '; echo implode(',', $num18); echo '<br>';
echo 'Loadcell-1 = '; echo implode(',', $num19); echo '<br>';
echo 'Loadcell-2 = '; echo implode(',', $num20); echo '<br>';
echo 'Loadcell-3 = '; echo implode(',', $num21); echo '<br>';
echo 'Loadcell-4 = '; echo implode(',', $num22); echo '</pre>';
?>
</html>
มีตัวอย่างไหมครับ
ปล.อันนี้ผม งง.ครับ
หัดเขียนครับขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2020-08-18 17:36:14 |
By :
Manin |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
$num1=$num2=$num3=$num4=$num5=$num6=$num7=$num8=$num9=$num10=$num11=$num12=$num13=$num14=$num15=$num16=$num17=$num18=$num19=$num20=$num21=$num22=$num23=$num24=$num25= array(); //สร้างที่เก็บ array();
ยาวไปไหมครับ แบบนี้ดีกว่า
Code (PHP)
for($i=1; $i<26; $i++){ ${'num'.$i}=array();}
อยากมีเวปเอง ที่บ้าน ใช้ isp อะไรครับ ของผมใช้ ais เขามี url ให้ใช้ กับ 10 port หรือจะใช้ unlimit port ก็ +200
อย่าง ของผม chaidhanan.thddns.net ก็เหมือนมีเวปของตัวเองอยู่ที่บ้าน
เสียค่าไฟ ตกเดือนละ 2000 เปิด 24ชั่วโมง มี แอร์ มี ตู้เย็น มีคอมฯ อีก 2 เครื่อง ก็ลองดูนะครับ จะหา host ฟรี หรือจะทำ host เอง
ผมใช้ oracle virtual box (V-Box ฟรี) เปิด vm centos7 (linux redhat) ติดตั้งไม่ยาก เลยครับ
ลง ssl ก็ได้ ไม่มีปัญหากับ google
|
ประวัติการแก้ไข
2020-08-18 18:47:24
 |
 |
 |
 |
| Date :
2020-08-18 18:37:09 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ต้อง วิเคราะห์ input มาจากไหน จะเก็บข้อมูลไว้ที่ไหน อย่างไร เพื่อสดวกในการเรียกใช้
ส่วนใหญ่นิยม เก็บไว้ใน database กำหนด field ที่จำเป็นในการเลือกใช้ และแสดงผล
เมื่อมีข้อมูลแล้ว ก็สามารถ เลือกนำมาแสดงได้ ตามต้องการ
|
 |
 |
 |
 |
| Date :
2020-08-25 07:06:31 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 25 เขียนโดย : Chaidhanan เมื่อวันที่ 2021-02-02 07:43:10 ตอบความคิดเห็นที่ : 25 เขียนโดย : Chaidhanan เมื่อวันที่ 2021-02-02 07:43:10
รายละเอียดของการตอบ ::
-ขอบคุณครับ
พี่แนะนำได้ไหมครับ ผมต้องการลบไฟล์ใน folder แบบระบุด้วยชื่อตัวเลขผมทำได้แล้ว
แต่อยากให้กำหนดได้ว่าจะลบกี่ไฟล์ พอดีผมเขียนเป็น batch file ครับ
forfiles -p "C:\xxxx\ccc\bbb" -s -m *BR09* -d -0 -c "cmd /c del @path"
ผมแยกจากชื่อ BR09 ซึ่งมีอยุ่ในชื้อไฟล์ครับ
คือตอนนี้ไฟล์ไหนที่มีชื่อ BR09 อยุ่จะลบหมดเลย ซึ่งผมอยากให้กำหนดได้อะครับ
GTUBR0901
GTUBR0902
GTUBR0903
GTUBR0904
GTUBR0905
GTUBR0901
GTUBR0902
GTUBR0903
GTUBR0904
GTUBR0905
จากชื่อไฟล์นี้ครับ
ผมลองหา code หลายวิธีอยุ่ครับ
-ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2021-02-03 04:41:10 |
By :
mini |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
$file_list = glob('path/part_of_file');
print_r($file_list);
ลองดูจะทำอะไรกับมันได้บ้าง
|
 |
 |
 |
 |
| Date :
2021-02-05 14:13:38 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<form method="get" >
Data File
<select name ="type" class="selectpicker" data-live-search="true" required >
<?php $rs=$con->query('.......');
if($rs->num_rows>0){
while($ro=$rs->fetch_object()){?>
<option value="<?=$ro->id?>" ><?=$ro->name?></option>
<?php }
}else{ ?>
<option disable >Data is Empty</option>
</select>
<?php } ?>
<button type="submit" >Summit</button>
</form>
|
 |
 |
 |
 |
| Date :
2021-02-09 10:48:48 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คือปกติ การใช้ select นั้นหมายถีงคุณต้องมีข้อมุลในการเลือก แต่ผมไม่มี จึงสมมติขึ้นมาเอง จากการคิวรี่ ใน database
ที่นี้ถ้าคุณไม่มี database ก็ต้องเขียนไปที่ละอันละอัน จนครบ เท่านั้นล่ะครับ
ตัวอย่างผมผิดไปหน่อย
ต้องเอา </select> ไปอยู่หลัง <?php } ?>
<?php } ?>
</select>
|
 |
 |
 |
 |
| Date :
2021-02-09 14:56:17 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตอบไปอีก topic แล้ว
|
 |
 |
 |
 |
| Date :
2021-02-14 05:12:02 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตัวอย่าง 33 ผมเบนออน mysqli เพราะไม่รู้ว่าข้อมูลคุณมาได้ยังไง เมื่อนำไปใช้ก็ต้อง ปรับตาม ข้อมุลของคุณเอง
ผมตอบในอีก topic แล้วนะครับ
topic นี้ไม่ตอบแล้ว นะ อ่านอีก topic ก็แล้วกัน ตอบไปแล้วครับ
|
 |
 |
 |
 |
| Date :
2021-02-17 10:22:56 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 40 เขียนโดย : Chaidhanan เมื่อวันที่ 2021-02-17 10:22:56 ตอบความคิดเห็นที่ : 40 เขียนโดย : Chaidhanan เมื่อวันที่ 2021-02-17 10:22:56
รายละเอียดของการตอบ ::
พี่ครับ
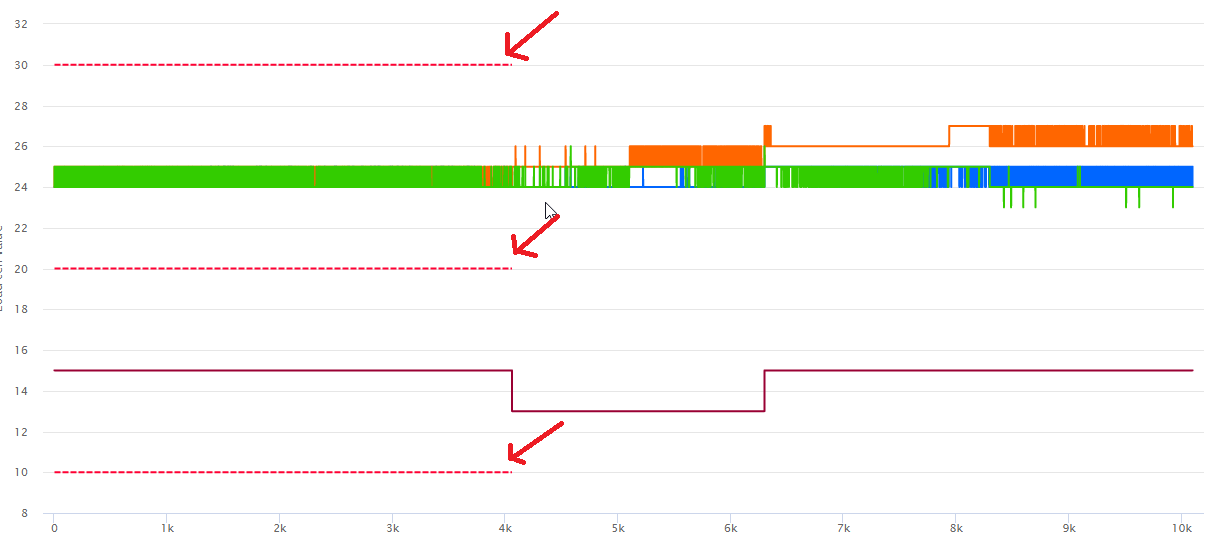
สอบถาม ผมต้องการให้เส้นปะ มีความยาว Auto ตามกราฟอะครับ ควรใช้ code ไหนครับ

ขอบคุณครับ
Code (PHP)
series: [{
name: 'loadcell-1',
color: '#0066FF',
data: [<?= implode(',', $num19)?>&<?= implode(',', $Wap19)?>&<?= implode(',', $tru19)?>]
}, {
name: 'loadcell-2',
color: '#FF6600',
data: [<?= implode(',', $num20)?>&<?= implode(',', $Wap20)?>&<?= implode(',', $tru20)?>]
}, {
name: 'loadcell-3',
color: '#33CC00',
data: [<?= implode(',', $num21)?>&<?= implode(',', $Wap21)?>&<?= implode(',', $tru21)?>]
}, {
name: 'loadcell-4',
color: '#990033',
data: [<?= implode(',', $num22)?>&<?= implode(',', $Wap22)?>&<?= implode(',', $tru22)?>]
}, {
name: 'target : 10',
color: '#FF0033',
dashStyle: 'ShortDash',
data: [<?= implode(',', $target1)?>]
}, {
name: 'target : 20',
color: '#FF0033',
dashStyle: 'ShortDash',
data: [<?= implode(',', $target2)?>]
}, {
name: 'target : 30',
color: '#FF0033',
dashStyle: 'ShortDash',
data: [<?= implode(',', $target3)?>]
}] // ?????? array ??? y
|
 |
 |
 |
 |
| Date :
2021-03-16 10:32:01 |
By :
mini |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้แล้วครับ
|
 |
 |
 |
 |
| Date :
2021-04-05 21:50:25 |
By :
mini |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สอบถาม หน่อยครับ
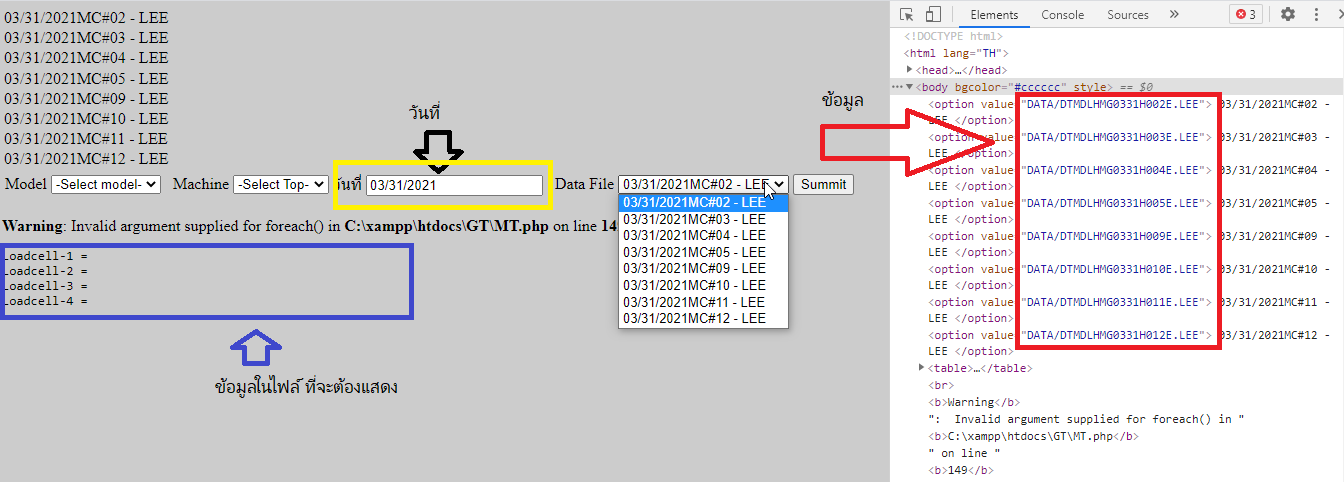
ผมต้องการ นำข้อมูลในกรอบสีแดงทั้งหมด ดังภาพ มาแสดงที่กรอฟสีน้ำเงิน อะครับ

พอจะมี code แนะนำไหมครับ ซึ่งตอนนี้อ่านได้แค่ทีละไฟล์อะครับ
Code (PHP)
<!doctype html>
<html lang="TH">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="//apps.bdimg.com/libs/jqueryui/1.10.4/css/jquery-ui.min.css">
<script src="//apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="//apps.bdimg.com/libs/jqueryui/1.10.4/jquery-ui.min.js"></script>
<link rel="stylesheet" href="jqueryui/style.css">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<table><tr>
<td>
<form method="post" >
<font color="">Model</font>
<select neam="pagelist" id="pagelist" onchange="submit()">
<option value="">-Select model-</option>
<option value="LEE1.php" >LEE</option>
<option value="PCM1.php">PCM</option>
<option value="LHA1.php" >LHA</option>
</select>
<script language="javascript">
$("#pagelist").change(function(){
//window.open( this.value, '_blank').focus(); //?????????????
window.location.replace( this.value, '_blank').focus();
});
</script>
</form></td>
<td>
<form method="post" >
<font color="">Machine</font>
<select neam="top" id="top"class="search_box" onchange="submit()">
<option value="">-Select Top-</option>
<option value="Top2E.php" >Top2</option>
<option value="Top3E.php" >Top3</option>
<option value="Top4E.php" >Top4</option>
<option value="Top5E.php" >Top5</option>
<option value="Top6E.php" >Top6</option>
<option value="Top7E.php" >Top7</option>
<option value="Top8E.php" >Top8</option>
<option value="Top9E.php" >Top9</option>
<option value="Top10E.php" >Top10</option>
<option value="Top11E.php" >Top11</option>
<option value="Top12E.php" >Top12</option>
<option value="Top13E.php" >Top13</option>
</select>
<script >
$("#top").change(function(){
window.location.replace( this.value, '_blank').focus();
});
</script>
</form></td>
<td>
<form name="frm_search" method="post">
??????
<input name="from" type="text" id="from" value="<?php echo $_POST["from"];?>"onchange="submit(this.form)">
</form></td>
<script>
$(function() {
$( "#from" ).datepicker({
defaultDate: "+1w",
changeMonth: true,
numberOfMonths: 1,
onClose: function( selectedDate ) {
$( "#to" ).datepicker( "option", "minDate", selectedDate );
}
});
$( "#to" ).datepicker({
defaultDate: "+1w",
changeMonth: true,
numberOfMonths: 1,
onClose: function( selectedDate ) {
$( "#from" ).datepicker( "option", "maxDate", selectedDate );
}
});
});
</script>
</head>
<body>
<?php
$tep="";
if($_POST["from"] != "")
{
$dir = 'DATA/';
$exclude = array('.','..','.htaccess');
$from = (isset($_POST['from']))? strtolower($_POST['from']) : '';
$MT = opendir($dir);
while(false!== ($file = readdir($MT))) {
$parts = explode(".", $file);
if (is_array($parts) && count($parts) > 1) {
$extension = end($parts);
if ($extension == "LEE" )
{
$T= substr($file,8);
$B=chunk_split ( $T, "2", "/" );
$R= str_replace("H0/","2021MC#",$B);
$E= str_replace("/E."," - ",$R);
$C= str_replace("/LE/E/"," LEE ",$E);
$U= str_replace("/LH/A/"," LHA ",$C);
$P= str_replace("/PC/M/"," PCM ",$U);
//print ($P);echo"<br>";
$parts = explode("-", $P);
if(strpos(strtolower($P),$from)!== false &&!in_array($file,$exclude))
{
// if( preg_match('/^.{7}05.*/',$P, $dos)) //????????????
($tep.="<option value =\"$dir$file\"> $P</option>");
}}}}}
echo $tep ;
?>
<td>
<form method="post" >
<font color="">Data File</font>
<select name ="from" id="from" onchange="submit(this.form)" required >
<?php echo ($tep);?></option>
</select>
<button type="submit" >Summit</button>
</body>
</form>
</td></tr></table>
<?php
$datafile=($tep );//??????????????
for($i=0; $i<26; $i++){ ${'num'.$i}=array();} //???????????? array
$i = 0;
foreach ($datafile as $line){//??????????????
list($num1[$i],$num2[$i],$num3[$i],$num4[$i],$num5[$i],$num6[$i],$num7[$i],$num8[$i],$num9[$i],$num10[$i],$num11[$i],$num12[$i],$num13[$i],$num14[$i],$num15[$i],$num16[$i],$num17[$i],$num18[$i],$num19[$i],$num20[$i],$num21[$i],$num22[$i],$num23[$i],$num24[$i],$num25[$i]) = explode(',', substr($line,0)); //??????????? array
$num1[$i] = intval(substr($num1[$i],0,-2));
$num18[$i] = intval($num18[$i]); //???? colum ??????????????
$num19[$i] = intval($num19[$i]);
$num20[$i] = intval($num20[$i]);
$num21[$i] = intval($num21[$i]);
$num22[$i] = intval($num22[$i]);
$target1[$i] = 10;
$target2[$i] = 20;
$target3[$i] = 30;
$i++;
}
$T= substr($_POST["from"],13); //???????????????
$R= str_replace("H0"," MC#",$T);
$W= str_replace("#01","#13",$R);
$P= str_replace("E."," - ",$W);
?>
<script src="https://code.highcharts.com/highcharts.js"></script>
<script>
$(function () {
$('#container').highcharts({
chart: {
type: 'line' //????????? ??????? ??????????????? line ????????
},
title: {
text: "<?= print "<br>".$P;?>"//????????
},
yAxis: {
title: {
text: 'Load cell value'
},
},
tooltip: {
enabled: false,
formatter: function() {
return '<b>'+ this.series.name +'</b><br/>'+
this.x +': '+ this.y ;
}
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'top',
x: -0,
y: 90,
borderWidth: 0
},
plotOptions: {
line: {
dataLabels: {
//enabled: true //????????????????????
},
enableMouseTracking: false
}
},
series: [{
name: 'loadcell-1',
color: '#0066FF',
data: [<?= implode(',', $num19)?>]
}, {
name: 'loadcell-2',
color: '#FF6600',
data: [<?= implode(',', $num20)?>]
}, {
name: 'loadcell-3',
color: '#33CC00',
data: [<?= implode(',', $num21)?>]
}, {
name: 'loadcell-4',
color: '#990033',
data: [<?= implode(',', $num22)?>]
}, {
name: 'target : 10',
color: '#FF0033',
dashStyle: 'ShortDash',
data: [<?= implode(',', $target1)?>]
}, {
name: 'target : 20',
color: '#FF0033',
dashStyle: 'ShortDash',
data: [<?= implode(',', $target2)?>]
}, {
name: 'target : 30',
color: '#FF0033',
dashStyle: 'ShortDash',
data: [<?= implode(',', $target3)?>]
}] // ?????? array ??? y
});
})
</script>
</head>
<body>
<body bgcolor="#cccccc">
<div id="container" style=" min-height: 96%; min-width: 1024px;width: 99%; height: auto; position: fixed;"></div>
<span>
</body>
<?php
unset($file_array) ; echo '<pre>'; //?????????
//echo 'num0 = '; echo implode(',', $num1); echo '<br>';
echo 'Loadcell-1 = '; echo implode(',', $num19); echo '<br>';
echo 'Loadcell-2 = '; echo implode(',', $num20); echo '<br>';
echo 'Loadcell-3 = '; echo implode(',', $num21); echo '<br>';
echo 'Loadcell-4 = '; echo implode(',', $num22); echo '</pre>';
?>
</html>
</html>
ช่วยหน่อยครับ ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2021-04-05 22:00:13 |
By :
mini |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|