 |
ต้องการทำ jquery autocomplete ใครพอรู้บ้างว่าต้องเขียนโค้ดยังไงเพื่อให้ใช้ jquery autocomplete ได้ทุกช่อง |
| |
 |
|
|
 |
 |
|
---------------------------------
index.php
---------------------------------
<!DOCTYPE HTML>
<html lang="en">
<html>
<head>
<title>Mobile Innovation</title>
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.1/themes/base/minified/jquery-ui.min.css" type="text/css" />
<link rel="stylesheet" href="css/style.css"/>
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="http://code.jquery.com/ui/1.10.1/jquery-ui.min.js"></script>
<script type="text/javascript">
$(function() {
//autocomplete
$(".auto").autocomplete({
source: "search.php",
minLength: 1
});
});
</script>
</head>
<body style="background-color:#DCDCDC ;">
<center><h1><font color="black"><b><u>Registered Device Search</u></b></font></h2></center>
<br><br>
<center>
<form id="mform" method="POST" action="getdata.php" onsubmit="return validate();">
<font size="4">Unit ID(27 dig.) : <input type="text" size="30" STYLE="color: #FFFFFF; font-family: Verdana; font-weight: bold; font-size : width: 30%; height: 30px; background-color: #483D8B;" id="unitid27" name="unitid27"><br><br>
<font size="4">Unit ID : <input type="text" size="30" STYLE="color: #FFFFFF; font-family: Verdana; font-weight: bold; font-size : width: 30%; height: 30px; background-color: #483D8B;" id="unitid" name="unitid" value='' class='auto'><br><br>
<font size="4">IMEI(15digits) : <input type="text" size="30" STYLE="color: #FFFFFF; font-family: Verdana; font-weight: bold; font-size : width: 30%; height: 30px; background-color: #483D8B;" id="imei" name="imei"><br><br>
<font size="4">Customer Name : <input type="text" size="30" STYLE="color: #FFFFFF; font-family: Verdana; font-weight: bold; font-size : width: 30%; height: 30px; background-color: #483D8B;" id="customer" name="customer"><br><br>
<font size="4">Vehicle Plate : <input type="text" size="30" STYLE="color: #FFFFFF; font-family: Verdana; font-weight: bold; font-size : width: 30%; height: 30px; background-color: #483D8B;" id="vehicleplate" name="vehicleplate"><br><br>
<font size="4">Registered at : <input type="text" size="30" STYLE="color: #FFFFFF; font-family: Verdana; font-weight: bold; font-size : width: 30%; height: 30px; background-color: #483D8B;" id="registered" name="registered"><br><br>
<center>*** Please Input only one Information to Search ***</center><br>
<p align="center">
<input class="search" type="submit" id="submit" value="Search" style="font-size px; width: 30%; height: 50px;">
</p>
</form>
<script>
function validate()
{
var unitid27 = document.getElementById("unitid27").value;
var unitid = document.getElementById("unitid").value;
var imei = document.getElementById("imei").value;
var customer = document.getElementById("customer").value;
var vehicleplate = document.getElementById("vehicleplate").value;
var registered = document.getElementById("registered").value;
if(unitid27=="" && unitid=="" && imei=="" && customer=="" && vehicleplate=="" && registered=="") {
//alert
alert("Please Input Information to Search!!!");
return false;
}else{
return true;
}
}
</script>
</body>
</html>
---------------------------------
search.php
---------------------------------
<?php
define('DB_SERVER', '192.168.10.7');
define('DB_USER', 'dlt');
define('DB_PASSWORD', 'dlt123');
define('DB_NAME', 'DLT');
if (isset($_GET['term'])){
$return_arr = array();
try {
$conn = new PDO("mysql:host=".DB_SERVER.";port=3306;dbname=".DB_NAME, DB_USER, DB_PASSWORD);
$conn->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
$stmt = $conn->prepare('SELECT unit_id FROM mastertest WHERE unit_id LIKE :term');
$stmt->execute(array('term' => '%'.$_GET['term'].'%'));
while($row = $stmt->fetch()) {
$return_arr[] = $row['unit_id'];
}
} catch(PDOException $e) {
echo 'ERROR: ' . $e->getMessage();
}
/* Toss back results as json encoded array. */
echo json_encode($return_arr);
}
?>
----------------------------------------------------------------------------------------------------------
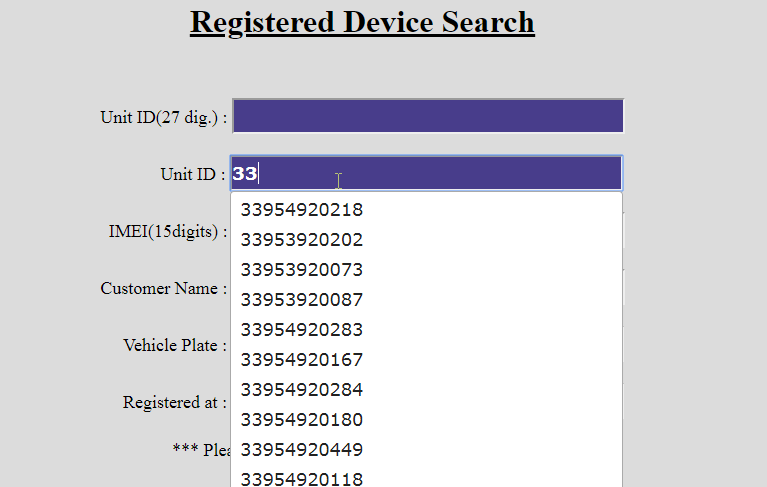
ผมต้องการทำ jquery autocomplete ทุกช่อง แต่ที่ลองทำมันได้แค่ช่องเดียว
ใครพอรู้บ้างว่าต้องเขียนโค้ดยังไงเพื่อให้ใช้ jquery autocomplete ได้ทุกช่อง
ตามภาพด้านล่างครับ รบกวนผู้รู้ช่วยให้คำแนะนำทีครับ ผมมือใหม่มากกกก

Tag : PHP, HTML, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2018-09-25 15:11:34 |
By :
top8891 |
View :
1934 |
Reply :
7 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
$("#unitid27").autocomplete({
source: "search.php",
minLength: 1
});
ลองดูครับ
|
 |
 |
 |
 |
| Date :
2018-09-25 16:06:17 |
By :
oaikaoz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ปกติ 1 การใช้ id ต่อการทำ 1 autocomplete
เรียก element ที่ class เกรงว่าจะไม่ได้ครับ
|
 |
 |
 |
 |
| Date :
2018-09-25 16:27:13 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
$(".auto").each((ix, ob)=>{
$(ob).autocomplete({
source: "search.php?ix="+$(ob).data('fld'),
minLength: 1
});
});
|
 |
 |
 |
 |
| Date :
2018-09-25 17:39:44 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

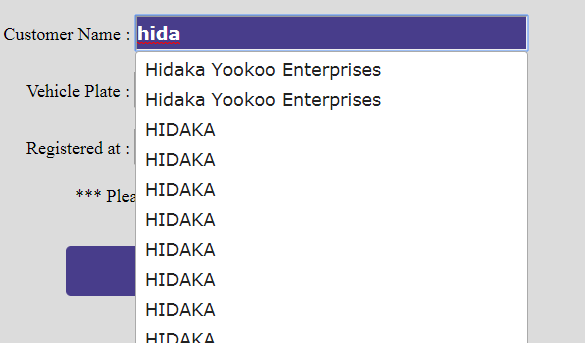
อยากรบกวนสอบถามอีกนิดนึงครับ เวลาทำการ search แล้วมันขึ้นข้อมูลที่ซ้ำกัน
ทำอย่างไรจึงจะลบข้อมูลที่ซ้ำกันให้เหลือแค่อันเดียวได้ครับ
อันนี้เป็น script ในส่วนของ jquery autocomplete ครับ
-----------------------------------------------------------------
<script type="text/javascript">
$(function() {
//autocomplete
$("#unitid").autocomplete({
source: "search/searchunitid.php",
minLength: 1
});
$("#unitid27").autocomplete({
source: "search/searchunitid27.php",
minLength: 1
});
$("#imei").autocomplete({
source: "search/searchimei.php",
minLength: 1
});
$("#customer").autocomplete({
source: "search/searchcustomer.php",
minLength: 1
});
$("#vehicleplate").autocomplete({
source: "search/searchvehicleplate.php",
minLength: 1
});
});
</script>
|
ประวัติการแก้ไข
2018-09-26 10:55:51
2018-09-26 10:57:08
 |
 |
 |
 |
| Date :
2018-09-26 10:54:54 |
By :
top8891 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (SQL)
select distinct field1, field2, ...
from .....
|
 |
 |
 |
 |
| Date :
2018-09-26 17:41:44 |
By :
Jatmentz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|